|
|||||||
|
Вертикальное меню
Время создания: 05.03.2022 19:30
Автор: alensav
Текстовые метки: Вертикальное меню
Раздел: MyTetra - INTERNET - HTTM
Запись: alensav/MyTetra2/main/base/1646497842o3hmhzq710/text.html на raw.githubusercontent.com
|
|||||||
|
|
|||||||
|
Web On Life Про интернет и сайтострой
21 2014 By Oleg
Выпадающее меню можно сделать на CSS не используя скрипты и модули. Просто дописываем несколько строк в CSS файл и готово. Несмотря на простоту меню будет достаточно универсальным. Стили подходить под произвольное количество уровней вложенности. Хоть два хоть десять уровней. Код при этом остаётся тем же. В статье описаны три вида меню, но если вы только начинаете разбираться в вёрстке советую читать сначала. Так будет проще понять.
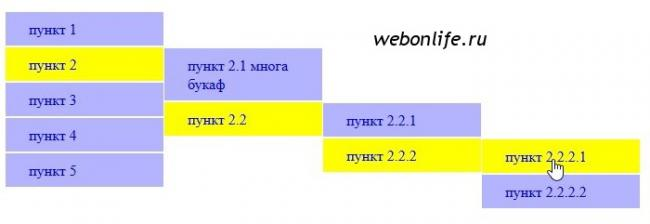
Сначала сделаем HTML разметку для меню. Принято делать меню списком. Это не стандарт просто так сложилось. <ul class="nav"> <li><a href="#">пункт 1</a> <ul> <li><a href="#">пункт 1.1</a></li> <li><a href="#">пункт 1.2</a></li> </ul> </li> <li><a href="#">пункт 2</a> <ul> <li><a href="#">пункт 2.1 многа букаф</a></li> <li><a href="#">пункт 2.2</a> <ul> <li><a href="#">пункт 2.2.1</a></li> <li><a href="#">пункт 2.2.2</a></li> </ul> </li> </ul> </li> <li><a href="#">пункт 3</a></li> <li><a href="#">пункт 4</a></li> <li><a href="#">пункт 5</a></li> </ul> HTML файл мы больше трогать не будем. Все дальнейшие изменения производятся только за счёт CSS. Первое что нам нужно сделать - скрыть вложенные пункты. ul.nav li ul {display: none;} Ещё нужно убрать маркеры но это дело вкуса. ul.nav li {list-style: none;} Чтобы вложенные пункты появлялись при наведении на родительский пункт используем псевдокласс :hover, при этом нужно сделать так что бы появлялись только пункты первого уровня вложенности. Для этого используем знак > ul.nav li:hover > ul {display: block;} В этой строчке заключается вся магия нашего выпадающего меню, поэтому разберём её подробнее. Благодаря псевдоклассу :hover, при наведении курсора на пункт меню, он же элемент списка li, для первого вложенного списка ul значение display станет block. Так открывается первый уровень вложенности. Если на этом уровне есть пункты содержащие подпункты, то при наведении на них также откроется только один вложенный уровень. С основной механикой разобрались. Осталось переопределить место где будут появляться вложенные пункты. Для этого воспользуемся свойством position: absolute. При таком позиционировании отсчёт координат ведётся от края окна браузера если только для родительского элемента не задано свойство position с значением fixed, relative или absolute. В этом случае отсчёт ведётся от края родительского элемента. Используя свойство position мы переместим вложенные пункты в право на расстояние равное ширине меню. В рассматриваемом способе есть одно ограничение. При позиционировании нам придётся жёстко задать ширину. С другой стороны вертикальное меню размещается в сайдбаре ширина которого заранее определена, поэтому привязка к ширине не должна вызвать проблем. /* Вертикальное выпадающее меню*/ body{ background: #DCDCDC; } /*блок меню*/ ul{ margin: 0; padding: 0; } ul.nav li { background: #B3B3FF; border: 1px solid #FFFFFF; list-style: none; width: 150px; /*ширина блока меню*/ } ul.nav li a { text-decoration: none; display: block; padding: 5px 5px 5px 15px; } ul.nav li ul { display: none; /*скрываем вложенные пункты*/ } /*Выпадающее меню*/ ul.nav li:hover { /* позиционирование вложенных элементов * будет расчитыватьться относительно * родительского элемента */ position: relative; background: yellow; } ul.nav li:hover > ul { display: block; } ul.nav li:hover ul{ position: absolute; top: 0; /*Задаём координаты для вложенных пунктов*/ left: 150px; /*меню раскрывается вправо*/ } Вот что должно получиться в результате. демка
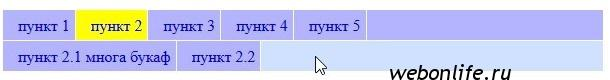
Горизонтальное выпадающее меню Для горизонтального меню мы будем так же применять позиционирование но есть несколько нюансов. Что бы сделать меню горизонтальным используем свойство float. Меню будет раскрываться вниз значит при позиционировании нужно учитывать высоту. Для начала сделаем меню с одним уровнем вложенности. Вложенное меню также будет горизонтальным. Для этого вложенное меню позиционируем относительно списка а не родительского пункта и задаём для него ширину. /*Горизонтальное выпадающее меню с одним уровнем вложенности*/ body{ background: #DCDCDC; } /* Блок меню*/ ul{ margin: 0; padding: 0; } ul.nav li { background: #B3B3FF; border-right: 1px solid #FFFFFF; float: left; /*делаем меню горизонтальным*/ height: 30px; list-style: none; } ul.nav li a { text-decoration: none; display: block; padding: 5px 5px 5px 15px; } ul.nav li ul { display: none; /*скрываем вложенные пункты*/ } ul.nav li:hover { background: yellow; } /*Выпадающее меню*/ ul.nav { position: relative; background: #B3B3FF; height: 30px; width: 600px; } ul.nav li:hover > ul { background: #D0E0FF; border-top: 1px solid white; display: block; width: 600px; position: absolute; top: 30px; left: 0; } Вот что получиться в итоге демка .
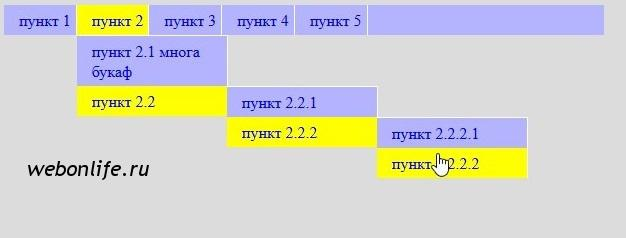
Многоуровневое горизонтальное выпадающее меню Созданное в предыдущем пункте меню также может быть многоуровневым но выглядит оно при этом не очень. На мой взгляд многоуровневое меню должно открываться следующим образом - первый уровень вниз остальные вправо. Здесь, в отличии от предыдущего горизонтального меню, вложенные пункты позиционируем относительно родительского пункта и задаём для них ширину. Ширина нам нужна для второго и последующих уровней вложенности. В этом меню мы возьмём понемногу от предыдущих и немного добавим нового. /*Горизонтальное выпадающее меню a*/ body{ background: #DCDCDC; } /* Блок меню*/ ul{ margin: 0; padding: 0; } ul.nav li { background: #B3B3FF; border-right: 1px solid #FFFFFF; float: left; /*делаем меню горизонтальным*/ height: 30px; list-style: none; } ul.nav li a { text-decoration: none; display: block; padding: 5px 5px 5px 15px; } ul.nav li ul { display: none; /*скрываем вложенные пункты*/ } ul.nav { /*задаём высоту и ширину меню*/ background: #B3B3FF; height: 30px; width: 600px; } /*Выпадающее меню*/ ul.nav li:hover { background: yellow; position: relative; } ul.nav li:hover > ul { border-top: 1px solid white; display: block; position: absolute; top: 30px; /*первый уровень меню раскрывается вниз*/ left: 0; } /*Второй и последующие уровни вложенности*/ ul.nav li ul li{ border-bottom: 1px solid white; height: auto; width: 150px; } ul.nav li:hover ul li ul{ position: absolute; top: 0; left: 150px; /*второй и последующие уровни расскрываются вправо*/ } Вот так будет выглядеть наше многоуровневое меню демка .
|
|||||||
|
Так же в этом разделе:
|
|||||||

|
|||||||
|
|||||||
|