Управление таблицей
Обратите внимание, что функция onPanelRendered() до сих пор вызывается. Это присходит из-за того, что таблица с данными определяется как 'viewport > panel', а наш класс унаследован от Grid, который в свою очередь унаследован от Panel.
В настоящий момент вызываются функции обработки событий для всех объектов Panel и его потомков (все эти объекты являются дочерними объектами от Viewport). Давайте теперь переделаелаем обработку. Будем отлавливать события двойного клика по строке, что позволит нам далее сделать редактирование данных пользователя. Изменим контроллер Users следующим образом:
Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',
views: [
'user.List' // Представление списка пользователей
],
init: function() {
this.control({
'userlist': {
itemdblclick: this.editUser
}
});
},
// Обработка двойного клика на строке списка
editUser: function(grid, record) {
console.log('Двойной клик на пользователе ' + record.get('name'));
}
});
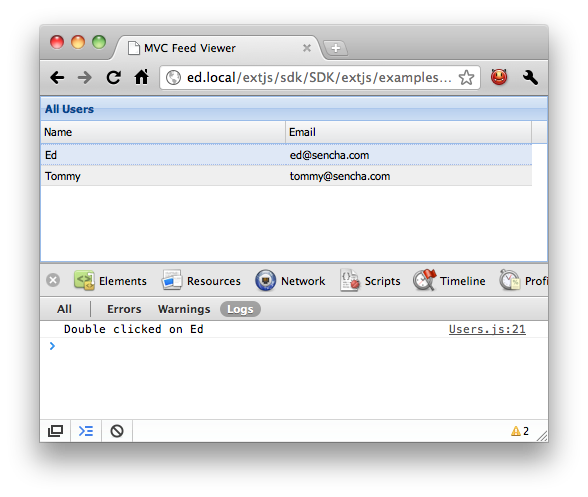
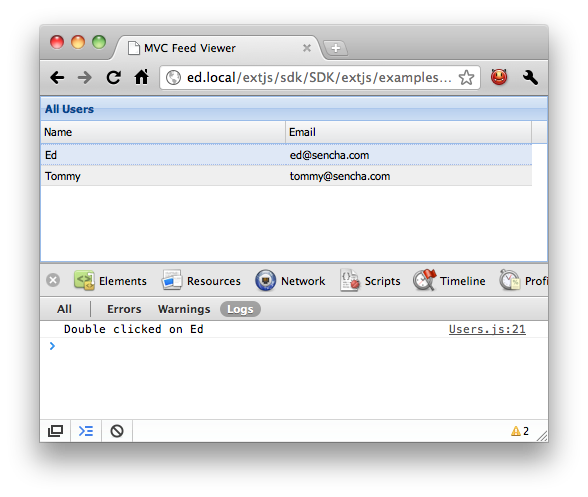
В вышеприведенном коде мы изменили ComponentQuery-селектор с 'viewport > panel' на 'userlist'. Кроме того, теперь обрабатывается событие 'itemdblclick', которому назначается обработчик 'editUser'. Пока что просто происходит логирование в консоль отладки имени пользователя при двойном клике:
Логирование в консоль работает прекрасно, но нам-то нужно редактировать данные пользователя! Чтобы сделать это, необходимо создать новое представление с окном редактирования пользователя, которое нужно разместить в файле app/view/user/Edit.js:
Ext.define('AM.view.user.Edit', {
extend: 'Ext.window.Window',
alias: 'widget.useredit',
title: 'Edit User',
layout: 'fit',
autoShow: true,
initComponent: function() {
this.items = [
{
xtype: 'form',
items: [
{
xtype: 'textfield',
name : 'name',
fieldLabel: 'Name'
},
{
xtype: 'textfield',
name : 'email',
fieldLabel: 'Email'
}
]
}
];
this.buttons = [
{
text: 'Save',
action: 'save'
},
{
text: 'Cancel',
scope: this,
handler: this.close
}
];
this.callParent(arguments);
}
});
И снова мы всего лишь создали подкласс от уже существующей компоненты Ext.window.Window. Нам пришлось использовать всего одну функцию initComponent(), в которой были прописаны элементы интерфейса и кнопки. Мы использовали стандартную схему размещения 'fit', которую можно рассматривать как один элемент, внутри которого размещены поля для редактирования имени пользователя и емейла. Так же мы создали две кнопки, одна из которых записывает внесенные изменения, а вторая просто закрывает окно.
Теперь нам достаточно добавить представление в контроллер, вызвать его отрисовку и загрузить в него данные пользователя:
Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',
views: [
'user.List', // Представление списка пользователей
'user.Edit' // Представление окна редактирования пользователя
],
init: ...
// Обработка двойного клика на строке списка
editUser: function(grid, record) {
// Создается экземпляр представления для редактирования пользователя
var view = Ext.widget('useredit');
// В экземпляр представления подгружаются данные пользователя
view.down('form').loadRecord(record);
}
});
В обработчике двойного клика мы создаем экзепляр представления через удобный метод Ext.widget(), что эквивалентно вызову Ext.create('widget.useredit'). Потом мы используем ComponentQuery для быстрого получения ссылки на форму, размещенную в окне редактирования. Каждый компонент в Ext JS 4 имеет функцию down(), которая позволяет через ComponentQuery-запрос быстро найти любой дочерний компонент.
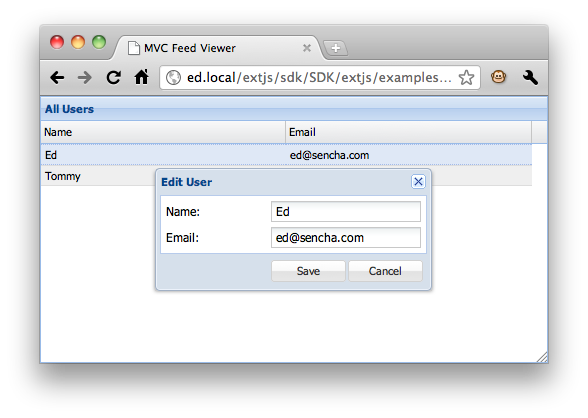
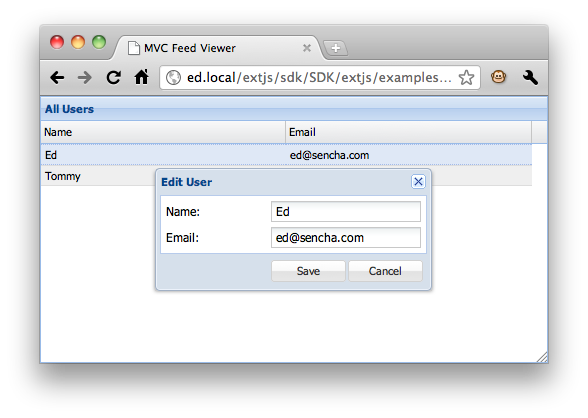
Сделаем двойной клик на какой-нибудь записи нашей таблицы и увидим что-то наподобе этого:



 Поиск по сайту
Поиск по сайту