|
||||||||
|
Введение в Qt Quick для C++ разработчиков. Часть 1
Время создания: 14.05.2018 13:51
Текстовые метки: qt, qml, qt quick, введение, документация
Раздел: Компьютер - Программирование - Язык C++ (Си++) - Библиотека Qt - QML
Запись: xintrea/mytetra_syncro/master/base/1526295073puylrb0whi/text.html на raw.githubusercontent.com
|
||||||||
|
|
||||||||
|
Данная статья представляет собой первую часть перевода официального введения в технологию Qt Quick для C++ разработчиков , доступного на сайте Nokia. Упомянутое руководство содержит базовую информацию о языке QML и о том, как интегрировать QML с C++, чтобы использовать все лучшие возможности от этих языков: высокую производительность бизнес-логики на С++ и динамичный пользовательский интерфейс на QML. Обзор Qt Quick Qt Quick включает в себя язык QML и C++-модуль QtDeclarative, позволяющий связывать QML и объекты C++. Для разработки приложений с использованием Qt Quick можно использовать среду разработки Qt Creator. QML предоставляет возможности для декларативного построения дерева объектов при помощи QML-элементов. QML обеспечивает интеграцию между существующей системой типов Qt, основанной на QObject, и кодом на языке JavaScript, добавляет поддержку автоматического привязывания свойств (property bindings) и предоставляет сетевую прозрачность (network transparency) на уровне языка.
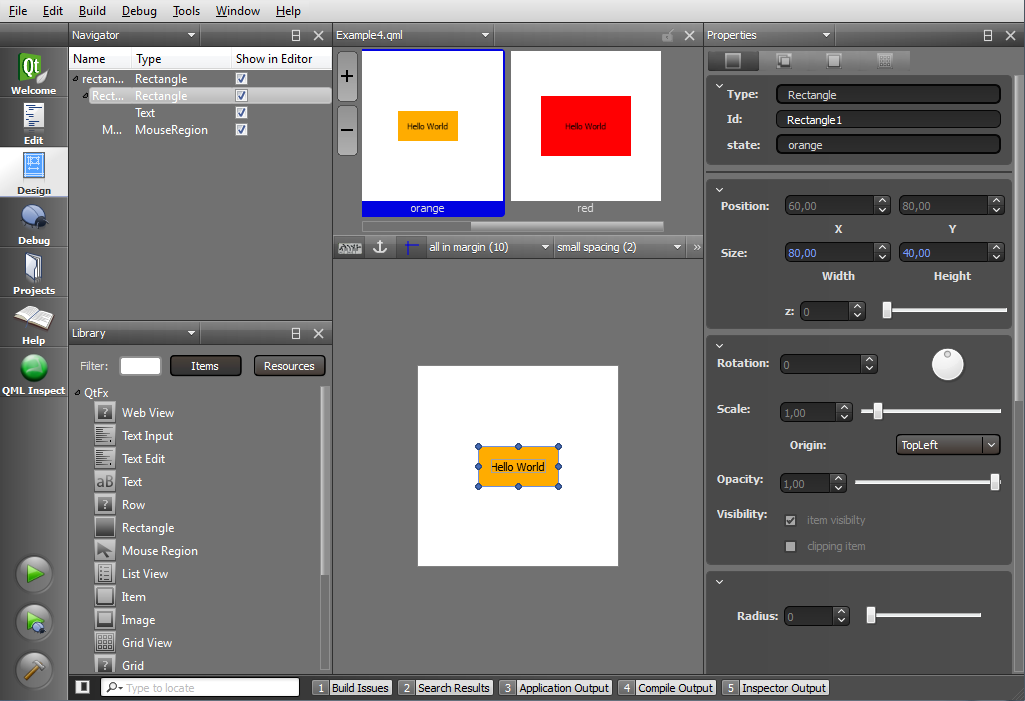
Рис. 1. Пользовательский интерфейс среды Qt Creator для создания компонентов Qt Quick Основные концепции QML Центральное понятие в QML — элемент. Элементы представляют собой базовые строительные блок, из которых формируется программа на QML. QML поддерживает различные визуальные элементы (например, Rectangle и Text), элементы взаимодействия (MouseArea и Flipable), и элементы анимаций (RotationAnimation и Transition). Также имеются сложные типы элементов, которые позволяют программисту работать с данными, создавать представления в архитектуре модель-представление (Model—View), а также многие другие. Визуальные элементы. Hello World! Рассмотрим классический пример Hello World. Ниже приведен код, который выводит строку "Hello World" внутри закрашенного прямоугольника: import Qt 4.7
Rectangle { width: 300 height: 200 Text { anchors.horizontalCenter: parent.horizontalCenter anchors.verticalCenter: parent.verticalCenter text: "Hello World" } } Рассмотрим этот код подробно. Он представляет собой QML документ —- законченный блок исходного кода на QML, который можно запускать на выполнение. QML документы обычно хранятся в текстовых файлах, однако также могут быть созданы «на лету» во время работы программы. Элемент Rectangle используется для создания активного объекта. Объекты могут содержать в себе другие объекты. В приведенном выше коде объект Rectangle — это родитель для объекта Text. Также элемент Rectangle определяет окно верхнего уровня, обеспечивающее также управление фокусом в пользовательском интерфейсе. Техническое замечание: свойство children любого QML-элемента содержит список всех дочерних визуальных элементов. Свойство resources, соответственно, — список невизуальных объектов. Оба списка заполняются автоматически, хотя при необходимости их можно заполнить явно. Третье свойство data представляет собой список, объединяющий объекты обоих указанных выше списков. Его нельзя заполнить явно, однако оно может пригодиться, если необходимо перемещаться от элемента к элементу по спискам элементов, не различая, являются ли они визуальными или не визуальными. Таким образом, можно написать: Item { Text {} Rectangle {} Timer {} } вместо Item { children: [ // свойство по умолчанию и неявно заданное Text {}, Rectangle {} ] resources: [ // свойство по умолчанию и неявно заданное Timer {} ] } В приведённом выше примере используется операция привязки свойства (binding). Синтаксис этой операции имеет вид: свойство : выражение. Здесь есть два нюанса. Во-первых, выражение записывается на языке JavaScript. Это позволяет определять значение свойства с помощью математических выражений, условных операций и других более сложных действий. Во-вторых, привязка — это не присваивание. Если свойству что-то присвоено, то его значение остается неизменным до тех пор, пока ему не присвоят что-то другое. Синтаксис присваивания — свойство = выражение. При привязке значение свойства постоянно зависит от результата привязанного выражения: обновился результат выражения — обновилось значение свойства. Оператор anchors.horizontalCenter: parent.horizontalCenter выравнивает текст по центру родительского прямоугольника. Якоря (anchors) предоставляют возможность размещения элемента путем задания его положения по отношению к родительскому или соседнему элементу. Обратите внимание, что в онлайн-документации у элемента Rectangle нет свойства anchors.horizontalCenter. Это связано с тем, что элемент Rectangle наследует все свойства элемента QML Item, в котором это свойство определено.
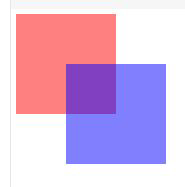
Размещение визуальных элементов При размещении визуальных QML-элементов, они могут накладываться друг на друга с эффектом прозрачности. Для использования эффекта прозрачности используется следующий синтаксис: opacity: число, где число берётся из диапазона от 0 (абсолютная прозрачность) до 1 (абсолютная непрозрачность).
Техническое замечание: элементы-потомки всегда наследуют свойства родительского элемента. Например, элемент Rectangle — это класс-потомок от Item, поэтому все свойства элемента Item будут доступны и в элементе Rectangle. Наследование также может реализовываться с помощью QGraphicsView: когда один элемент помещается в другой, свойства родителя (элемента-контейнера) оказывают влияние на его дочерние объекты. Например, в приведенном выше коде, элемент childRectangle получает 50% прозрачности элемента parentRectangle. |
||||||||
|
Так же в этом разделе:
|
||||||||

|
||||||||
|
||||||||
|
||||||||