|
|||||||
|
Подключение фреймворка Bootstrap к сайту
Время создания: 17.01.2022 18:13
Автор: alensav
Текстовые метки: Подключение фреймворка Bootstrap к сайту
Раздел: MyTetra - INTERNET - HTTM
Запись: alensav/MyTetra2/main/base/1642432437czm7jhkf5x/text.html на raw.githubusercontent.com
|
|||||||
|
|
|||||||
|
Подключение фреймворка Bootstrap к сайту
Александр Мальцев05.11.2021 161K 24 Содержание:
В этой статье мы разберём как скачать и подключить фреймворк Bootstrap (3, 4 и 5 версию) к сайту. Минимальный набор инструментов для разработки на Bootstrap Перед подключением Bootstrap и создании на его основе дизайна сайтов и веб-приложений необходимо иметь следующий минимальный набор программ:
Выделенный сервер в аренду От 2 990 руб/мес! Надёжный дата-центр DataPro. Много конфигураций. Узнать больше smartape.ru
Создание дизайна веб-проекта, в основу которого положен Bootstrap всегда начинается с его установки. Подключить Bootstrap к сайту можно разными способами, например:
Какой способ выбрать зависит конечно от вашей конкретной задачи, знаний и опыта. Вариант с самостоятельной сборкой из исходных кодов в основном применяется, когда нужно детально настроить Bootstrap под свой проект, а также исключить из него все не нужные компоненты и плагины. Этот вариант является предпочтительным, хотя и более сложным. Но, он позволяет кастомизировать фреймворк под свою конкретную задачу. При этом загрузить исходные файлы Bootstrap можно как вручную с GitHub, так и с помощью пакетного менеджера (npm, yarn, RubyGems, Composer или NuGet). Для загрузки исходных кодов Bootstrap с помощью npm нужно ввести следующую команду в консоль: npm install bootstrap Подробная инструкция по сборке проекта из исходных кодов Bootstrap v4 с помощью Gulp приведена на этой странице . Подключение Bootstrap через CDN Подключение через CDN — это самый простой вариант установки Bootstrap. Здесь скачивать ничего не нужно. Необходимо лишь вставить в HTML ссылки на файлы, размещенные на CDN серверах. Подключение Bootstrap 5: <!doctype html> <html lang="ru"> <head> <!-- Кодировка веб-страницы --> <meta charset="utf-8"> <!-- Настройка viewport --> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>...</title> <!-- Bootstrap CSS (jsDelivr CDN) --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous"> <!-- Bootstrap Bundle JS (jsDelivr CDN) --> <script defer src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script> </head> <body> <!-- Контент страницы --> ... </body> </html>
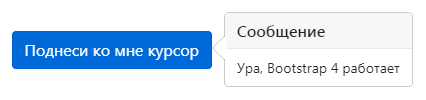
Целевая реклама для интернет-магазина строительной cферы Попробуйте новый канал целевого трафика по строительному направлению! Тестируйте! Узнать больше lp.stroyportal.ru Пример подключения Bootstrap 4 с помощью CDN: <!doctype html> <html lang="ru"> <head> <!-- Кодировка веб-страницы --> <meta charset="utf-8"> <!-- Настройка viewport --> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>...</title> <!-- Bootstrap CSS (Cloudflare CDN) --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.1/css/bootstrap.min.css" integrity="sha512-T584yQ/tdRR5QwOpfvDfVQUidzfgc2339Lc8uBDtcp/wYu80d7jwBgAxbyMh0a9YM9F8N3tdErpFI8iaGx6x5g==" crossorigin="anonymous" referrerpolicy="no-referrer"> <!-- jQuery (Cloudflare CDN) --> <script defer src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <!-- Bootstrap Bundle JS (Cloudflare CDN) --> <script defer src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.1/js/bootstrap.min.js" integrity="sha512-UR25UO94eTnCVwjbXozyeVd6ZqpaAE9naiEUBK/A+QDbfSTQFhPGj5lOR6d8tsgbBk84Ggb5A3EkjsOgPRPcKA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> </head> <body> <!-- Контент страницы --> ... </body> </html> Подключение Bootstrap 3 к странице: <!doctype html> <html lang="ru"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>...</title> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha512-Dop/vW3iOtayerlYAqCgkVr2aTr2ErwwTYOvRFUpzl2VhCMJyjQF0Q9TjUXIo6JhuM/3i0vVEt2e/7QQmnHQqw==" crossorigin="anonymous"> <!-- Дополнительные стили Bootstrap (не обязательно) --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha512-iy8EXLW01a00b26BaqJWaCmk9fJ4PsMdgNRqV96KwMPSH+blO82OHzisF/zQbRIIi8m0PiO10dpS0QxrcXsisw==" crossorigin="anonymous"> <!-- jQuery (необходим для Bootstrap JS) --> <script defer src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" integrity="sha512-bLT0Qm9VnAYZDflyKcBaQ2gg0hSYNQrJ8RilYldYQ1FxQYoCLtUjuuRuZo+fjqhx/qtq/1itJ0C2ejDxltZVFg==" crossorigin="anonymous"></script> <!-- Bootstrap JS --> <script defer src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha512-oBTprMeNEKCnqfuqKd6sbvFzmFQtlXS3e0C/RGFV0hD6QzhHV+ODfaQbAlmY6/q0ubbwlAM/nCJjkrgA3waLzg==" crossorigin="anonymous"></script> </head> <body> <!-- Контент страницы --> ... </body> </html> Для проверки работоспособности фреймворка, создадим кнопку, при поднесении к которой будет показываться всплывающая подсказка popover. <button type="button" class="btn btn-primary" data-toggle="popover" title="Сообщение" data-content="Ура, Bootstrap 4 работает">Поднеси ко мне курсор</button> <!-- После подключения jQuery, Popper и Bootstrap JS --> <script> $(function () { $('[data-toggle="popover"]').popover({trigger:'hover'}); }); </script>
Для локальной установки Bootstrap (с настройками по умолчанию) необходимо:
1. Скачивание готовой сборки Bootstrap Скачать дефолтную готовую к использованию сборку Bootstrap можно по следующим ссылкам (загрузка осуществляется с GitHub):
Эти сборки содержат скомпилированные и готовые к использованию файлы CSS и JavaScript. Этот вариант сборки в основном используют для вёрстки прототипов, изучения и в проектах, дизайн которых может быть выполнен в стилях, заложенных авторами Bootstrap по умолчанию или с незначительными их изменениями. 2. Распаковка загруженного архива После скачивания архива его необходимо распаковать. Содержание архива Bootstrap v5.1.3: bootstrap/ ├── css/ │ ├── bootstrap-grid.css │ ├── bootstrap-grid.css.map │ ├── bootstrap-grid.min.css │ ├── bootstrap-grid.min.css.map │ ├── bootstrap-grid.rtl.css │ ├── bootstrap-grid.rtl.css.map │ ├── bootstrap-grid.rtl.min.css │ ├── bootstrap-grid.rtl.min.css.map │ ├── bootstrap-reboot.css │ ├── bootstrap-reboot.css.map │ ├── bootstrap-reboot.min.css │ ├── bootstrap-reboot.min.css.map │ ├── bootstrap-reboot.rtl.css │ ├── bootstrap-reboot.rtl.css.map │ ├── bootstrap-reboot.rtl.min.css │ ├── bootstrap-reboot.rtl.min.css.map │ ├── bootstrap-utilities.css │ ├── bootstrap-utilities.css.map │ ├── bootstrap-utilities.min.css │ ├── bootstrap-utilities.min.css.map │ ├── bootstrap-utilities.rtl.css │ ├── bootstrap-utilities.rtl.css.map │ ├── bootstrap-utilities.rtl.min.css │ ├── bootstrap-utilities.rtl.min.css.map │ ├── bootstrap.css │ ├── bootstrap.css.map │ ├── bootstrap.min.css │ ├── bootstrap.min.css.map │ ├── bootstrap.rtl.css │ ├── bootstrap.rtl.css.map │ ├── bootstrap.rtl.min.css │ └── bootstrap.rtl.min.css.map └── js/ ├── bootstrap.bundle.js ├── bootstrap.bundle.js.map ├── bootstrap.bundle.min.js ├── bootstrap.bundle.min.js.map ├── bootstrap.esm.js ├── bootstrap.esm.js.map ├── bootstrap.esm.min.js ├── bootstrap.esm.min.js.map ├── bootstrap.js ├── bootstrap.js.map ├── bootstrap.min.js └── bootstrap.min.js.map В каталоге css находятся стили фреймворка Bootstrap, а в js – плагины необходимые для работы различных компонентов. Плагины начиная с Bootstrap 5 написаны без использования библиотеки jQuery. Если вы используете фреймворк Bootstrap v3 или v4, то для работы его JavaScript файла необходима библиотека jQuery. Её нужно подключить перед Bootstrap JS. В большинстве случаев из архива нам нужны только эти 2 файла: «bootstrap.min.css» и «bootstrap.bundle.min.js» Зачем другие файлы? Как вы можете заметить, в архиве есть 2 версии CSS и JavaScript файлов, с суффиксом min и без него. Версия файла с min ничем ни отличается от без min, она просто минимизирована (сжата). В продакшене (на рабочем сайте) лучше использовать минимизированные версии файлов. Эти файлы имеют меньший размер, и, следовательно, обеспечивают более быструю загрузку страниц сайта. Не минимизированные версии более удобно использовать при разработке, а также для изучения. Файлы «bootstrap.css», «bootstrap.rtl.css» и их минимизированные версии – это полные версии. Они включают в себя все стили фреймворка. Остальные используются, когда вы хотите использовать не целый CSS фреймворк, а только какую-то его часть:
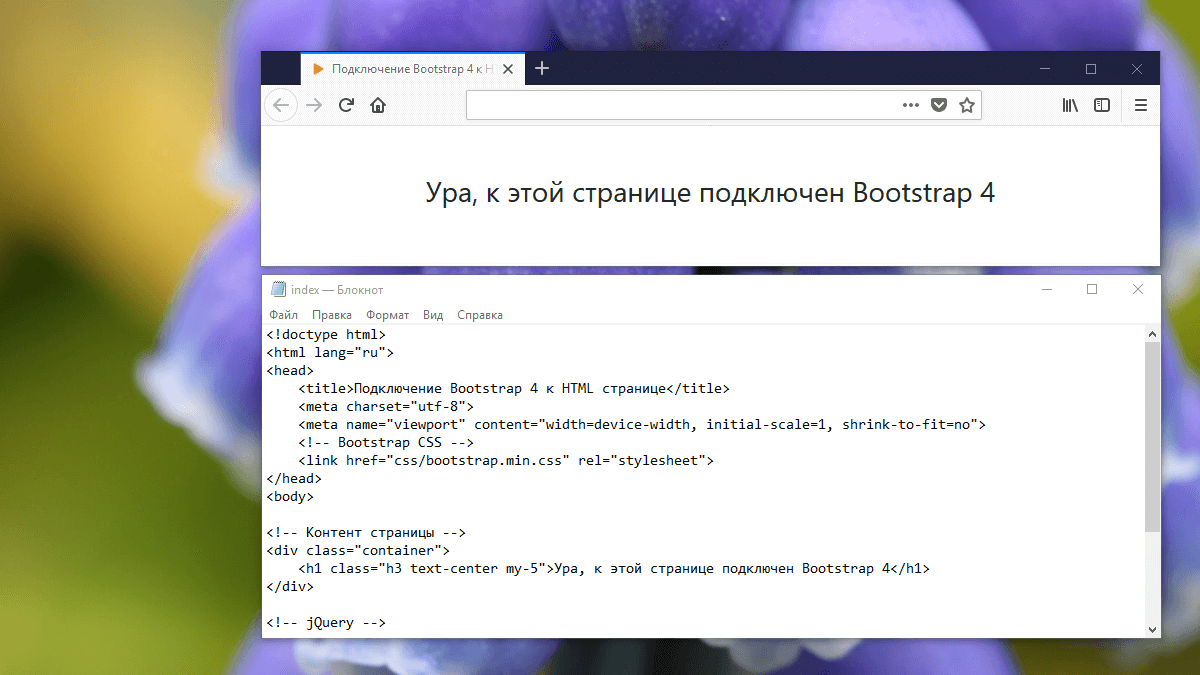
«bootstrap.bundle.min.js» – это версия, которая включает в себя «bootstrap.min.js» и библиотеку «popper.min.js». «bootstrap.min.js» – это версия без библиотеки «popper.min.js», от которой он зависит. В случае использования «bootstrap.min.js» необходимо «popper.min.js» подключить самостоятельно: <script defer src="/assets/js/popper.min.js"></script> <script defer src="/assets/js/bootstrap.min.js"></script> Поддержка RTL-языков в Bootstrap Файлы, содержащие rtl предназначены для разработки сайтов, заточенных под RTL-языки, т.е. языки, которые пишутся и читаются справа налево. Исходные карты файлов в Bootstrap Файлы с map – это исходные карты, содержащие данные в JSON формате, которые нужны для связывания css и js файлов с их исходными файлами. Они используются для того, чтобы можно было вживую выполнять отладку исходных файлов прямо в веб-браузере. Использования Bootstrap 5 в качестве модуля В Bootstrap 5 добавлен скрипт, построенный как ESM («bootstrap.esm.js» и «bootstrap.esm.min.js»). Он позволяет использовать этот фреймворк в качестве модуля: <script type="module"> import { Toast } from 'bootstrap.esm.min.js' Array.from(document.querySelectorAll('.toast')) .forEach(toastNode => new Toast(toastNode)) </script> Иконочный шрифт Glyphicons в Bootstrap В Bootstrap 3, кроме CSS и JavaScript файлов, содержится ещё иконочный шрифт «Glyphicons». Шрифт «Glyphicons» насчитывает более 250 иконок из набора «Glyphicon Halflings». Этот шрифт представлен в архиве посредством 4 файлов: «glyphicons-halflings-regular.eot», «glyphicons-halflings-regular.svg», «glyphicons-halflings-regular.ttf», «glyphicons-halflings-regular.woff». Такое разнообразие форматов одного и того же шрифта необходимо для того, чтобы обеспечить его отображение в разных браузерах. Про иконки в формате шрифта, а также, про то какие они имеют достоинства и недостатки, можно почитать в этой статье. В Bootstrap v4 и v5 не содержится иконочный шрифт. Если он нужен, то его нужно подключить самостоятельно. Например, вместо него можно использовать FontAwesome , Octicons, IcoMoon или любой другой иконочный шрифт. Если же нужен Glyphicons, то его можно взять из архива Bootstrap 3, а стили с GitHub. Скачать Glyphicons (Bootstrap 3.4.1) Иконки SVG с открытым исходным кодом сейчас имеются от самих разработчиков Bootstrap. Можно воспользоваться ими. Официальная страница Bootstrap Icons: https://icons.getbootstrap.com/ Если нужен шрифт, состоящий из определённого количества иконок, то можете создать свой. Как это сделать описано в этой статье . Про иконки в формате шрифта, а также, про то какие они имеют достоинства и недостатки, можно почитать в этой статье . 3. Копирование файлов в проект и подключение их к странице После распаковки загруженного архива скопируйте нужные файлы в проект. Для Bootstrap v3 и v4 дополнительно загрузите библиотеку jQuery. Пример локального подключения Bootstrap 4 к странице: <!doctype html> <html lang="ru"> <head> <!-- Кодировка веб-страницы --> <meta charset="utf-8"> <!-- Настройка viewport --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="css/bootstrap.min.css" > <!-- jQuery --> <script defer src="/assets/js/jquery.min.js"></script> <!-- Bootstrap JS + Popper JS --> <script defer src="js/bootstrap.bundle.min.js"></script> </head> <body> <!-- Контент страницы --> ... </body> </html> Пример локального подключения Bootstrap 5 к странице: <!doctype html> <html lang="ru"> <head> <!-- Кодировка веб-страницы --> <meta charset="utf-8"> <!-- Настройка viewport --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="css/bootstrap.min.css" > <!-- Bootstrap JS + Popper JS --> <script defer src="js/bootstrap.bundle.min.js"></script> </head> <body> <!-- Контент страницы --> ... </body> </html> Если статья понравилась, то поделитесь ей в социальных сетях:
|
|||||||
|
Так же в этом разделе:
|
|||||||

|
|||||||
|
|||||||
|