Определение контроллера
Контроллеры - это тот клей, который связывает все части веб-приложения воедино. Контроллеры отлавливают возникновения событий (чаще всего событий, возникающих в представлениях) и выполняют множество других действий. Давайте создадим контроллер Users для нашего приложения. Создадим файл /app/controller/Users.js и добавим в него следующий код:
Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',
init: function() {
console.log('Инициализация пользователей. Этот код срабатывает перед тем, как будет вызвана функция launch(), запускающая код основного приложения.');
}
});
Далее надо добавить этот контроллер в конфигурацию веб-приложения в файле app.js:
Ext.application({
...
controllers: [
'Users'
],
...
});
Когда в браузер загружается центральный файл веб-приложения index.html, контроллер Users будет подгружен автоматически (так как мы его прописали в конфигурации нашего приложения), и его функция инициализации будет вызвана перед launch-функцией основного приложения.
Функция инициализации init() - это прекрасное место чтобы прописать, каким образом контроллер будет взаимодействовать с представлением, и обычно используется совместно с еще одной функцией контроллера - control(). Функция control() позволяет отлавливать события, возникающие в классах представлений и назначать им функции обработки. Давайте изменим код контроллер Users так, чтобы отловить момент отрисовки панели:
Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',
init: function() {
this.control({
'viewport > panel': {
render: this.onPanelRendered
}
});
},
onPanelRendered: function() {
// Сообщение появляется при отрисовке панели
console.log('The panel was rendered');
}
});
Мы изменили функцию init() так, чтобы через вызов this.control() был установлен обработчик событий, срабатывающий при отрисовке панели. Функция control() использует подсистему ComponentQuery для доступа к любому компоненту на странице. Если вы не знакомы с ComponentQuery, обратитесь к документации, чтобы научиться полноценно работать с ней. Кратко говоря, эта подсистема позволяет обращаться к компонентам страницы посредством CSS-подобных селекторов.
В нашей функции init() мы использовали селектор 'viewport > panel', что означает "найти каждый элемент Panel, который является прямым потомком элемента Viewport". А так же мы привязали события, возникающие в найденных объектах (в нашем случае это события отрисовки, т. к. мы задали опцию render:) к функции-обработчику onPanelRendered(). В результате, каждый раз, когда будет совершаться событие отрисовки в элементах, подходящих под указанный нами селектор, будет вызываться функция onPanelRendered().
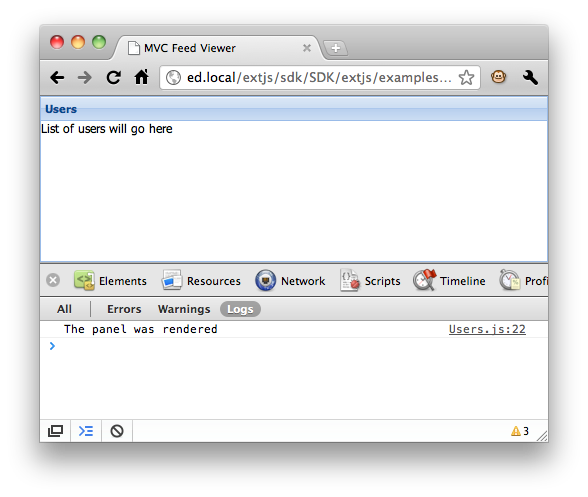
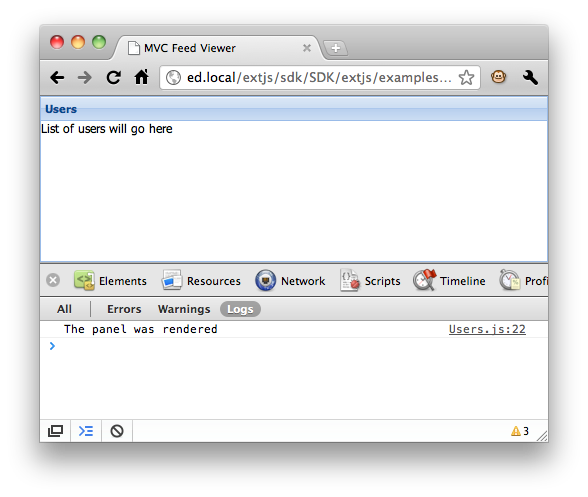
Когда мы запустим приложение, мы увидим следующее:

Продемонтрированный пример кода весьма далек от того, что пишется на практике, но он показывает насколько легко можно правильно организовать проект. Давайте теперь усложним наше приложение и добавим на экранную форму таблицу с данными.


 Поиск по сайту
Поиск по сайту