|
|||||||
|
Как в шейдере GLSL показать "объединенную" фигуру
Время создания: 11.07.2021 13:47
Текстовые метки: glsl, шейдер, фигура, форма, объединение, пересечение
Раздел: Компьютер - Программирование - Шейдеры - Шейдеры GLSL
Запись: xintrea/mytetra_syncro/master/base/1626000427vlmt14uyee/text.html на raw.githubusercontent.com
|
|||||||
|
|
|||||||
|
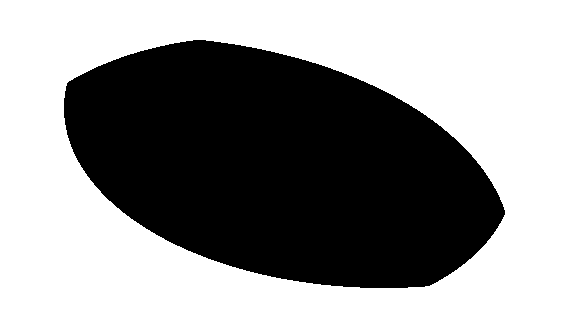
Существует простой метод отрисовки фигуры в фрагментном шейдере, которая будет состоять из нескольких фигур. Итоговая фигура получается путем пересечения входящих в нее фигур. Точка будет отображаться в том месте, где имеются точки всех фигур. Другими словами, отрисовывается пересечение всех фигур. Пример ниже показывает, как отрисовывается фигура, состоящая из трех кругов. float circleshape(vec2 position, float radius){ return step(radius, length(position - vec2(0.5))); } void main(void) { vec2 position = gl_FragCoord.xy / v2Resolution; vec3 color = vec3(0.0); float circle = circleshape(position, 0.2); circle += circleshape(position+0.1, 0.3); circle += circleshape(position-0.1, 0.25); color = vec3(circle); gl_FragColor = vec4(color, 1.0); } Результирующая картинка будет выглядеть так:
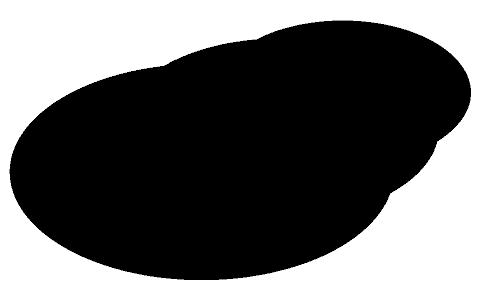
Функция circleshape() выдает черные точки в тех местах, где текущая точка находится на расстоянии, меньшем радиуса рисуемой окружности (переменная radius), с учетом того, что центр этой окружности находится в указанных координатах (переменная position). Вычитание из координат центра вектора vec2(0.5) служит для того, что бы система координат была в центре, а не в левом нижнем углу. Сам код пересечения трех окружностей выглядит так: float circle = circleshape(position, 0.2); circle += circleshape(position+0.1, 0.3); circle += circleshape(position-0.1, 0.25); color = vec3(circle); То есть, для итогового вектора цвета используется сложение. При сложении получается визуализация пересечения фигур по алгоритму логического умножения. А если сложение заменить умножением, то то будет? Например, если запустить нижеприведенный код (радиусы немного изменены): float circle = circleshape(position, 0.25); circle *= circleshape(position+0.12, 0.3); circle *= circleshape(position-0.1, 0.2); color = vec3(circle); ... то получится такая картинка:
Получается, чтобы сработало объединение трех окружностей, для вычисления цвета в данном случае используется умножение, а с точки зрения математики будет отрисовано логическое сложение трех окружностей. |
|||||||
|
Так же в этом разделе:
|
|||||||

|
|||||||
|
|||||||
|