|
|||||||
|
DWIN. Знакомство с программным обеспечением DWIN Graphic Utilized Software. Hello World
Время создания: 22.07.2024 17:52
Автор: alensav
Текстовые метки: DWIN Graphic Utilized Software
Раздел: DWIN
Запись: alensav/MyTetra2/main/base/17216599642o13747g0l/text.html на raw.githubusercontent.com
|
|||||||
|
|
|||||||
|
DWIN. Знакомство с программным обеспечением DWIN Graphic Utilized Software. Hello World Партнёрская публикация 25 ноября 2021 3,1K прочитали Resident Evil 2 (2019) 29,6K интересуются War Thunder 99,3K интересуются Grand Theft Auto 3: San Andreas 26,6K интересуются Grand Theft Auto V 56,8K интересуются Atomic Heart 48,1K интересуются Мир Танков 60,9K интересуются Minecraft 110,5K интересуются Metal Gear Solid 3: Snake Eater 13,3K интересуются Resident Evil 4 (2023) 48,6K интересуются Apex Legends 23K интересуются Roblox 57,8K интересуются Baldur's Gate 3 63,4K интересуются Dota 2 38,9K интересуются Fortnite 53,7K интересуются Final Fantasy VII Remake 36,8K интересуются Dark Souls 22,5K интересуются Marvel’s Spider-Man 28,1K интересуются Doom: Eternal 33,7K интересуются Genshin Impact 28,6K интересуются Monster Hunter: World 28,1K интересуются В данной статье поработаем с программным обеспечение DGUS (DWIN Graphic Utilized Software). Познакомимся с некоторыми элементами программы, ознакомимся с протоколом передачи данных с дисплея и создадим первый проект "HELLO WORLD". Прошлые статьи: DWIN человеко-машинный интерфейс. Введение Продолжаем работать с дисплеем DMG80480Y070_01NR с TN матрицей, разрешением экрана 800 на 480 точек и резистивной сенсорной панелью.
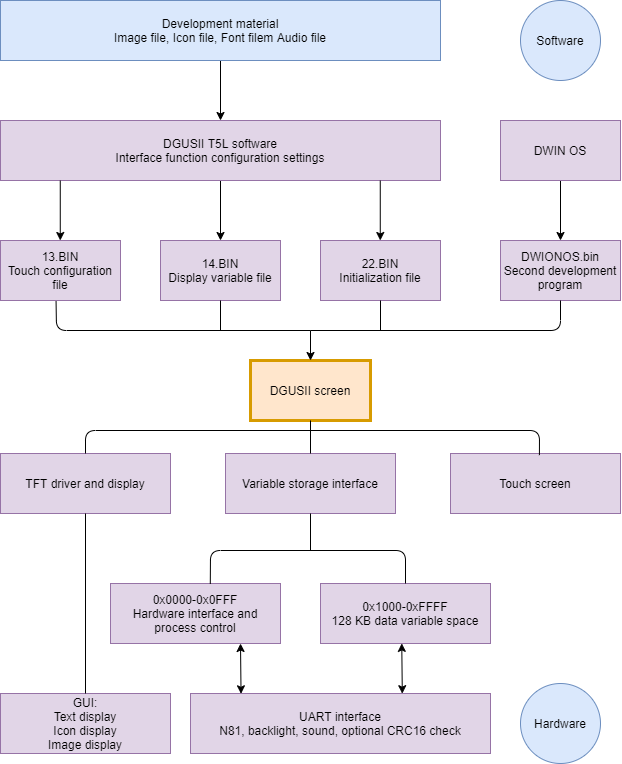
Дисплей DMG80480Y070_01NR вид спереди Далее рассмотрим программу DGUS (сокращение от DWIN Graphic Utilized Software) и основные формируемые файлы для работы. Ниже представлена краткая диаграмма разработки ПО. С системой на кристалле T5L можно работать напрямую, программируя ядро, например, через Keil и с помощью программы DGUS через визуальный интерфейс. В программу DGUS загружаются изображения, иконки, аудиофайлы, шрифты. Далее при работе формируются взаимодействия элементов дисплея, элементов сенсорной панели, размечается область памяти для переменных. После загрузки файлов на дисплей происходит взаимодействие через графический интерфейс и через асинхронный порт UART (TTL/RS232/RS485).
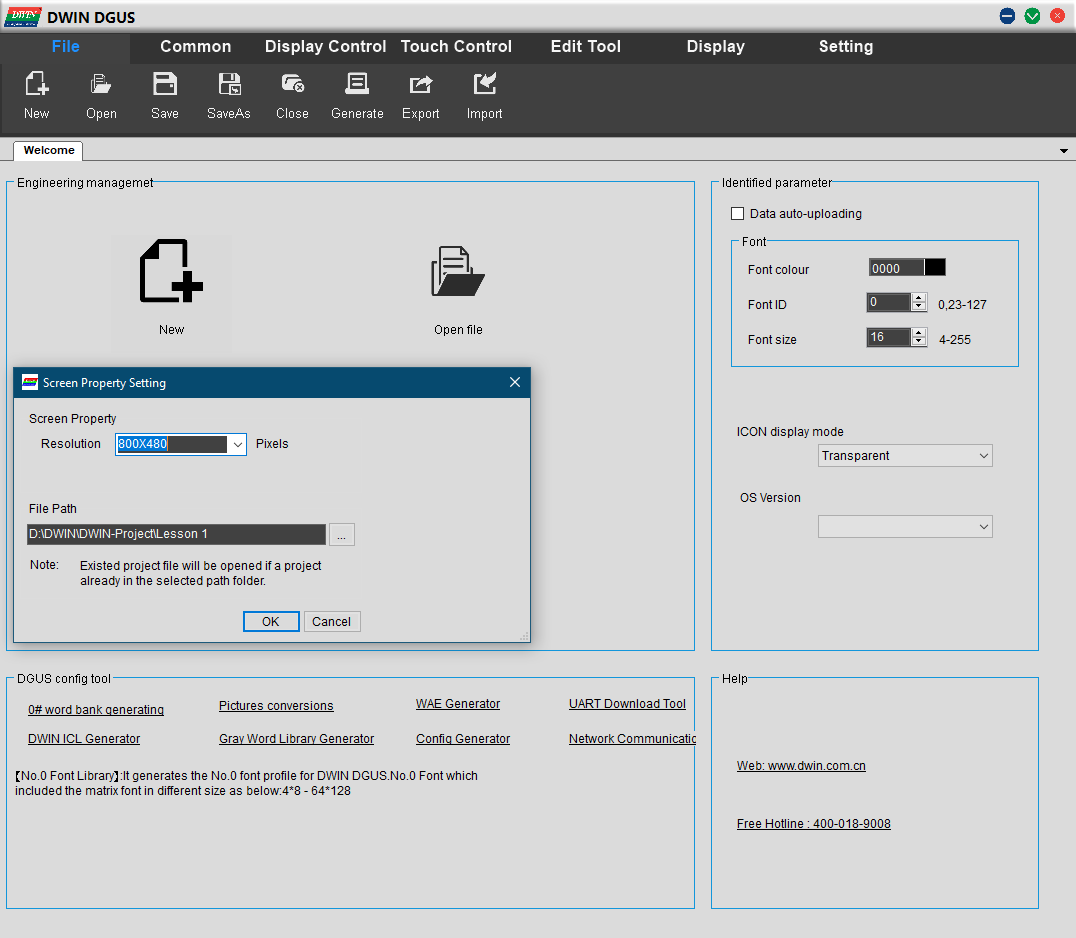
Диаграмма разработки ПО Для того чтобы понять как работать с программой напишем "Hello World". В него будет включена работа с переменными, элементами управления, формированием клавиатуры для ввода цифр, приемом и отправкой данных через UART на компьютер и выводом полученной информации на дисплее. Для начала необходимо скачать саму программу DGUS, сделать это можно по ссылке на GitHub , далее во всех статьях будет по умолчанию использоваться расположение программы и проекта в директории "D:\DWIN\DWIN-Project" программа DGUS будет располагаться по пути "D:\DWIN\DWIN-Project\DGUS_V7624". Необходимо запустить программу DGUS, нажать на значок New, в появившемся окне выбрать разрешение экрана 800х480 и папку где будет храниться проект в данном случае "D:\DWIN\DWIN-Project\Lesson 1".
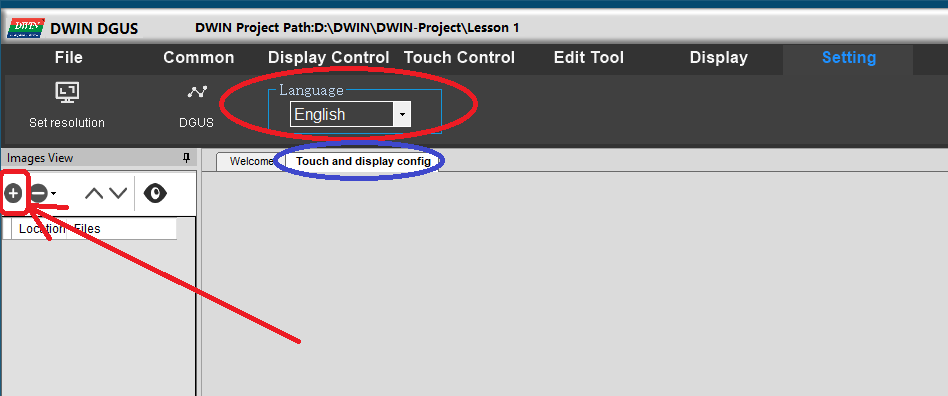
Меню программы DGUS Если интерфейс программы на китайском языке необходимо перейти в последнюю вкладу и поле "Language" выбрать "English".
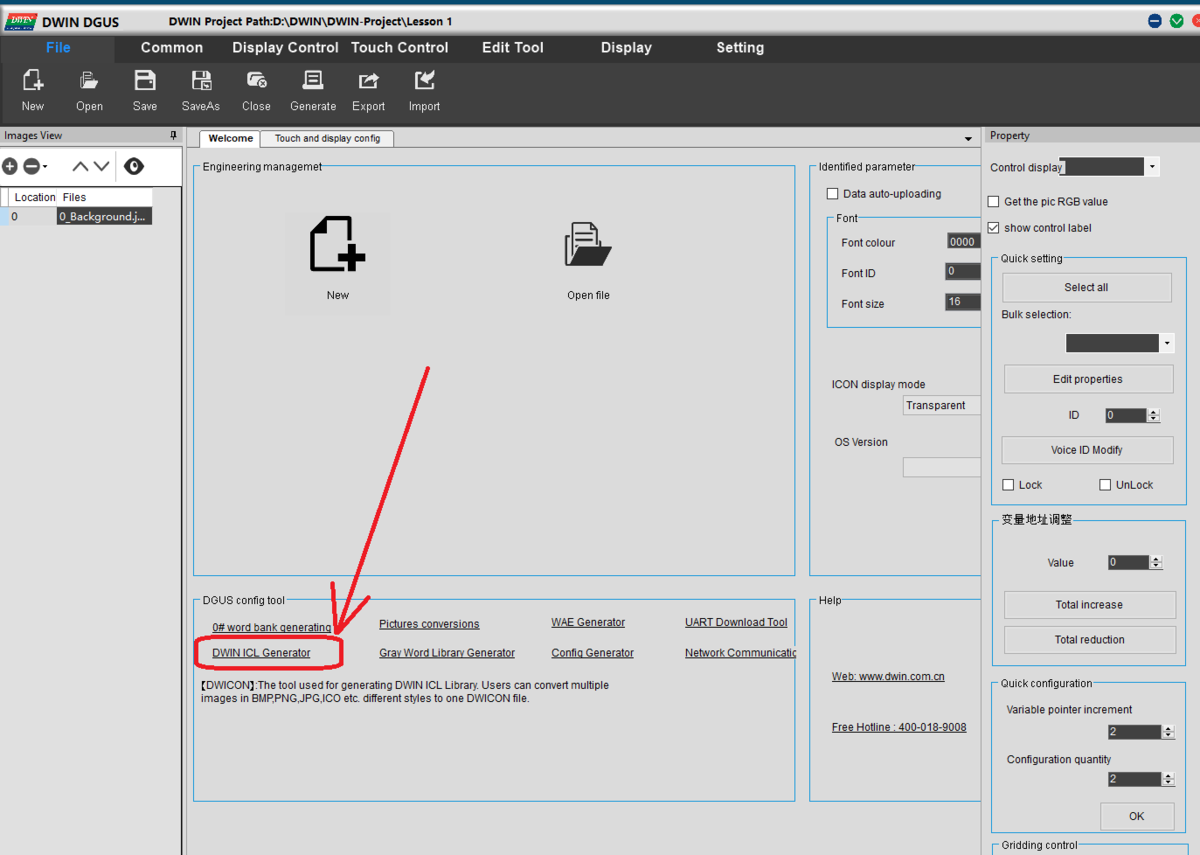
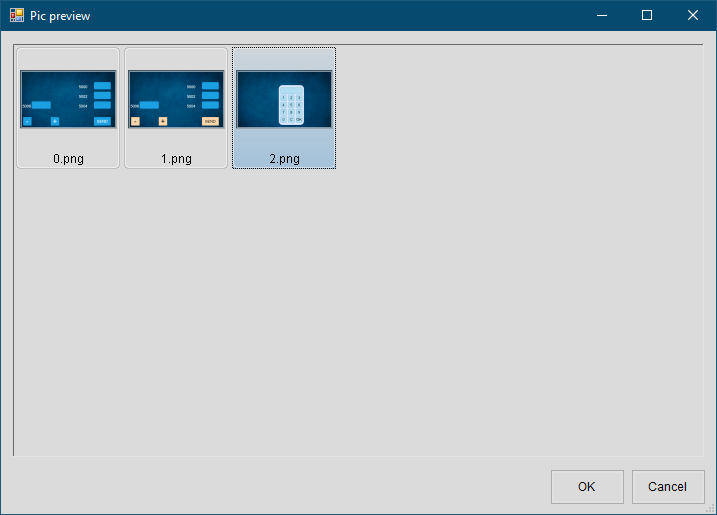
Меню программы DGUS Воспользуемся бесплатным стоком изображений freepik для поиска фона и иконок. Фоновое изображение сохраняем в папке \DWIN_SET (фоновые изображения лучше сохранять с цифирным обозначением в начале названия, например, 0_fon.png), иконки в папке \Icon. Далее переходим во вкладку "Touch and display config" нажимаем на плюс, переходим в папку \DWIN_SET и добавляем три фоновых изображения. Формируем фоновый файл для дисплея, для этого переходим на вкладку "Welcome" и нажимаем на пункт DWIN ICL Generator.
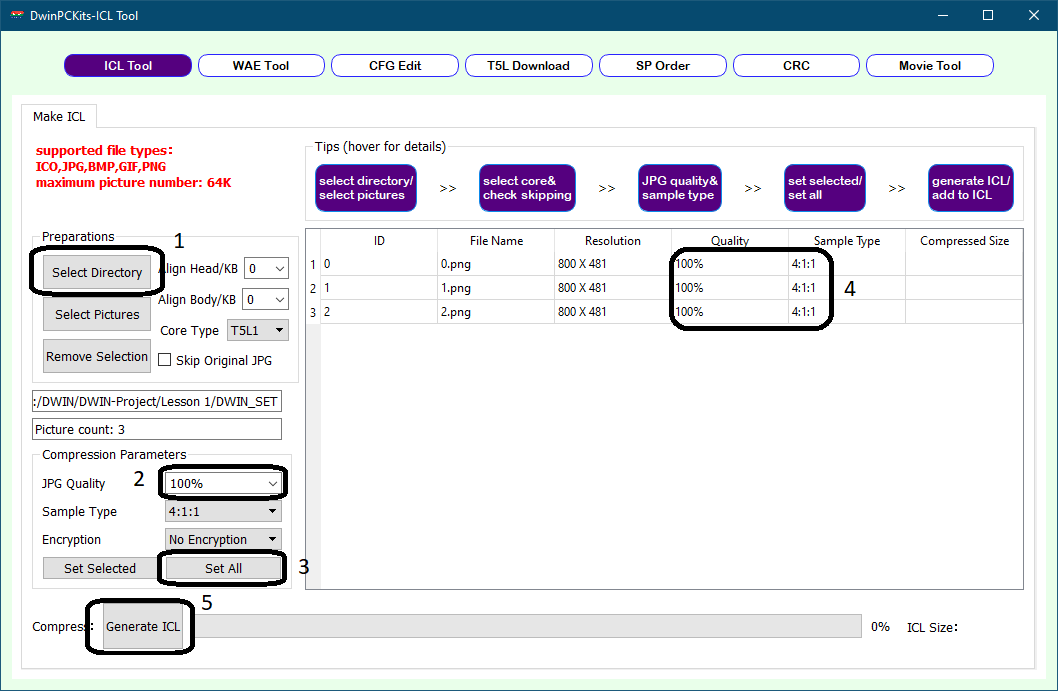
Меню программы DGUS Открывается окно формирования ICL файла. 1. Выбираем директорию где сохранены изображения в нашем случае \DWIN_SET.
Генерация файла фоновых изображений
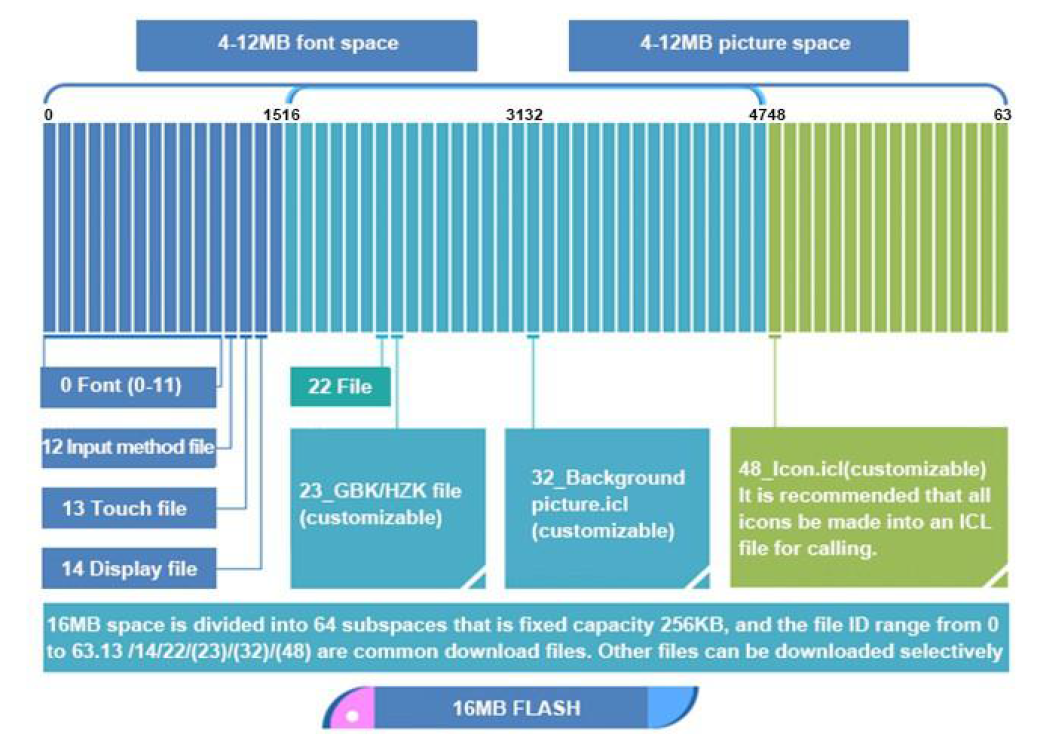
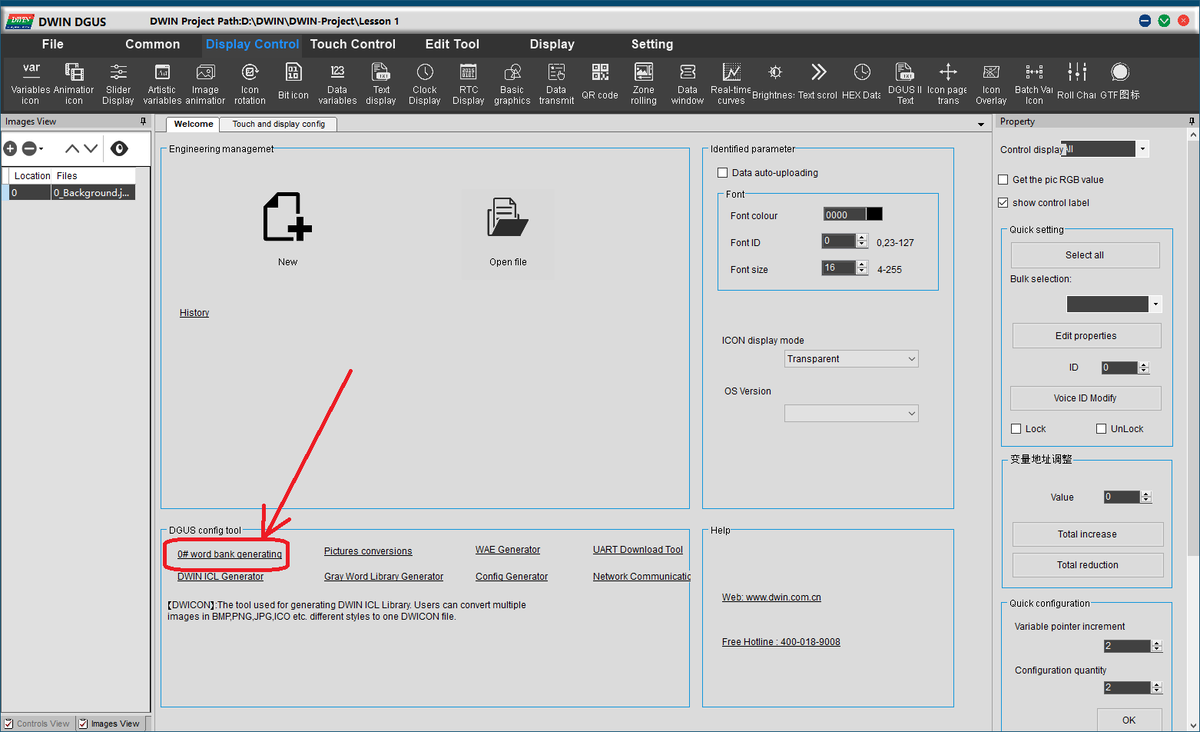
Разметка памяти дисплея Точно также формируем файл иконок. Директория хранения изображений иконок будет \Icon. Генерируемый файл сохраняем в папку \DWIN_SET, но присваиваем имя 46.ICL. Для формирования шрифта необходимо перейти на вкладку "Welcome" и в поле "DGUS config tool" нажать "0# word bank generating".
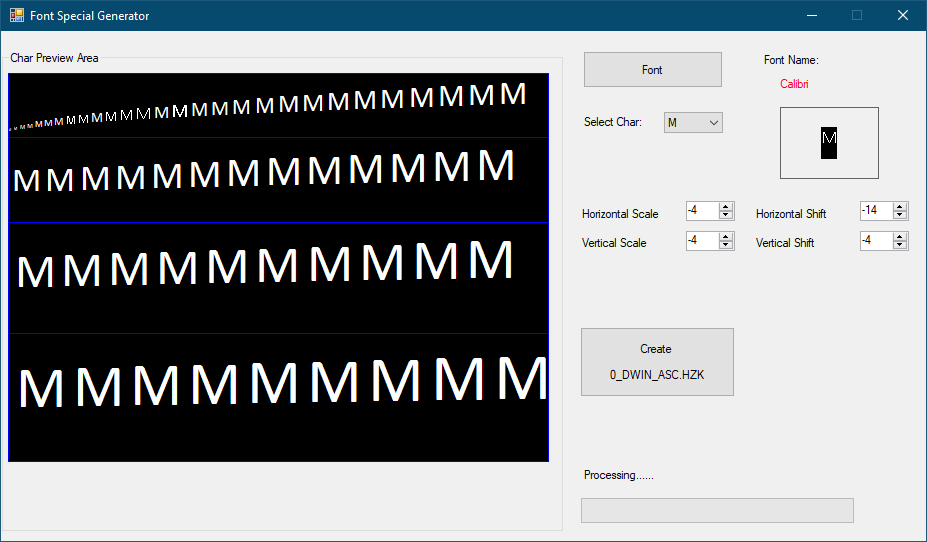
Включение генерации шрифтов Откроется окно генерации шрифта. Нажатием на кнопку "Font" выбираем подходящий шрифт и выставляем параметры так, чтобы все буквы не были срезаны, отследить это можно в левой половине окна. Далее нажатием на кнопку "Create 0_DWIN_ASC.HZK" формируем файл шрифта. Файл генерируется в корневой папке программы DGUS(DWIN-Project\DGUS_V7624), его необходимо перенести в папку Lesson1\DWIN_SET.
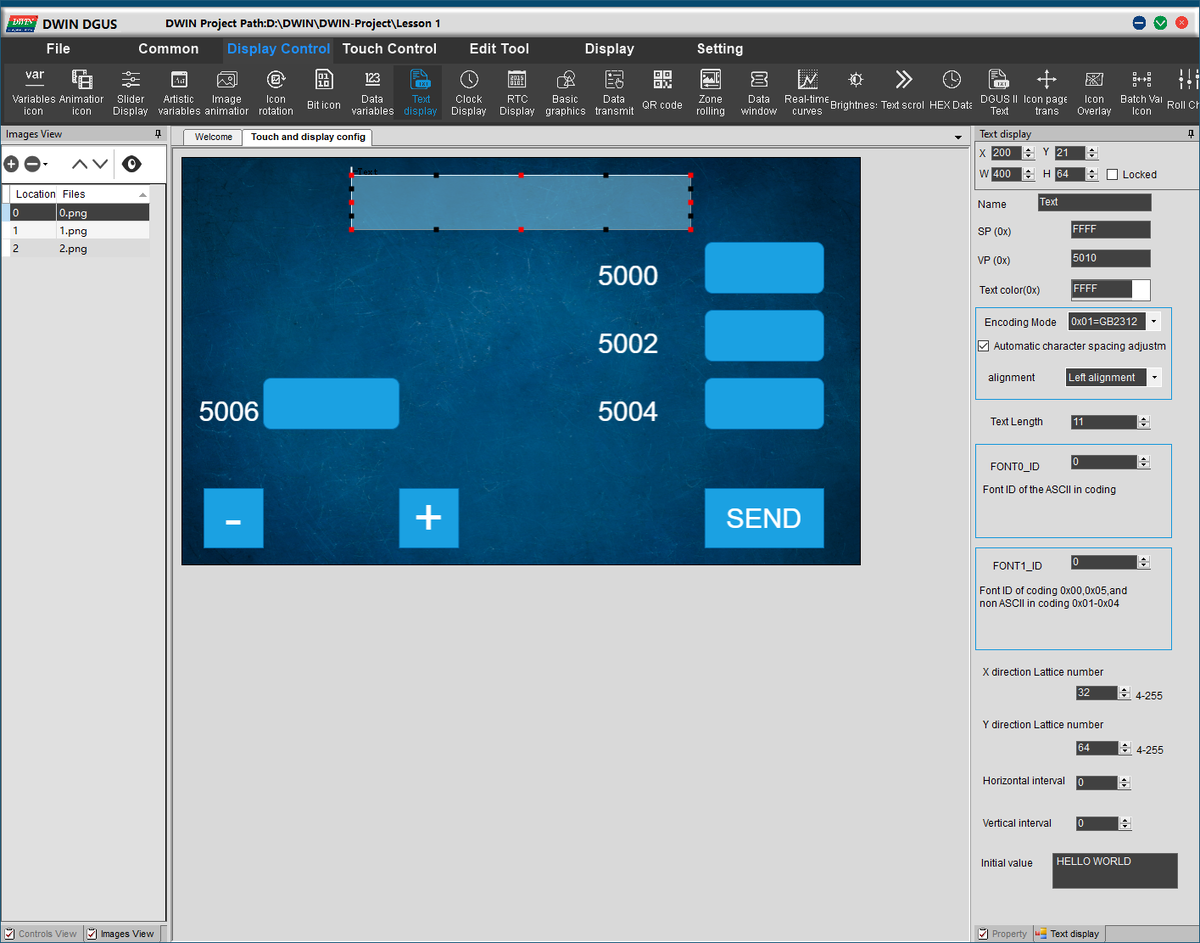
Окно генерации шрифта Откроем вкладку "Touch and display config", в верхнем выберем пункт "Text Display". В правой стороне появится окно редактирования элемента. В первых двух строчках устанавливается положение верхней левой точки, и размер окна.
Добавление элемента "text display" Устанавливаем значение на X = 200, Y = 21, W =400, H = 64. Далее идут такие элементы как:
Адресное пространство переменных "Encoding Mode" режим декодирования, выставляем 0x01 для правильного отображения информации;
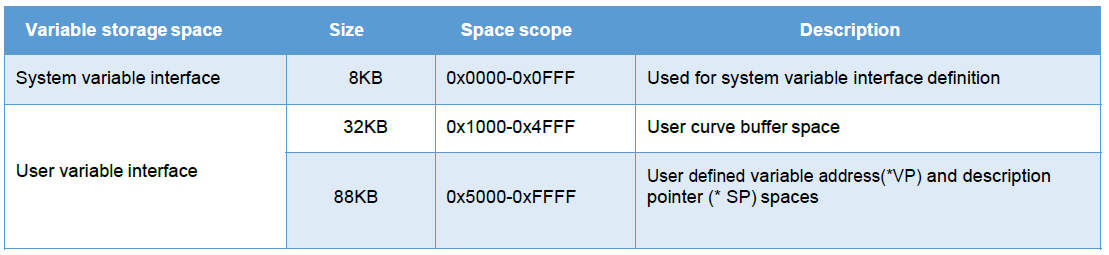
FONTДобавление элементов "Data variables display" Добавим поля отображения переменных. Переменных будет 4, для них на фоновом изображении отведены места и указаны области памяти в которые мы и будем их записывать. Переменные обозначим типом INT(16 бит) который занимает по 2 байта информации. Поэтому адреса переменных будут 5000, 5002, 5004 и 5006. Для добавления элемента в верхнем меню выбираем иконку "Data variables" и размещаем на отведенных областях фона. Окно редактирования элемента содержит поля: Установим "Initial value" для переменной по адресу 5000 - 0, 5002 - 100, 5004 - 100, 5006 - 50.
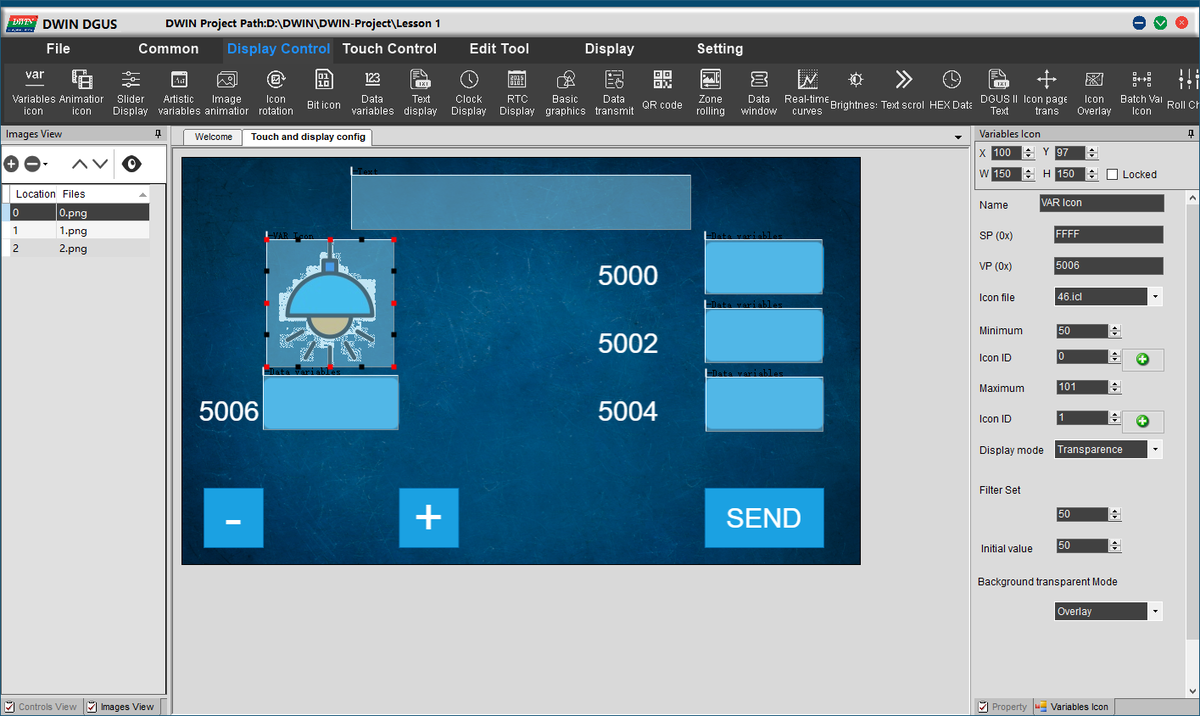
Добавление элемента "variables Icon" Раз уже сформировали файл иконок то добавим и их. Для добавления в меню сверху выбираем "variables Icon". Рассмотрим какие параметры у этого элемента: Выставим адрес переменной VP 5006, поле Minimum - 50, Maximum - 101,Initial value 50, Icon ID минимального значения выставим 0, максимального 1. В файле иконок присутствует только одна иконка с номером 0, она и будет отображаться на дисплее.
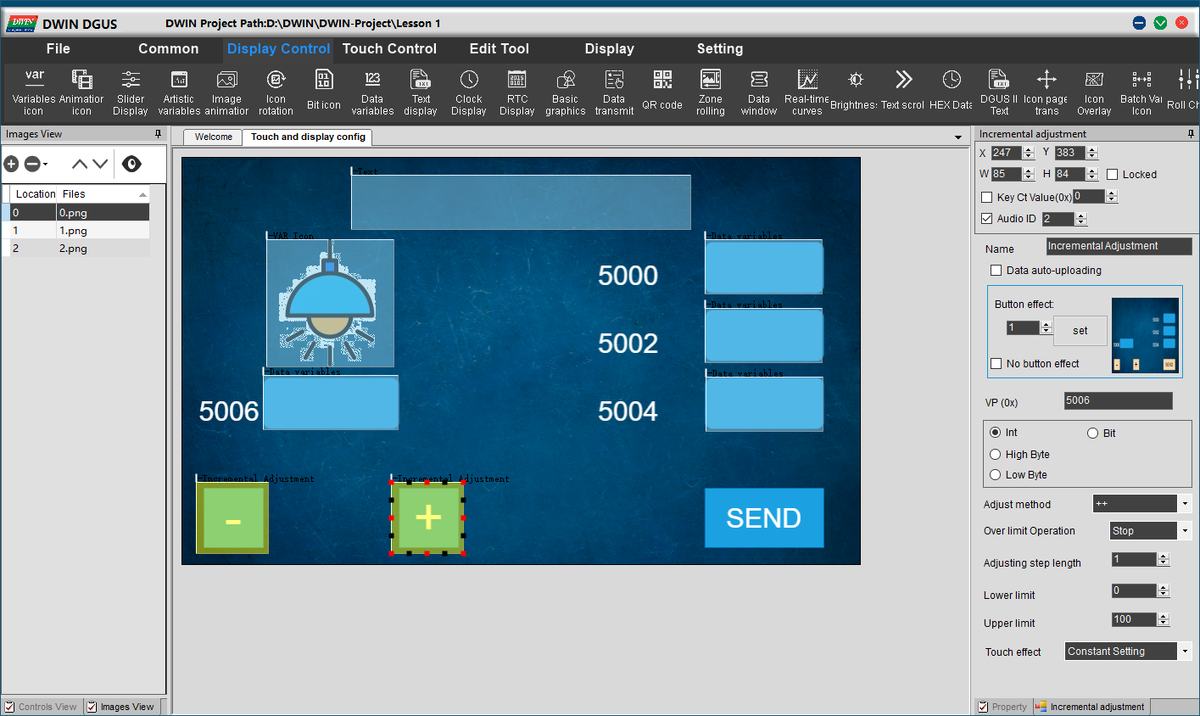
Добавление элемента "Incremental Adjustment" Добавим два элемент "Incremental Adjustment" для изменения переменной. Для этого в верхнем меню переходим на вкладку "Touch Control" выбираем соответствующий элемент. Настройка элемента содержит: Один из созданных элементов будет осуществлять приращение переменной 5006, второй элемент будет уменьшать переменную. Выставим пределы изменения переменной 0 и 100, шаг приращения 1, тип приращения Constant и остановку при достижении лимита. Также выставим действие при нажатии на смену фонового изображения на 1 и включим воспроизведение аудио №2. Установим расположение элементов на кнопке "-" и "+" соответственно. Благодаря добавленным элементам можно изменять переменные на дисплее, но этого мало, и нужно вывести эти данные во внешний мир, сделаем это с помощью элемента "Synchrodata return" который позволяет отправлять данные через асинхронный порт. Добавить его можно через верхнее меню и вкладку "Touch Control" выбрав соответствующий элемент.
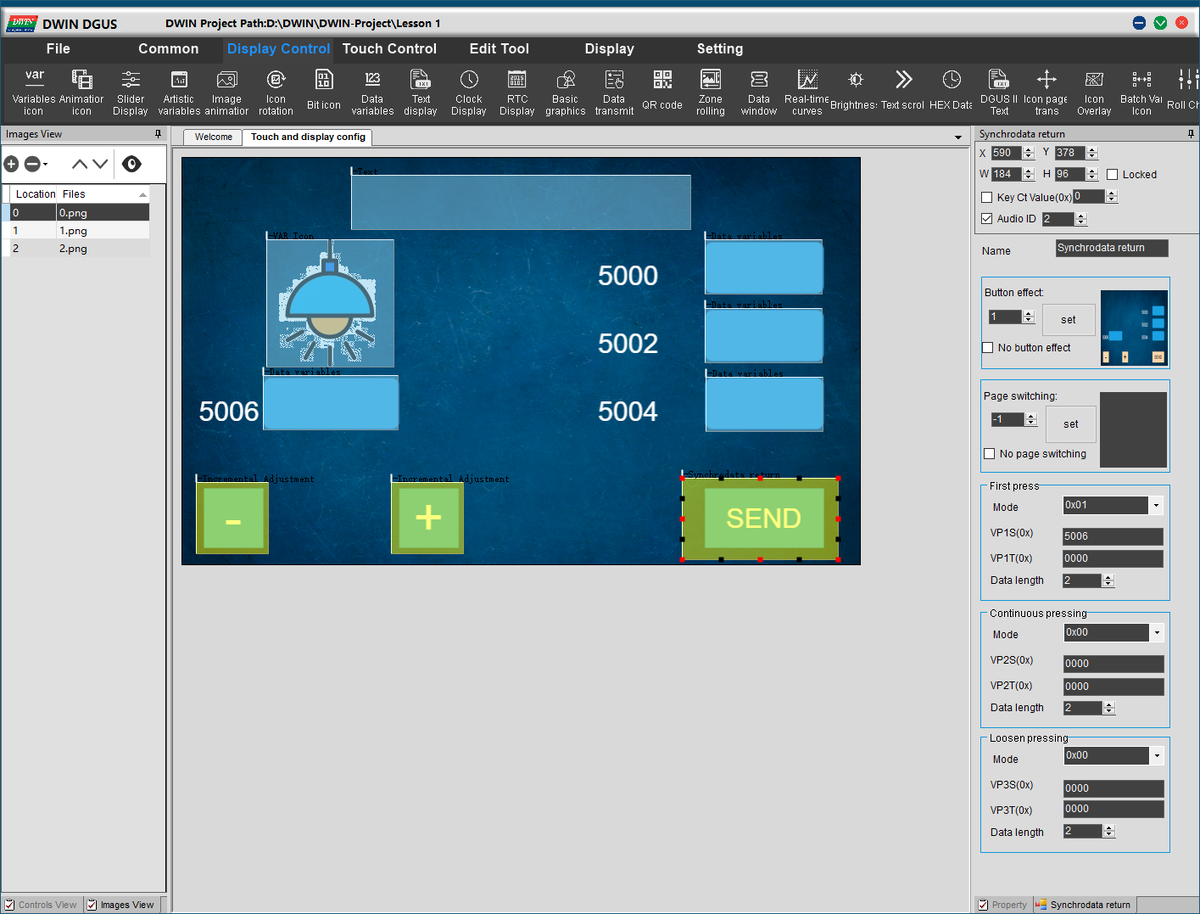
Добавление элемента "Synchrodata return" Настройка элемента содержит: Создадим элемент с отображением 1 фона при нажатии, включим воспроизведение аудио №2, считыванием данных с переменной 5006 при первом касании и зададим расположение на кнопке "SEND". Для переменной по адресу 5000 сделаем ввод значения с клавиатуры. Чтобы это сделать необходимо создать клавиатуру. Для неё выделен отдельный фон под номером 2. Перейдём на него в меню слева.
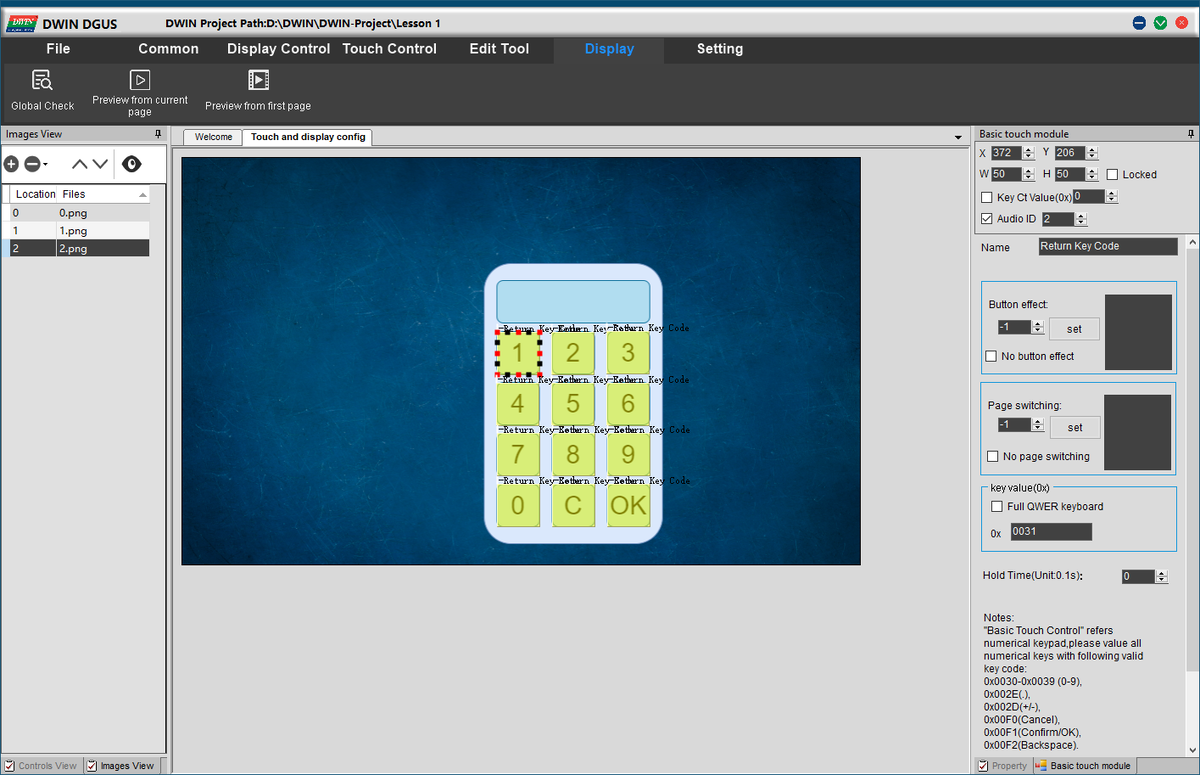
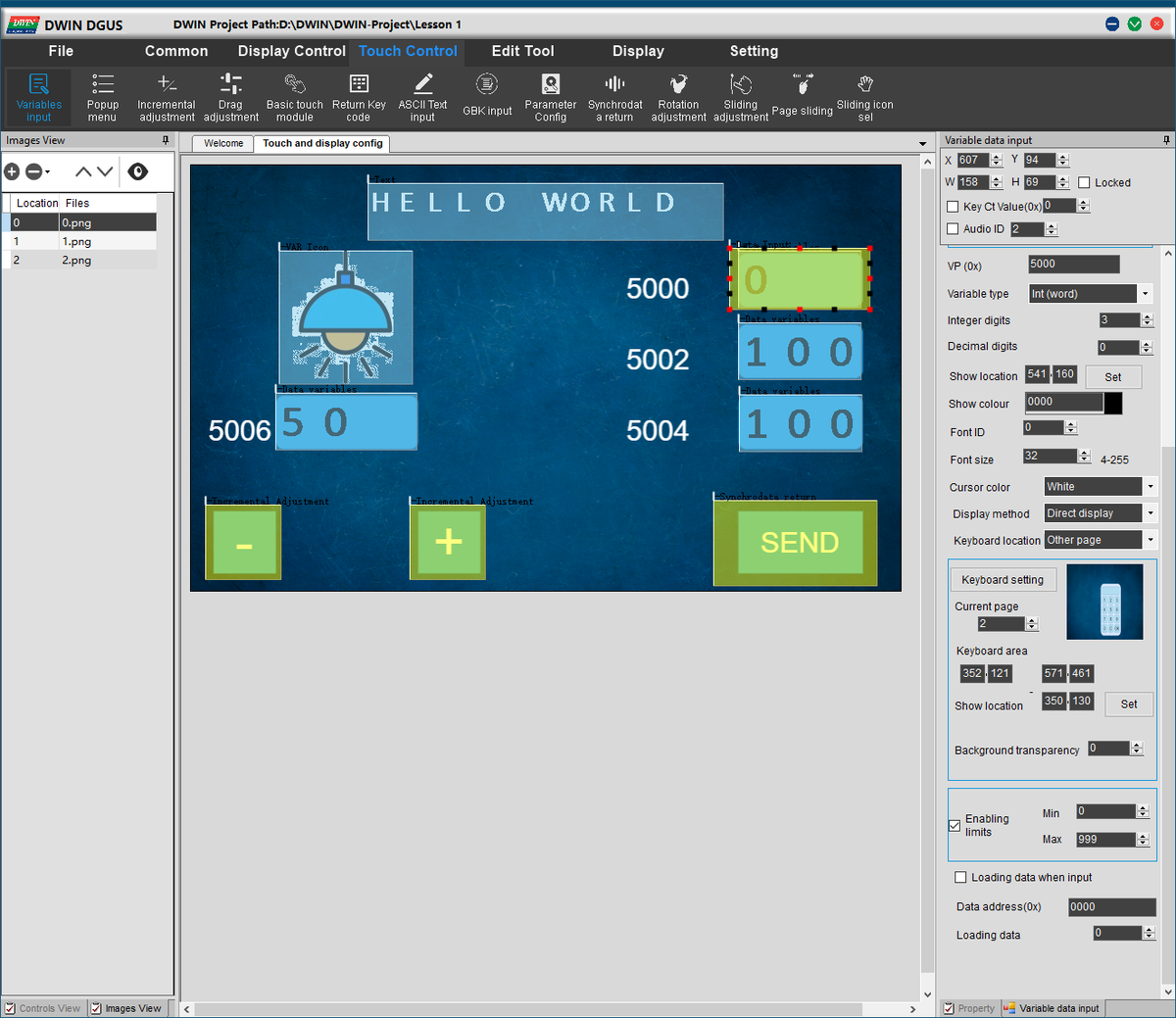
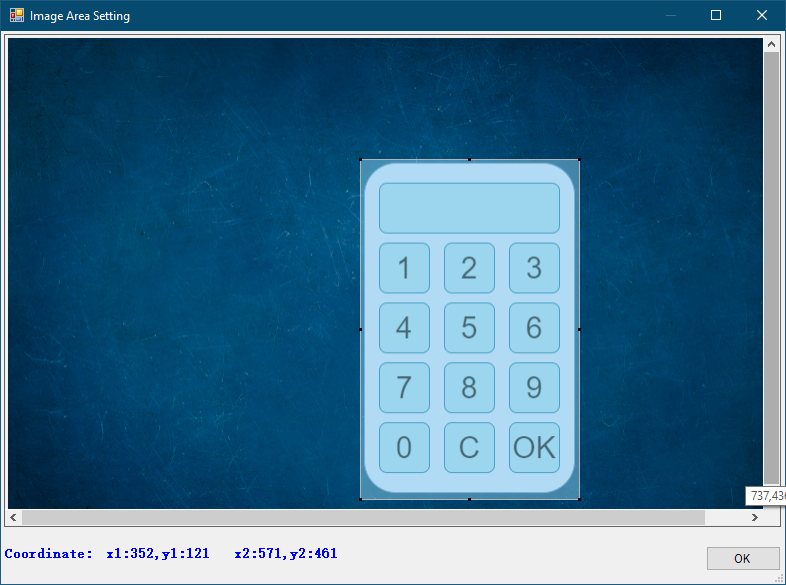
Добавление клавиатуры Каждой кнопке необходимо задать действие, в нашем случае это ввод цифры соответствующей цифре на изображении. Для этого в верхнем меню переходим на вкладку "Touch Control" и выбираем элемент "Basic touch module". Рассмотрим настройки этого модуля: В примечании ниже указано какие значения кнопок стоит выставлять для присвоения им действий. Клавиатура готова, теперь нужно научиться её вызывать. Сделать это можно используя элемент "Variable data Input" найти его можно в верхнем меню в вкладке "Touch Control" нажав на элемент "Variable Input";
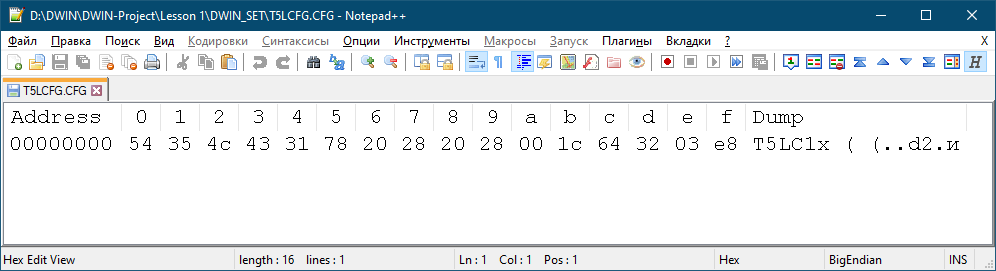
Настройки модуля: Проект готов, переходим в верхнем меню во вкладку "File" ждем на пункт "Save" сохраняя проект и на кнопку "Generate" для генерации файлов в папку "DWIN_SET". В папке должны быть файлы: Рассмотрим конфигурационный файл(CFG) через программу Notepad++ совместно с плагином HEX-Editor. Файл выглядит следующим образом:
Конфигурационный файл Рассмотрим некоторые параметры которые нам могут понадобится в ближайшее время (Список всех параметров можно посмотреть в Application Development Guide скачать можно с GitHub ).
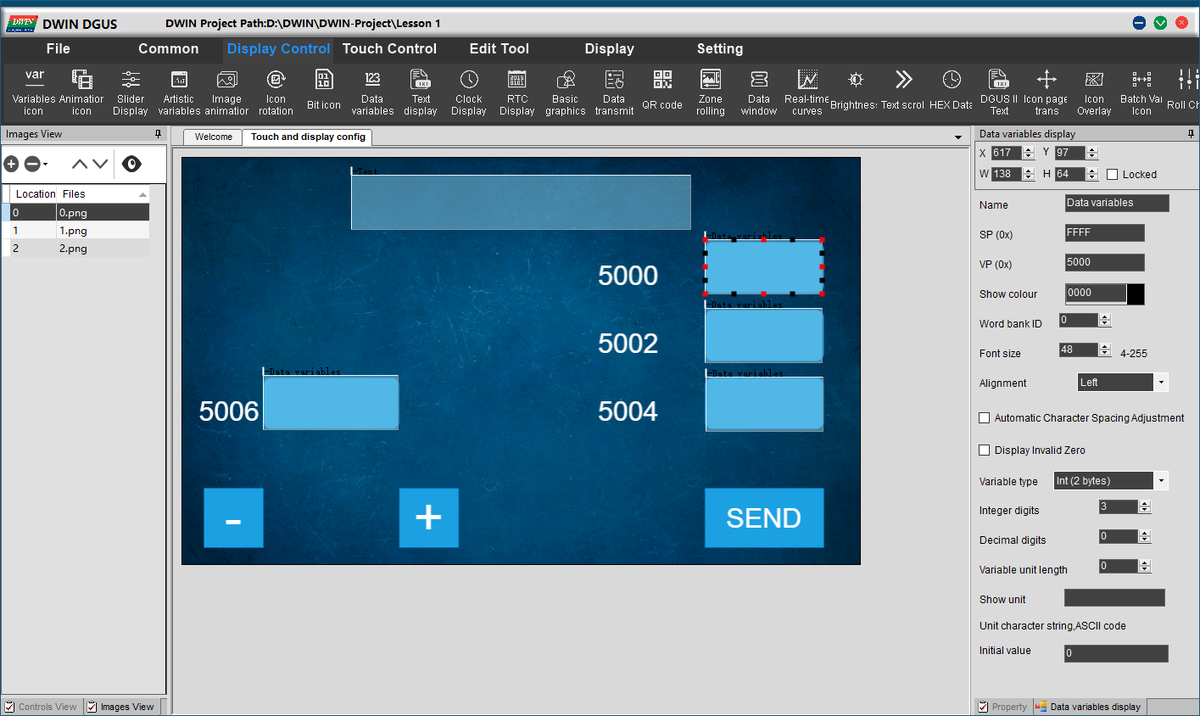
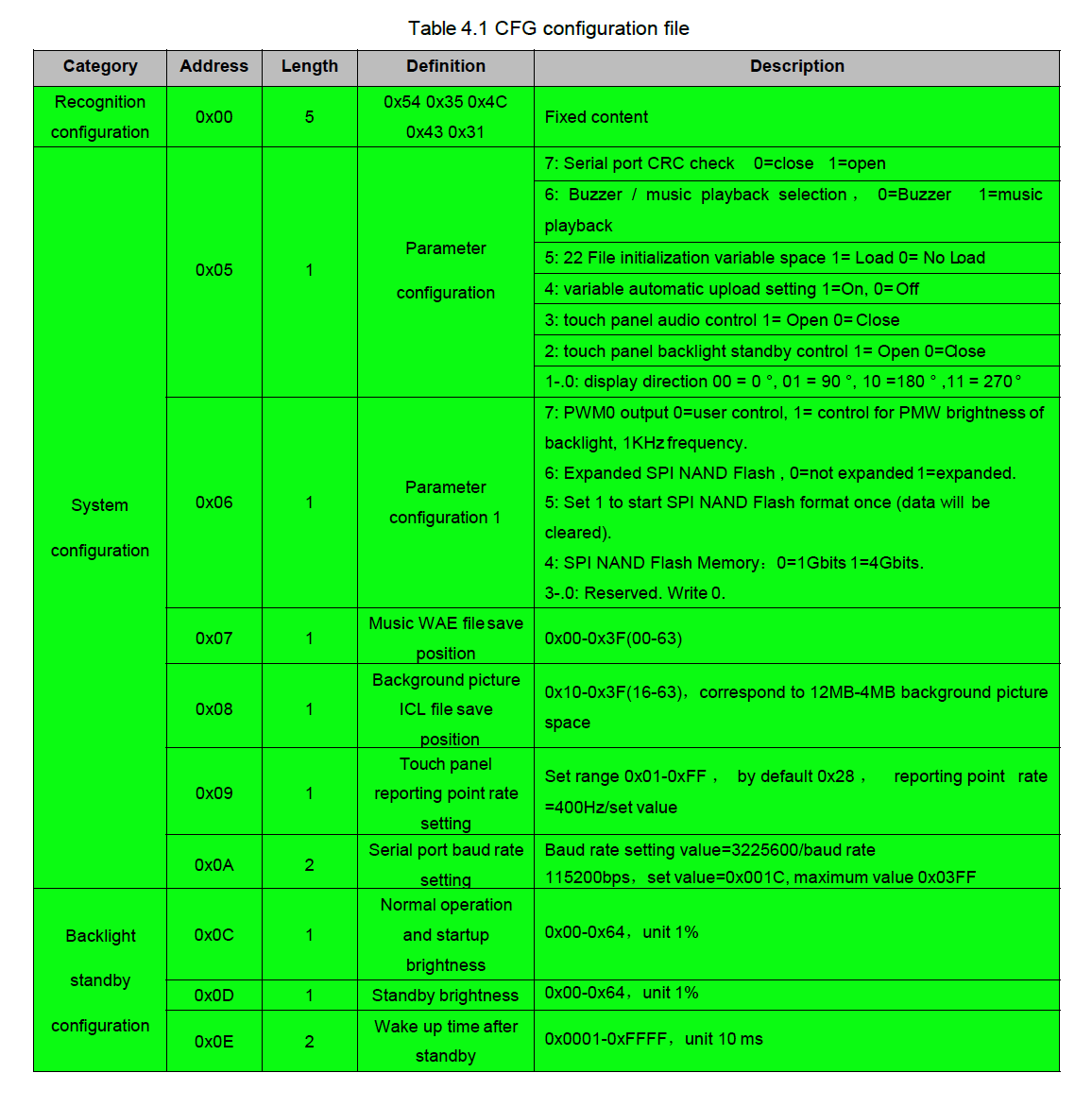
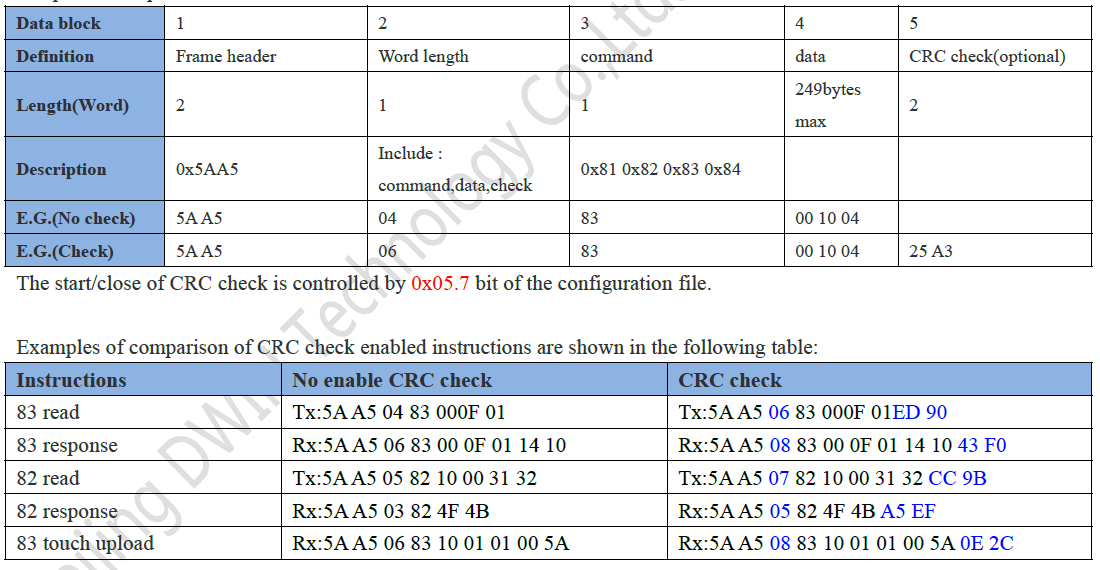
Описание конфигурационного файла Область с 0x00 по 0x04 не изменяется, фиксирована производителем, если её изменить можно закирпичить дисплей. Файл CFG рекомендуется записывать однократно, и не оставлять на постоянно основе в папке DWIN_SET. Осталось понять в каком формате передаются данные, разобраться с этим поможет следующая таблица из официальной документации:
Нас интересует работа с 4 переменными по адресам 5000, 5002, 5004, и 5006. Получать данные научились, теперь нужно изменять, для этого отправляем команды: С теорией закончили переходим к практике. Для обмена данными с компьютером будет использована программа DockLight, которая может работать в бесплатном режиме без сохранения заданных команд. Добавим в DockLight команды на чтение и запись.
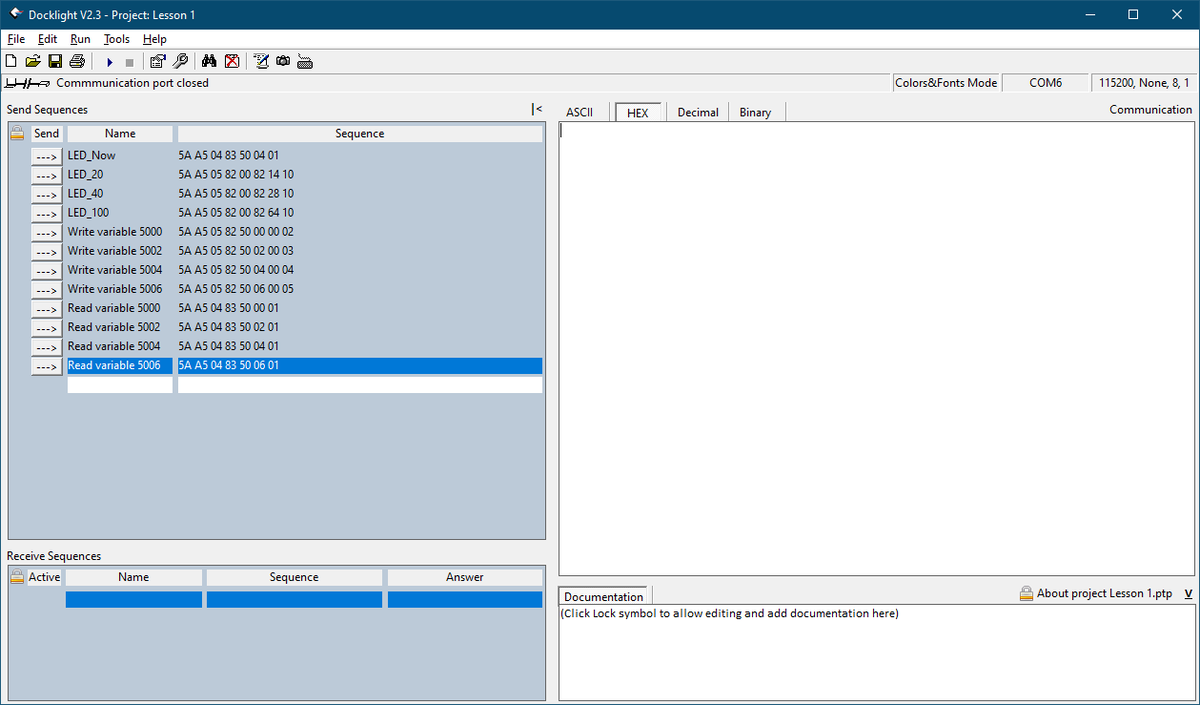
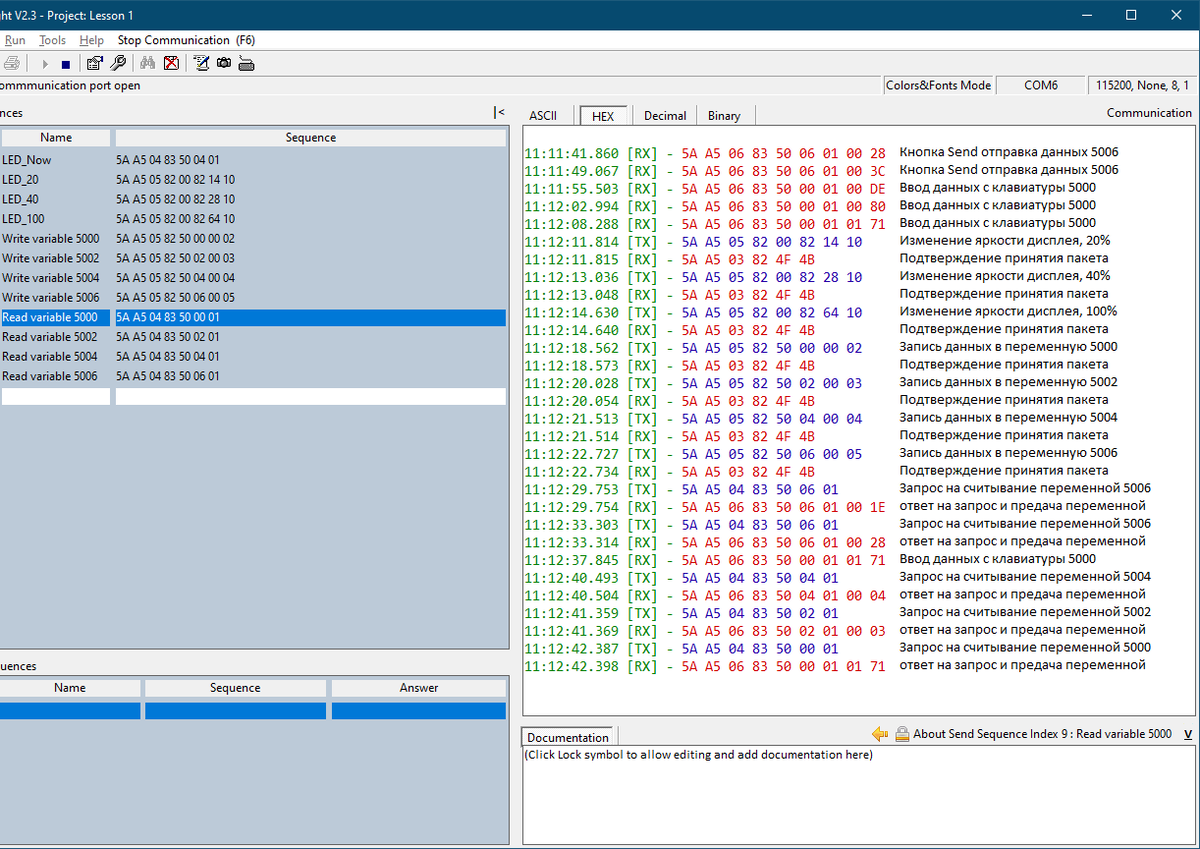
Рабочее окно программы Docklight Далее представлен листинг команд с демонстрации видео ниже.
Владимир Радченко DWIN. Hello World проект 25 ноября 2021 1:07 1,0× В данной статье получилось сделать первую программу. В процессе ознакомились с элементами вывода текста, вывода переменных, блоком приращения переменной, блоком синхронизации данных, формированием клавиатуры и вводом с неё, автоматическим переключением иконок при изменении переменных и передачей данных по UART. Ссылка на GitHub: https://github.com/VB-Radchenko/DWIN-Project/ По вопросам закупок, технической поддержкой и общим вопросам обращайтесь на электронную почту: Info_dwin@mail.ru Скидочный купон для официального магазина AliExpress - DWVLPRO #dwin #hmi #dgus #iot #diy #сенсорная панель Не пропустите новые публикации Подписаться 31 |
|||||||
|
Так же в этом разделе:
|
|||||||

|
|||||||
|
|||||||
|