Представление таблицы с данными
Пока что наше приложение состояло из нескольких строк кода и содержало два файла - /app.js и app/controller/Users.js. Теперь же нам необходимо добавить отрисовку таблицы с данными (в английской терминологии - grid). В таблице будут отображаться все пользователи системы. И сейчас настало время чтобы улучшить страктуру приложения, и начать использовать представления (виды).
Представление - это ни что иное как компонент, чаще всего определяемый как дочерний класс от ExtJS-компонента. Мы начнем создание таблицы данных пользователей с создания нового файла /app/view/user/List.js. Это файл представления, и его нужно заполнить следующим кодом:
Ext.define('AM.view.user.List' ,{
extend: 'Ext.grid.Panel',
alias: 'widget.userlist',
title: 'All Users',
initComponent: function() {
this.store = {
fields: ['name', 'email'],
data : [
{name: 'Ed', email: 'ed@sencha.com'},
{name: 'Tommy', email: 'tommy@sencha.com'}
]
};
this.columns = [
{header: 'Name', dataIndex: 'name', flex: 1},
{header: 'Email', dataIndex: 'email', flex: 1}
];
this.callParent(arguments);
}
});
Наш класс представления - ни что иное как самый обычный класс. Как мы видим, он расширяет Grid-компоненту Ext.grid.Panel (другими словами, он наследуется от Grid-компоненты). В опции alias: мы задаем псевдоним класса, используя нотацию xtype (о чем будет рассказано далее). Мы так же определяем хранилище this.store, в котором хранятся данные о пользователях, и колонки this.columns, которые будут отображаться в таблице данных.
Далее необходимо добавить это представление в контроллер Users:
Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',
views: [
'user.List'
],
init: ...
onPanelRendered: ...
});
Так как мы устанавливали псевдоним представления используя специальный префикс "widget.", мы можем теперь везде использовать имя 'userlist' в качестве xtype (так, как мы это делали ранее с объектом panel).
Пока что мы только написали определение представления (вида) и подключили это определение в код контроллера. Теперь надо добавить отрисовку внутри основного окна путём изменения launch-метода в файле app.js:
Ext.application({
...
launch: function() {
Ext.create('Ext.container.Viewport', {
layout: 'fit',
items: {
xtype: 'userlist'
}
});
}
});
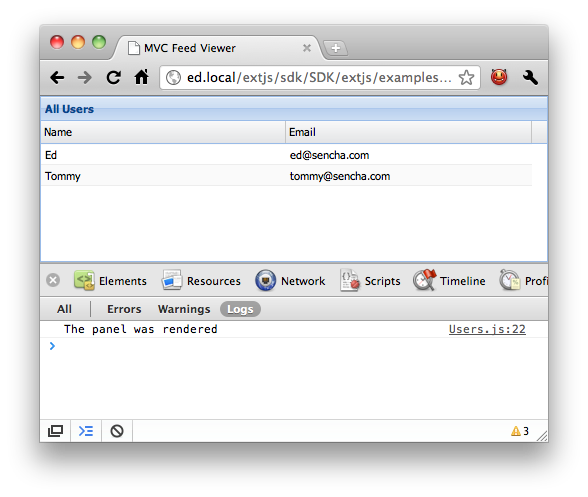
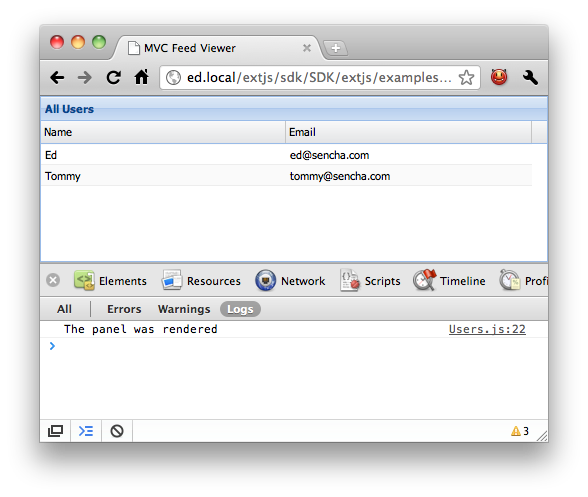
В вышеприведенном коде мы добавили в список элементов, отображаемых внутри Ext.container.Viewport, объект, описанный в 'user.List' (ведь, как мы помним, ему был присвоен xtype 'userlist'). Весь код объекта будет подгружен автоматически. Теперь мы можем обновить страницу, и увидим следующую таблицу с данными:



 Поиск по сайту
Поиск по сайту