|
|||||||
|
Примеры шейдеров со скриншотами
Время создания: 27.06.2021 23:10
Раздел: Компьютер - Программирование - Шейдеры - Шейдеры GLSL
Запись: xintrea/mytetra_syncro/master/base/1624824600egqvgo2qu2/text.html на raw.githubusercontent.com
|
|||||||
|
|
|||||||
|
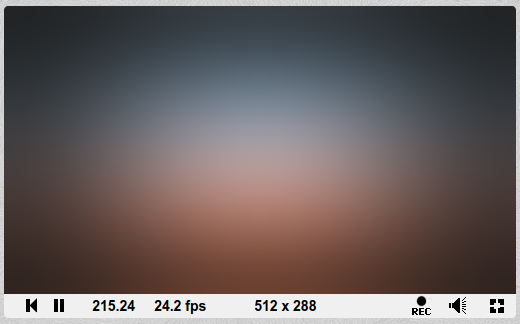
Статический шейдер с вертикально-радиальным градиентом Данный шйдер использует функцию mix(), вычисляющую линейно-интерполированное значение входных параметров. Скриншот:
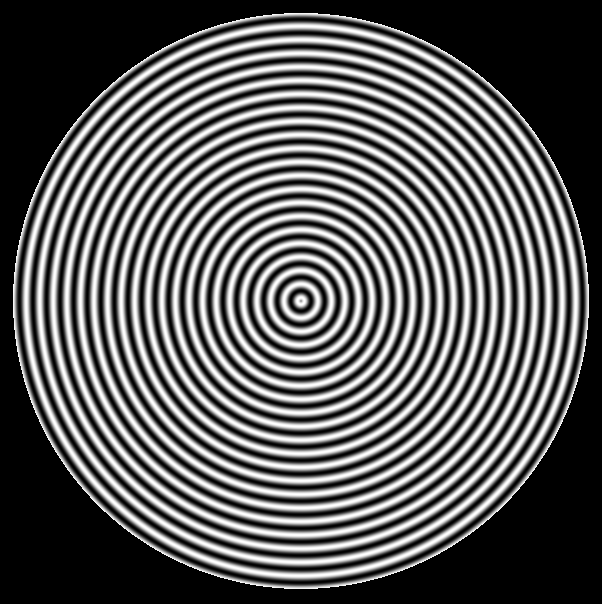
Код (для среды ShaiderToy): void mainImage( out vec4 fragColor, in vec2 fragCoord ) { vec2 uv = gl_FragCoord.xy / iResolution.xy; vec4 orange = vec4(0.533, 0.25, 0.145, 1.0); vec4 blue = vec4(0.18, 0.23, 0.27, 1.0); vec4 black = vec4(0.0, 0.0, 0.0, 1.0); vec4 white = vec4(1.0, 1.0, 1.0, 1.0); float ratio = iResolution.x / iResolution.y; float PI = 3.14159265359; vec4 mixC = mix(orange, blue, sin(ratio * uv.y)); mixC = mix(mixC, black, cos(2.0 * PI * uv.x) / ratio); mixC = mix(mixC, black, cos(2.0 * PI * uv.y) / ratio); mixC = mix(mixC, white, 0.1); fragColor = mixC; } Статический шейдер с концентрическими кругами Шейдер рисует плавные концентрические круги. Скриншот:
Код (для среды Bonzomatic): vec4 wavePlate(vec2 position, float maxRadius, float waveLen) { vec2 center=vec2(0.5); float l=length(position - center); if(l>maxRadius) { return vec4(0.0, 0.0, 0.0, 0.0); // Transparent color } float c=sin(l/waveLen)/2.0+0.5; return vec4(c, c, c, 1.0); } void main(void) { // Translate XY coordinats to UV coordinats vec2 uvPosition = vec2(gl_FragCoord.x / v2Resolution.x, gl_FragCoord.y / v2Resolution.y); uvPosition /= vec2(v2Resolution.y / v2Resolution.x, 1); float sideFieldWidth=(v2Resolution.x-v2Resolution.y)/2; // Width in pixel float uvSideFieldWidth=(v2Resolution.y+sideFieldWidth)/v2Resolution.y-1; uvPosition=uvPosition-vec2(uvSideFieldWidth, 0); gl_FragColor = wavePlate(uvPosition, 0.4, 0.003); } Шейдер с солнцем на закате и водой Мягкая поверхность воды и круглое солнце. Золотистые цвета. https://www.shadertoy.com/view/4dl3zr Шейдер с бесконечным цилиндром SDF (построение через знаковое поле расстояний) float sdTorus( vec3 p, vec2 t ) { vec2 q = vec2(length(p.xy)-t.x,p.z); return length(q)-t.y; } float sdSphere(vec3 p, float r) { return length(p) - r; } float sdCylinderInf(vec2 p, float r) { return length(p) - r; } float scene( vec3 p ) { // float rt = sdTorus(p, vec2(1.0, 0.5) ); // vec3 ps = p - vec3( sin(iTime) * 0.6 , 0., 0.5); // float rs = sdSphere(ps, 0.9); // return min(rt, rs);
float rci=sdCylinderInf(p.yz, 0.8);
return rci;
} void mainImage( out vec4 fragColor, in vec2 fragCoord ) { // Normalized pixel coordinates (from 0 to 1) vec2 uv = fragCoord/iResolution.xy * 2.0 - 1.0; uv.x *= iResolution.x / iResolution.y; // aspect ratio vec3 ro = vec3(0, 0, 10); // Точка - Позиция камеры // направление луча (ray direction) vec3 rd = normalize(vec3(uv.x, uv.y, -4.));
float shad = 0.0; float t = 0.; for (int i = 0; i < 64; ++ i) { vec3 p = ro + rd * t; float dt = scene(p);
if ( dt < 0.001 ) { shad = 1. - float(i) / 64.0; break; } t += dt; }
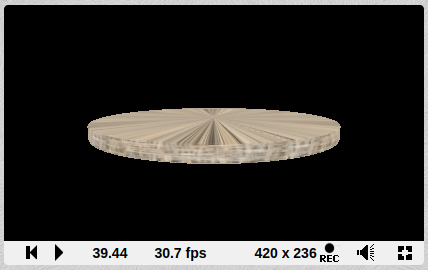
vec3 col = vec3(shad*shad); // Output to screen fragColor = vec4(col,1.0); } Шейдер с текстурированным SDF цилиндром Скриншот:
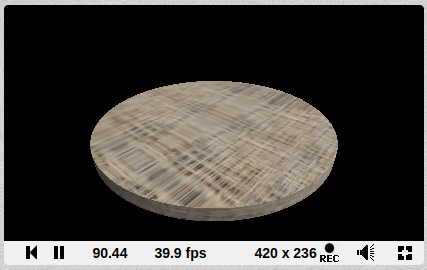
Код: https://www.shadertoy.com/view/slBSRR Скриншот:
Код: https://www.shadertoy.com/view/stBXzR #define MAX_STEPS 100 #define MAX_DIST 100. #define SURF_DIST .001 #define S smoothstep #define T iTime mat2 Rot(float a) { float s=sin(a), c=cos(a); return mat2(c, -s, s, c); } float sdBox(vec3 p, vec3 s) { p = abs(p)-s; return length(max(p, 0.))+min(max(p.x, max(p.y, p.z)), 0.); } // Cylinder standing upright on the xz plane float sdCylinder(vec3 p, float r, float height) { float d = length(p.xz) - r; d = max(d, abs(p.y) - height); return d; } // This is analogue of "scene function" float GetDist(vec3 p) { // float d = sdBox(p, vec3(1));
float d = sdCylinder(p, 2.0, 0.1);
return d; } float RayMarch(vec3 ro, vec3 rd) { float dO=0.;
for(int i=0; i<MAX_STEPS; i++) { vec3 p = ro + rd*dO; float dS = GetDist(p); dO += dS; if(dO>MAX_DIST || abs(dS)<SURF_DIST) break; }
return dO; } vec3 GetNormal(vec3 p) { float d = GetDist(p); vec2 e = vec2(.001, 0);
vec3 n = d - vec3( GetDist(p-e.xyy), GetDist(p-e.yxy), GetDist(p-e.yyx));
return normalize(n); } vec3 GetRayDir(vec2 uv, vec3 p, vec3 l, float z) { vec3 f = normalize(l-p), r = normalize(cross(vec3(0,1,0), f)), u = cross(f,r), c = f*z, i = c + uv.x*r + uv.y*u, d = normalize(i); return d; } void mainImage( out vec4 fragColor, in vec2 fragCoord ) { vec2 uv = (fragCoord-.5*iResolution.xy)/iResolution.y; vec2 m = iMouse.xy/iResolution.xy; vec3 ro = vec3(0, 3, -3); ro.yz *= Rot(-m.y*3.14+1.); ro.xz *= Rot(-m.x*6.2831);
vec3 rd = GetRayDir(uv, ro, vec3(0,0.,0), 1.); vec3 col = vec3(0);
float d = RayMarch(ro, rd); if(d<MAX_DIST) { vec3 p = ro + rd * d; vec3 n = GetNormal(p); vec3 r = reflect(rd, n); float dif = dot(n, normalize(vec3(1,2,3)))*.5+.5; col = vec3(dif);
// Texturing plate if( distance(abs(n), vec3(0.0, 1.0, 0.0)) < 0.001 ) { uv=vec2( sin(p.z), cos(p.x) ); } else // Texturing round { uv=vec2( atan(p.z, p.x), p.y ); }
col*=texture(iChannel0, uv).rgb;
}
col = pow(col, vec3(.4545)); // gamma correction
fragColor = vec4(col,1.0); } |
|||||||
|
Так же в этом разделе:
|
|||||||

|
|||||||
|
|||||||
|