|
|||||||
|
Как создать выпадающее меню с помощью HTML и CSS_!!!
Время создания: 05.03.2022 19:17
Автор: alensav
Текстовые метки: Как создать выпадающее меню с помощью HTML и CSS
Раздел: MyTetra - INTERNET - HTTM
Запись: alensav/MyTetra2/main/base/1646497020dr7mir8lr7/text.html на raw.githubusercontent.com
|
|||||||
|
|
|||||||
|
Как создать выпадающее меню с помощью HTML и CSS
5 лет назад 5.7K Выпадающее меню позволяет создать четкое и иерархическое представление всех основных разделов. Вы можете создать выпадающее меню с HTML раскрывающимся списком, не используя ничего, кроме языка гипертекста и CSS. Содержание
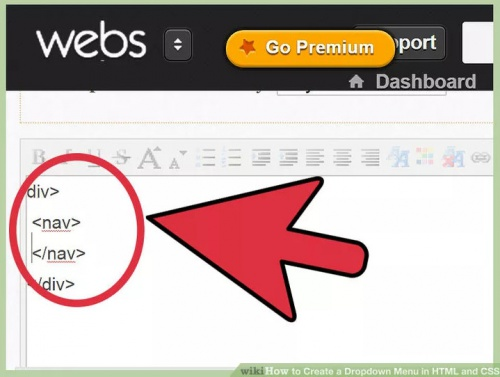
<div> <nav> </nav> </div>
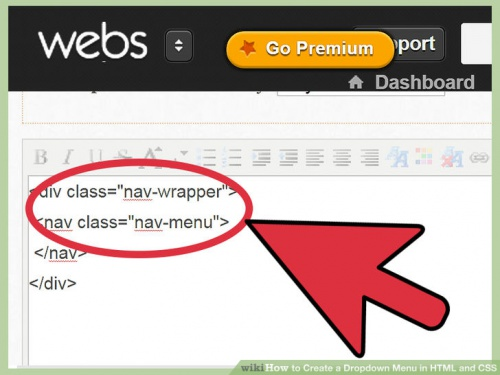
<div class="nav-wrapper"> <nav class="nav-menu"> </nav> </div>
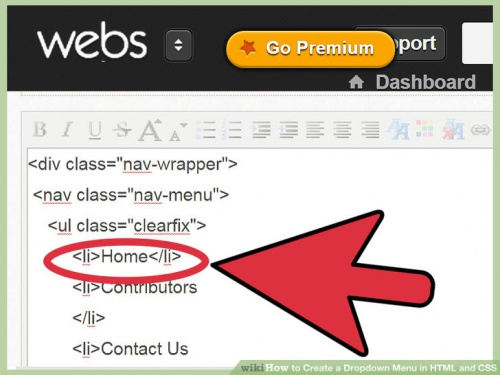
<div class="nav-wrapper"> <nav class="nav-menu"> <ul class="clearfix"> <li>Home</li> <li>Contributors</li> <li>Contact Us</li> </ul> </nav> </div>
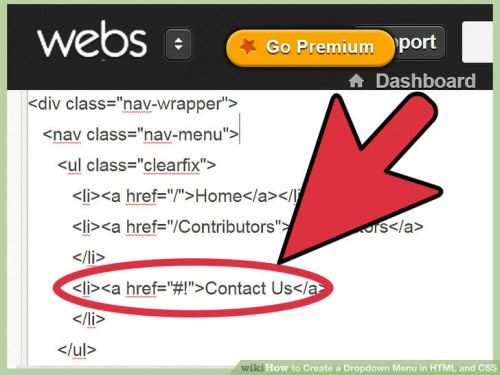
<div class="nav-wrapper"> <nav class="nav-menu"> <ul class="clearfix"> <li><a href="/">Home</a></li> <li><a href="/Contributors">Contributors</a> </li> <li><a href="#!">Contact Us</a> </li> </ul> </nav> </div> Демо: адаптивное выпадающее меню
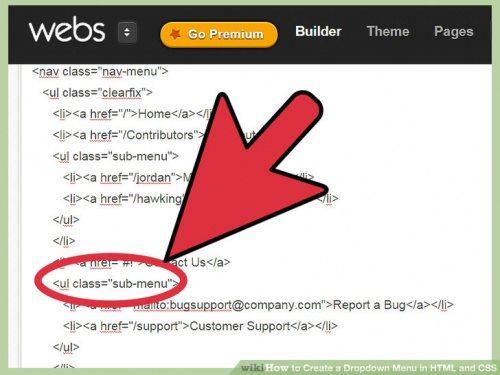
<div class="nav-wrapper"> <nav class="nav-menu"> <ul class="clearfix"> <li><a href="/">Home</a></li> <li><a href="/Contributors">Contributors</a> <ul class="sub-menu"> <li><a href="/jordan">Michael Jordan</a></li> <li><a href="/hawking">Stephen Hawking</a></li> </ul> </li> <li><a href="#!">Contact Us</a> <ul class="sub-menu"> <li><a href="mailto:bugsupport@company.com">Report a Bug</a></li> <li><a href="/support">Customer Support</a></li> </ul> </li> </ul> </nav> </div>
Создание выпадающего меню с помощью MySQL, PHP и JavaScript
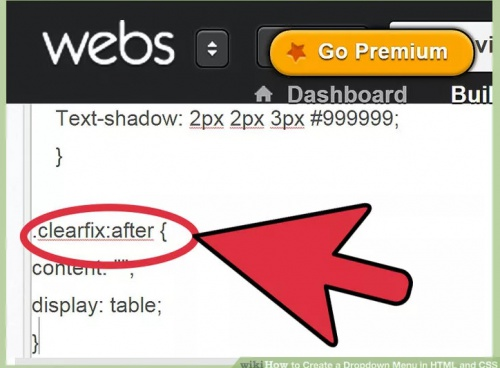
.clearfix:after { content: ""; display: table; }
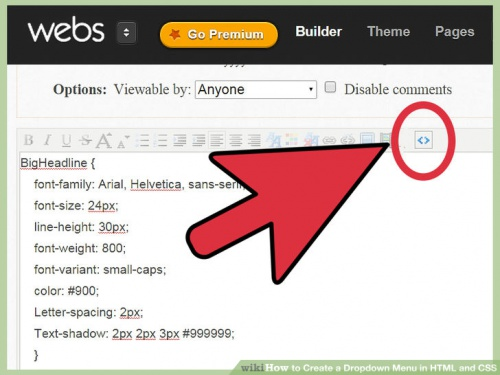
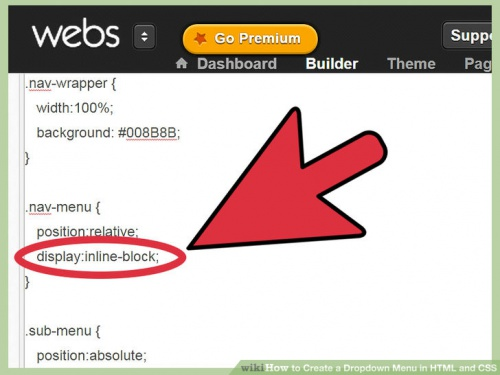
Создание простого адаптивного меню навигации с помощью CSS .nav-wrapper { width:100%; background: #999; } .nav-menu { position:relative; display:inline-block; } .nav-menu li { display: inline; list-style-type: none; } .sub-menu { position:absolute; display:none; background: #ccc; }
.nav-menu ul li:hover > ul { display:inline-block; } Если пункты древовидного раскрывающегося списка HTML меню ведут к дополнительным подчиненным выпадающим меню, то любые свойства, добавляемые здесь, будут влиять на них. Если вы хотите задать стиль только для выпадающих меню первого уровня, используйте вместо этого «.nav-menu > ul«:
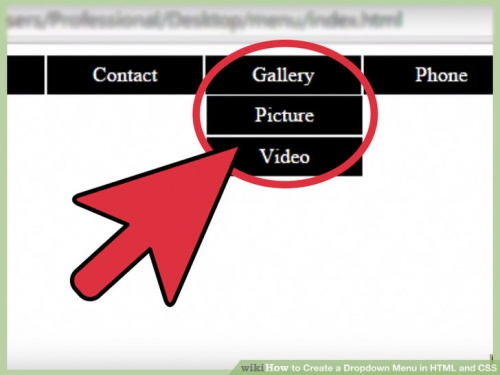
.nav-menu > ul > li:after { content: "25BC"; /*escaped unicode for the down arrow*/ font-size: .5em; display: inline; position: relative; } Изменить положение стрелки можно с помощью свойств up, bottom, right или left. Если не все пункты раскрывающегося списка HTML содержат вложенные выпадающие меню, не задавайте стиль для всего класса nav-menu. Вместо этого добавьте еще один класс (например, dropdown) для каждого элемента li, к которому нужно добавить стрелку. Укажите этот класс, а не приведенный в коде выше:
|
|||||||
|
Так же в этом разделе:
|
|||||||

|
|||||||
|
|||||||
|