| |||||||
|
|
Статьи - Компьютерное
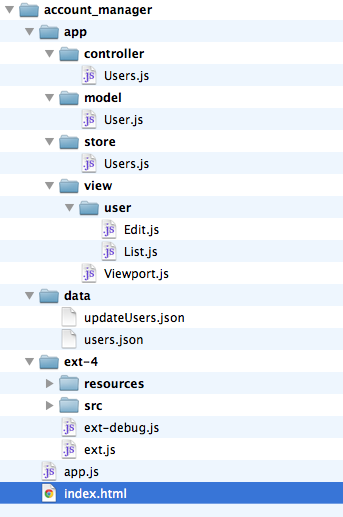
Перевод документации Ext JS 4.2
|
Интересное на сайте О чем писал сайт в этом месяце в предыдущие годы? Поделиться этой страницей Внимание! На этом сайте разрабатывается программа MyTetra и её родственные проекты. Доступны к просмотру следующие базы знаний:
База Xintrea (стр. 1) База Rarrugas (стр. 1) База Anatolean (стр. 1) База Adgaver (стр. 1) База Silenn (стр. 1) База Shlyapnikova - херомантия и ригидность База Velonski (стр. 1) База BrokeRU (стр. 1) База Mcold (стр. 1) База Alensav (стр. 1) База Alensav2 (стр. 1) База Consp11 (стр. 1) База Kozlov-AE (стр. 1) База Wwwlir (стр. 1) База Duwaz (стр. 1)
Требуют доработки:
Подробности на странице MyTetra Share. |
|||||
|
|||||||


 Поиск по сайту
Поиск по сайту