|
|||||||
|
Особенности применения трансформаций в QML и их последовательностей
Время создания: 31.01.2018 13:56
Автор: xintrea
Текстовые метки: qt, qml, трансформация, последовательность, масштаб, масштабирование, вращение
Раздел: Компьютер - Программирование - Язык C++ (Си++) - Библиотека Qt - QML
Запись: xintrea/mytetra_syncro/master/base/1517396172nkwxneqrrp/text.html на raw.githubusercontent.com
|
|||||||
|
|
|||||||
|
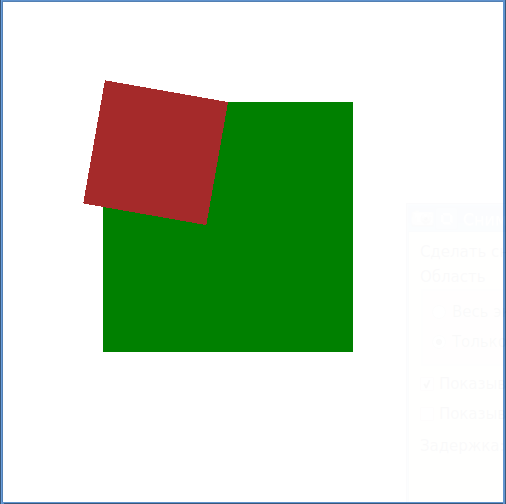
Трансформации в QML можно объединять в последовательности. При этом очередь применения трансформаций соответствует тому, в какой последовательности трансформации перечислены. Но что, если трансформации заданы как в коде самого элемента, так и в коде инстанса данного элемента? В какой последовательности тогда будут применяться трансформации? Чтобы ответить на этот вопрос, нужно сначала сделать трансформации просто внутри кода элемента, а потом переносить блоки кода трансформаций в инстанс, и смотреть что получится. Часть первая. Трансформации внутри кода элемента Окружение будет следующим. Будет зеленый базовый квадрат размером 250x250, левый верхний угол имеет координаты (100,100). На него будет накладываться элемент Indicator, обозначенный коричневым квадратом, размером 250x250 и первоначальной позицией (100,100). К элементу будут применяться трансформации. Файл main.qml: Window { visible: true width: 500 height: 500 Rectangle { id: basis width: 250; height: 250; x:100; y:100 color: "blue" } Indicator { id: indicator x: 100; y:100 } } Файл Indicator.qml: Item { width: 250 height: 250 Rectangle { width: 250; height: 250 x: 0; y: 0 color: "brown" } transform: [ Scale { xScale: 0.5 yScale: 0.5 }, Rotation { angle: 10 origin.x: width/2 origin.y: 0 } ] } В этом коде вначале идет масштабирование Scale, потом вращение Rotation относительно верхней средней точки. (Для понимания следующей картинки настоятельно рекомендуется ознакомиться со статьей Особенности масштабирования графических элементов в QML). Результат последовательности трансфораций Scale-Rotation приведен на рисунке:
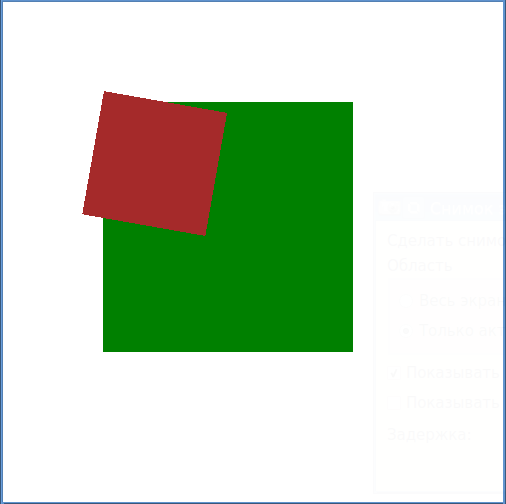
Если же их поменять местами, то картинка трансформаций Rotation-Scale будет другой:
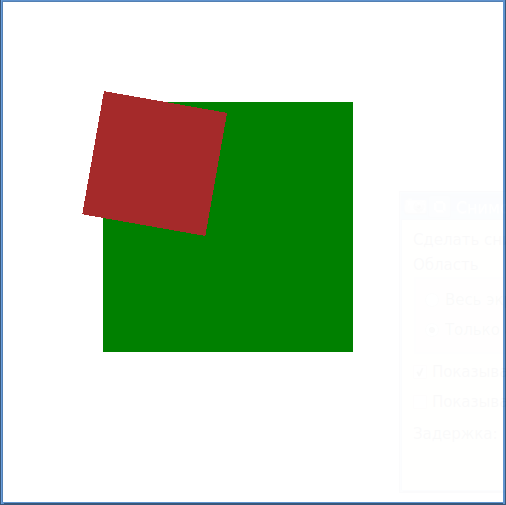
Теперь можно вынести одну трансформацию из кода элемента в инстанс, и посмотреть что получится. Часть вторая. Последовательность трансформаций в инстансе и в коде элемента Теперь можно перенести, например, трансформацию Scale в инстанс, трансформацию Rotate оставить в коде элемента, и посмотреть что получится. Файл main.qml: Window { visible: true width: 500 height: 500 Rectangle { id: basis width: 250; height: 250; x:100; y:100 color: "blue" } Indicator { id: indicator x: 100; y:100 transform: [ Scale { xScale: 0.5 yScale: 0.5 } ] } } Файл Indicator.qml: Item { width: 250 height: 250 Rectangle { width: 250; height: 250 x: 0; y: 0 color: "brown" } transform: [ Rotation { angle: 10 origin.x: width/2 origin.y: 0 } ] } И вот что в результате получилось:
Эта картинка соответствует трансформации Rotation-Scale. То есть, вначале выполняется трансформация в коде элемента, и только потом выполняется трансформация в инстансе. Честно говоря, я считал, что происходит наоборот, потому что инстанс расположен по "иерархии" кода ближе к корню. На деле оказалось не так. Результат вполне логичен: вначале создается инстанс элемента со всем кодом, полученным из кода элемента. И только потом поверх него применяется код самого инстанса. |
|||||||
|
Так же в этом разделе:
|
|||||||

|
|||||||
|
|||||||
|