|
|||||||
|
Как указать центр вращения для картинки в QML
Время создания: 08.01.2018 12:31
Автор: xintrea
Текстовые метки: qt, qml, картинка, вращение, центр вращения, поворот, угол
Раздел: Компьютер - Программирование - Язык C++ (Си++) - Библиотека Qt - QML
Запись: xintrea/mytetra_syncro/master/base/1515403902laxwsrwlwc/text.html на raw.githubusercontent.com
|
|||||||
|
|
|||||||
|
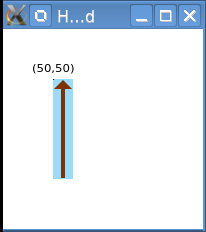
Язык QML позволяет совершать над графическими элементами различные трансформации. Для вращения элемента (неважно, картинка это или что-то другое) используется трансформация Rotation. Далее идет обяснение вращения на примере картинки, потому что картинки имеют вполне конкретные исходные размеры в пикселях. Центр вращения картинки задается внутри трансформации Rotation через свойства origin.x и origin.y. Это именно координаты на самой картинке, вокруг которых она будет вращаться. Вот пример вращения картинки: Image { x: 50 y: 50 source: "pic/arrow.png" transform: Rotation { origin.x: 10 origin.y: 90 angle: 45 } } Можно разобрать его по шагам. Здесь на картинке изображена стрелка. Картинка имеет размер 20x100, и выглядит так:
Если её разместить в окне размером 200x200, и задать координаты (50, 50), то картинка разместится следующим образом: Код: Window { visible: true width: 200 height: 200 Image { x: 50 y: 50 source: "pic/arrow.png" } } Картинка:
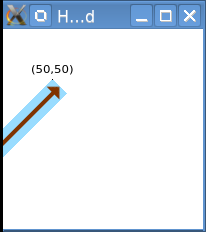
То есть, пока что координаты задаются по левому верхнему углу. Теперь, если ее просто повернуть на 45 градусов, то это будет выглядеть так: Код: Window { visible: true width: 100 height: 100 Image { x: 50 y: 50 source: "pic/arrow.png" transform: Rotation { angle: 45 } } } Картинка:
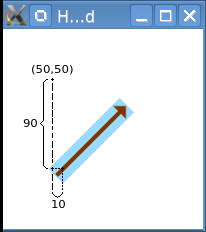
То есть, по прежнему точка привязки в координатах самой картинки находится в левом верхнем углу, и имеет координаты (0, 0). С помощью origin.x и origin.y можно переместить точку привязки в координаты (10, 90), причем координаты - это опять же координаты в пространстве картинки. Вообще, все свойства, которые имеют в своем названии origin, например, origin.x, origin.y, transformOrigin, задаются в координатной системе самого элемента, к которому применяется трансформация. При заданных координатах вращения в (10,90) стрелка будет выглядеть так: Код: Window { visible: true width: 200 height: 200 Image { x: 50 y: 50 source: "pic/arrow.png" transform: Rotation { origin.x: 10 origin.y: 90 angle: 45 } } } Картинка:
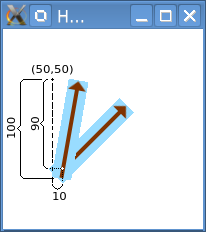
Чтобы лучше понимать, вот еще одна картика с двумя наложенными стрелками, повернутыми на углы 10 и 45 градусов:
На этих картинках хорошо видно, вокруг какой точки идет вращение. |
|||||||
|
Так же в этом разделе:
|
|||||||

|
|||||||
|
|||||||
|