|
|||||||
|
DWIN DGUS. Unicode и русские символы.
Время создания: 20.07.2024 10:31
Автор: alensav
Текстовые метки: DWIN DGUS Unicode и русские символы
Раздел: DWIN
Запись: alensav/MyTetra2/main/base/1721460690d9ii01twwf/text.html на raw.githubusercontent.com
|
|||||||
|
|
|||||||
|
DWIN DGUS. Unicode и русские символы.
Книга - Финансовая грамотность для жителей нашей страны
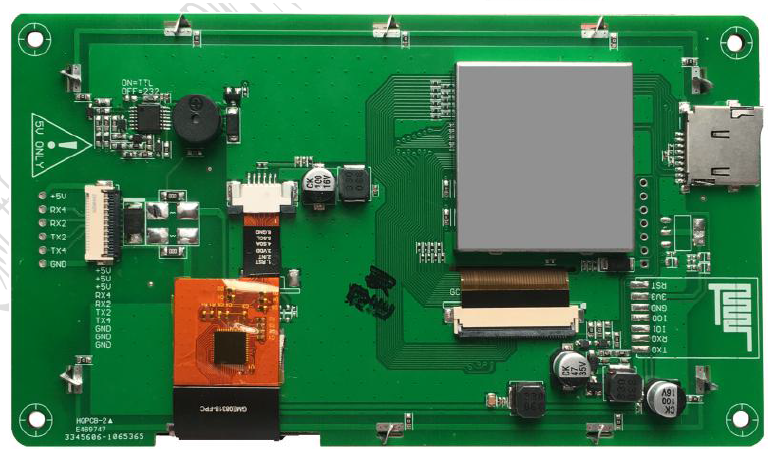
Скачать книгу бесплатно Скачать РЕКЛАМА•18+ Курс по графическому дизайну. Уникальное портфолио Научитесь работать в Illustrator, Photoshop, Figma, InDesign, взаимодействовать с ИИ skillbox.ru Перейти на сайт Реклама Бесплатная CRM-система для бизнеса Битрикс24 + AI Автоматизация продаж, контроль сроков задач, воронка продаж, ведение клиентской базы! bitrix24.ru Перейти на сайт Реклама•16+ Курс по графическому дизайну. Уникальное портфолио Научитесь работать в Illustrator, Photoshop, Figma, InDesign, взаимодействовать с ИИ skillbox.ru Перейти на сайт Реклама Бесплатная CRM-система для бизнеса Битрикс24 + AI Автоматизация продаж, контроль сроков задач, воронка продаж, ведение клиентской базы! bitrix24.ru Перейти на сайт Реклама•16+ Курс по графическому дизайну. Уникальное портфолио Научитесь работать в Illustrator, Photoshop, Figma, InDesign, взаимодействовать с ИИ skillbox.ru Перейти на сайт Реклама Бесплатная CRM-система для бизнеса Битрикс24 + AI Автоматизация продаж, контроль сроков задач, воронка продаж, ведение клиентской базы! bitrix24.ru Перейти на сайт Реклама•16+ Курс по графическому дизайну. Уникальное портфолио Научитесь работать в Illustrator, Photoshop, Figma, InDesign, взаимодействовать с ИИ skillbox.ru Перейти на сайт Владимир Радченко 496 подписчиков Подписаться DWIN DGUS. Unicode и русские символы. 8 марта 2022 1K прочитали Технологии Больше по теме Unicode - стандарт кодирования символов, включающий в себя знаки почти всех письменных языков мира. DWIN. Подготовка дисплея к работе и загрузка демо-проекта DWIN. Знакомство с программным обеспечением DWIN Graphic Utilized Software. Hello World DWIN. Протокол Modbus. Slave и Master режимы. DWIN. Связываем STM32 Nucleo и дисплей. DWIN. Элемент Real-Time Curves, чертим графики. DWIN DGUS. Элемент Artistic Variables. Отображаем цифры иконками. Для реализации проекта будет использован дисплей DMG80480C050_03WTC . Обладающий TN матрицей с разрешением 800х480, ёмкостной сенсорной панелью, напряжением питания 5В, интерфейсом UART TTL.
DMG80480C050_03WTC вид спереди
DMG80480C050_03WTC вид сзади Первым делом необходимо сгенерировать шрифт который в дальнейшем будет отображаться на дисплее. Используем для этого специализированный софт (Ссылка на GitHub ).
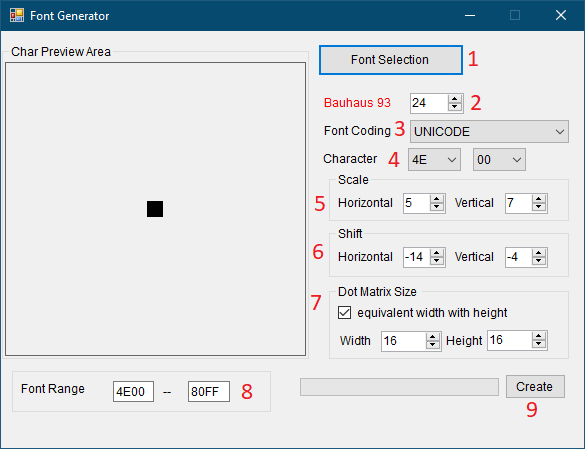
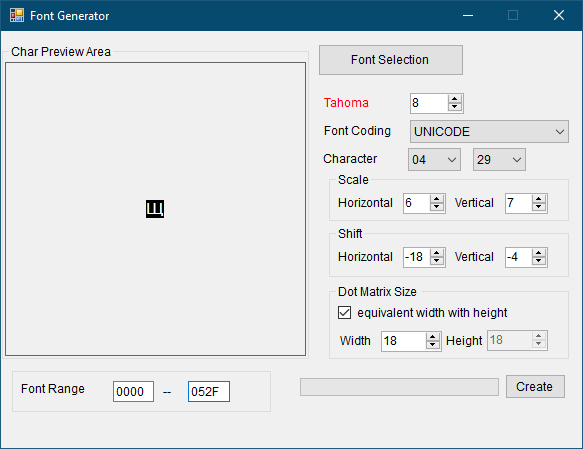
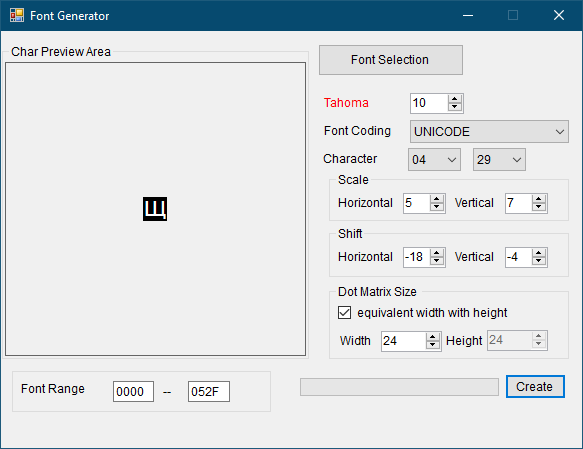
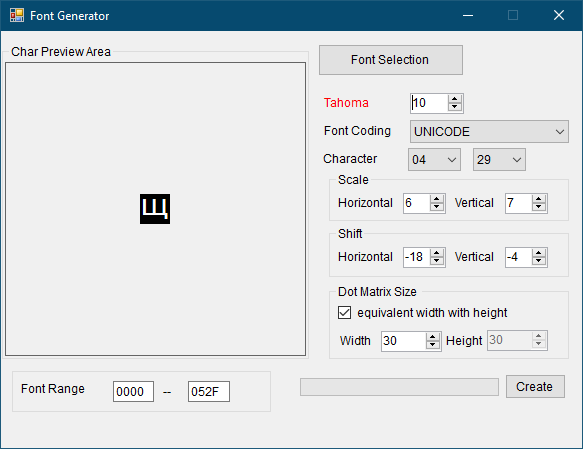
Font Generator Открыв программу необходимо ознакомиться с рабочими полями: 1 - выбор шрифта который будет преобразован; Кириллица располагается в диапазоне кодов UNICODE 0x0400-0x052F (Ссылка на вики ), основные управляющие символы, латинские символы и цифры располагаются в диапазоне 0x0000-0x007F(Ссылка на вики ) поэтому в поле 8 укажем диапазон 0x0000-0x052F, который позволит использовать как кириллицу, так и латиницу с управляющими символами. Изменим размер шрифта на 8, в поле 2, выберем букву "Щ" (так как она одна из самых больших букв в алфавите) в поле 4, для этого выставим соответствующий ей адрес 04 29. Полями 5 и 6 отредактируем расположение символа в окне. В поле 7 выставим размер окна для полученного шрифта, в данном случае 18х18 пикселей.
Генерация шрифтов После того как символы были выравнены, можно приступать к созданию шрифта, для этого необходимо нажать на кнопку "Create" и сохранить шрифт.
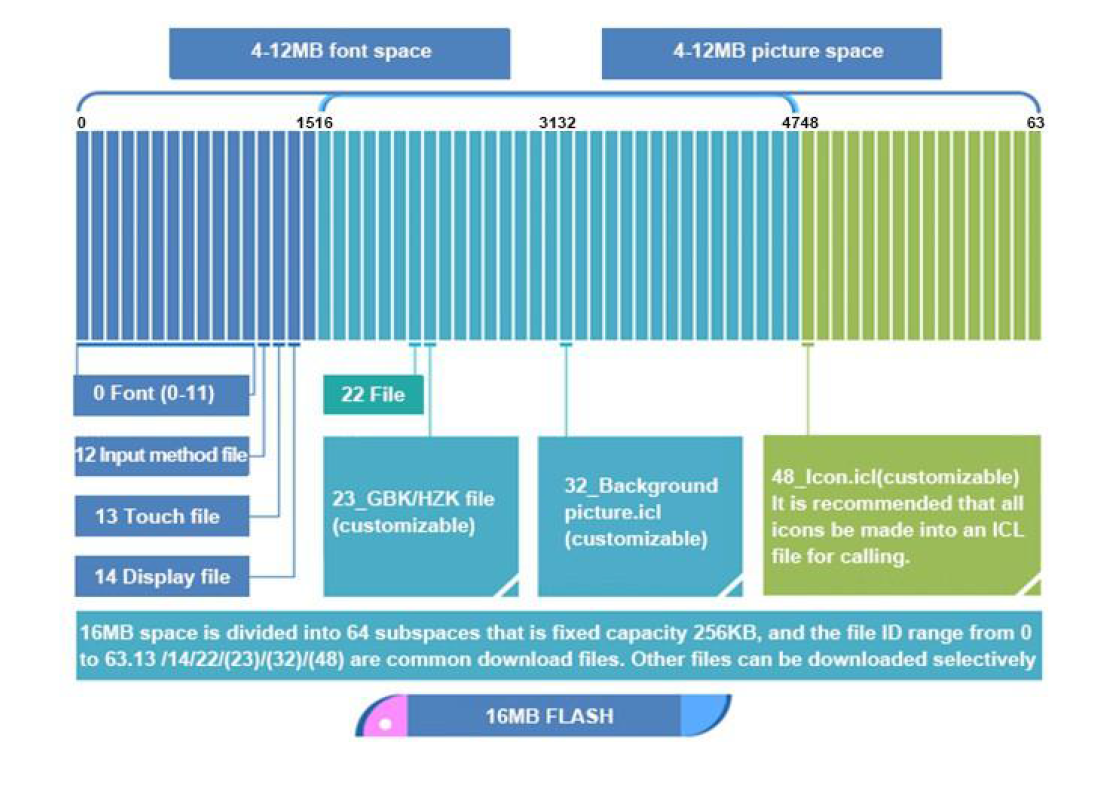
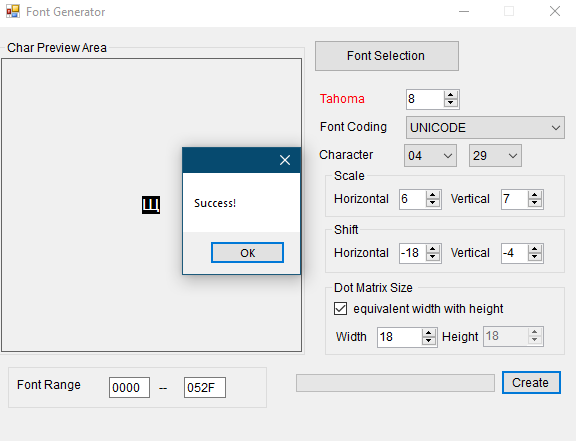
Область памяти Как видно, из распределения памяти указанного выше, область 23-31 отведена для сохранения шрифтов(использовать можно любую пустую ячейку), необходимо соблюдать осторожность при генерации и следить за размером сгенерированного файла. Одна ячейка памяти занимает 256КБ, и если файл превысит данное значение, то он будет записан в следующую ячейку, перезапись ячейки 32 недопустима. Сохраним шрифт в ячейку памяти 23, указав название 23_R_TAHOMA_18.dzk . После чего получим уведомление удачного создания шрифта.
Генерация шрифтов Проведем аналогичную операцию для шрифта с размером 24,30 и 48 пикселей. Названия, полученные после генерации, должны начинаться с номера ячейки и будут выглядеть следующим образом:
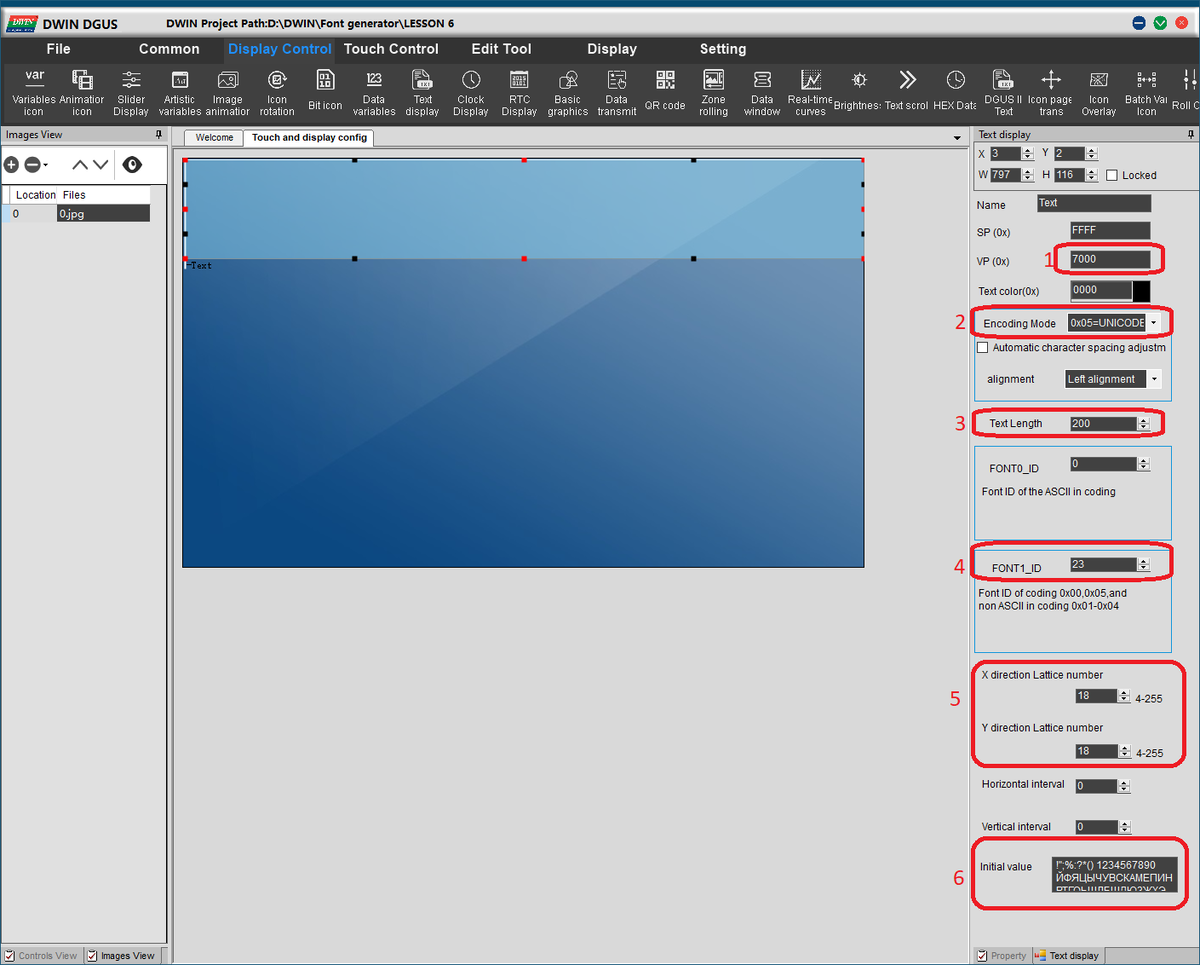
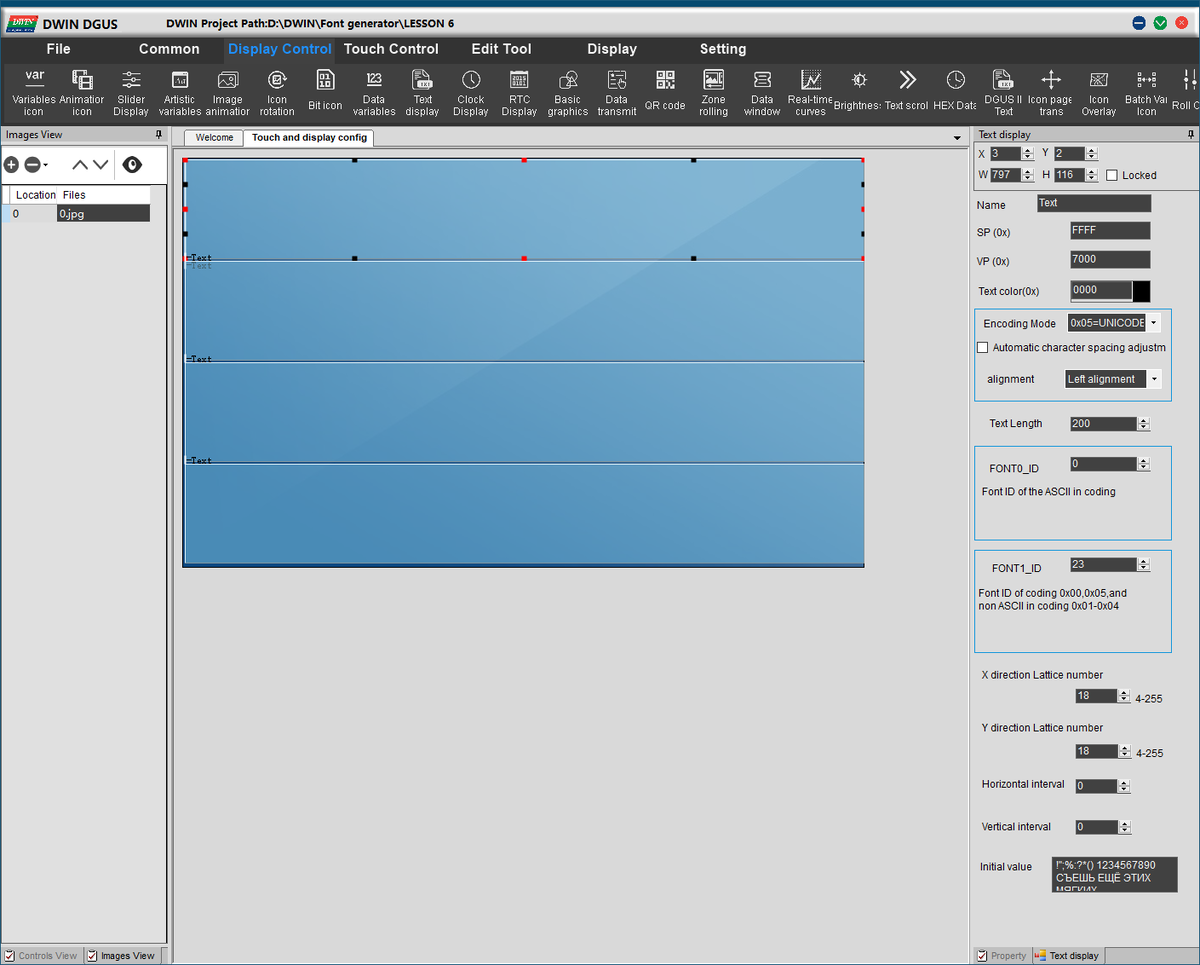
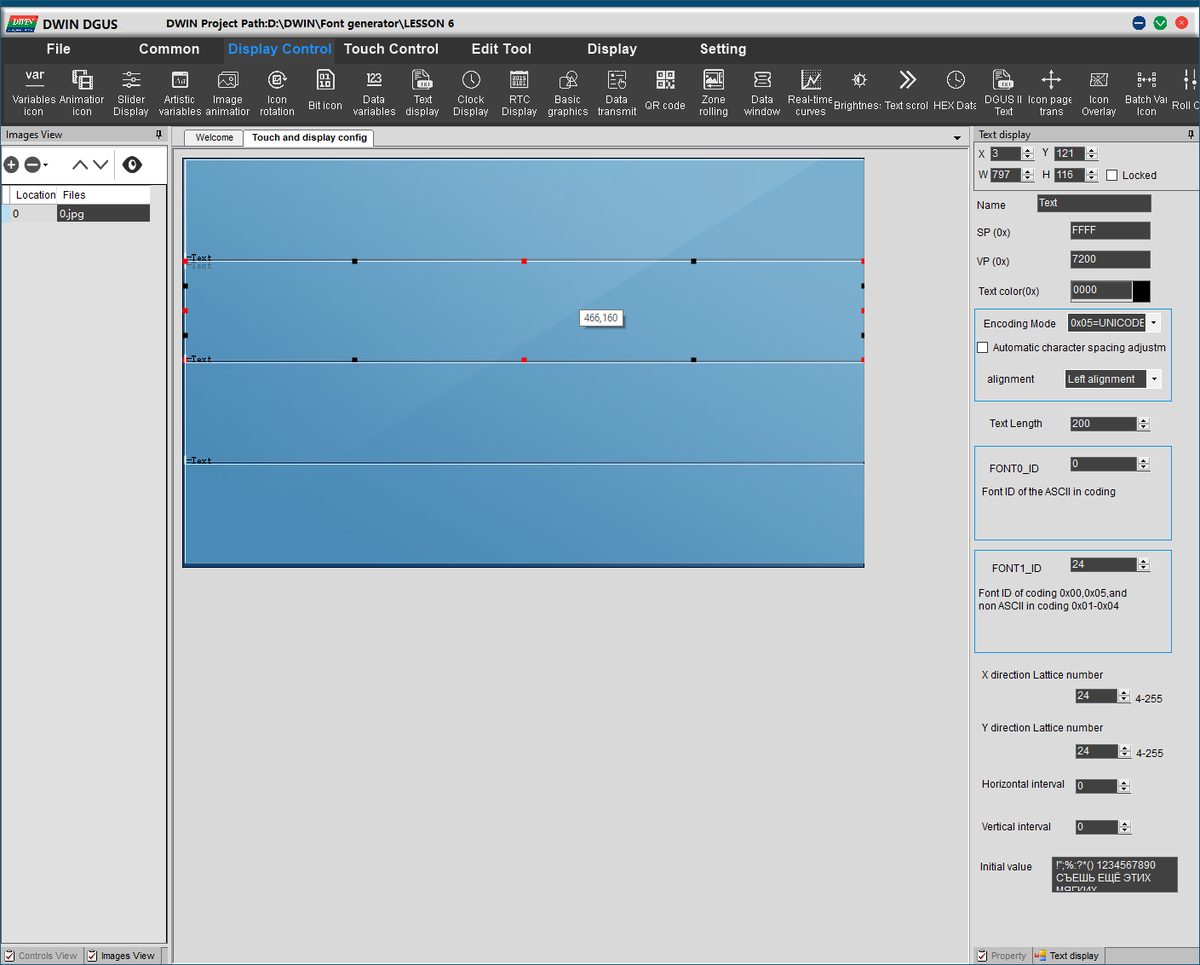
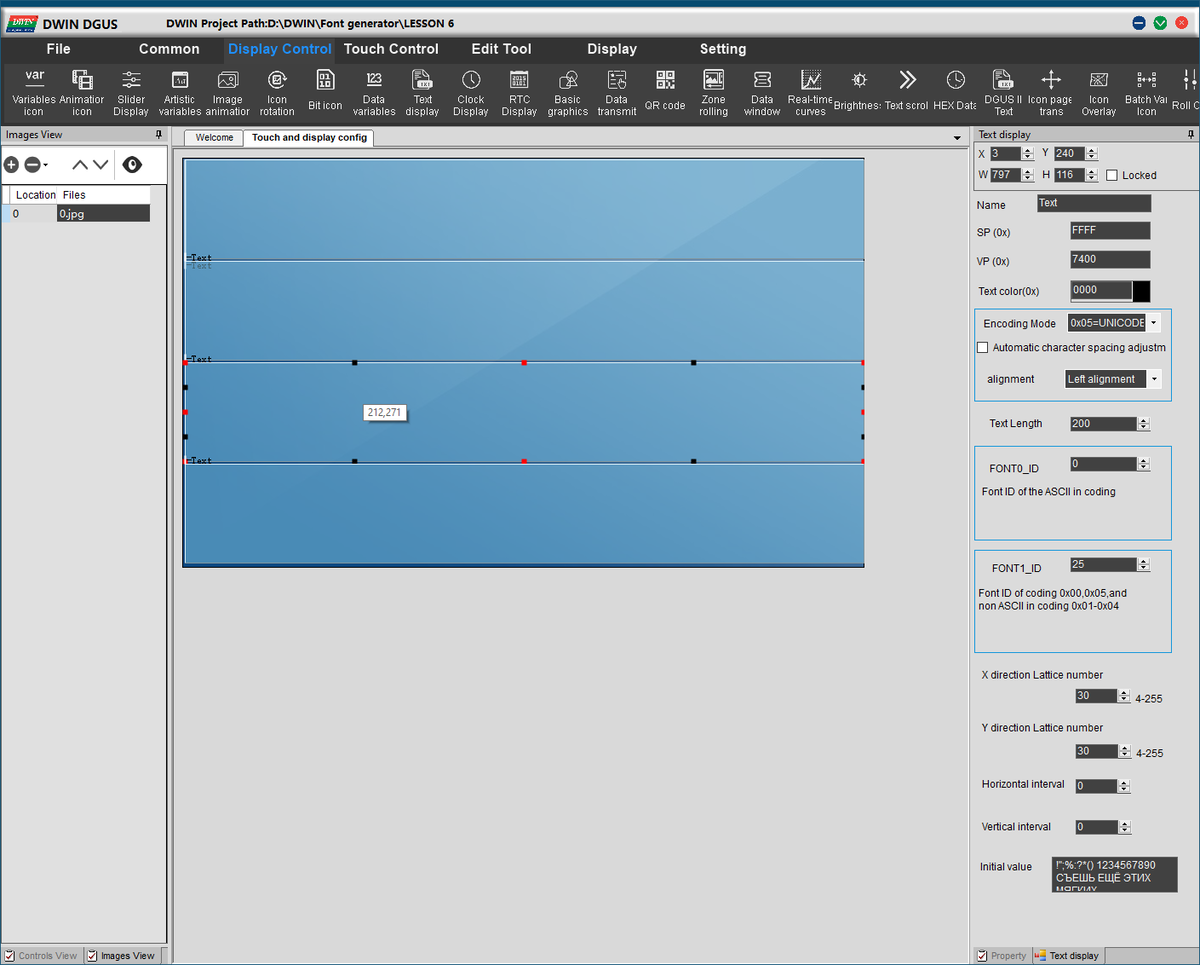
Настройка элемента Продублируем элемент для трёх других шрифтов, не забыв изменить VP, ID и размер шрифта:
Сохраняем проект, генерируем файлы и копируем папку DWIN_SET на uSD карту и загружаем на дисплей.
Загрузка файлов
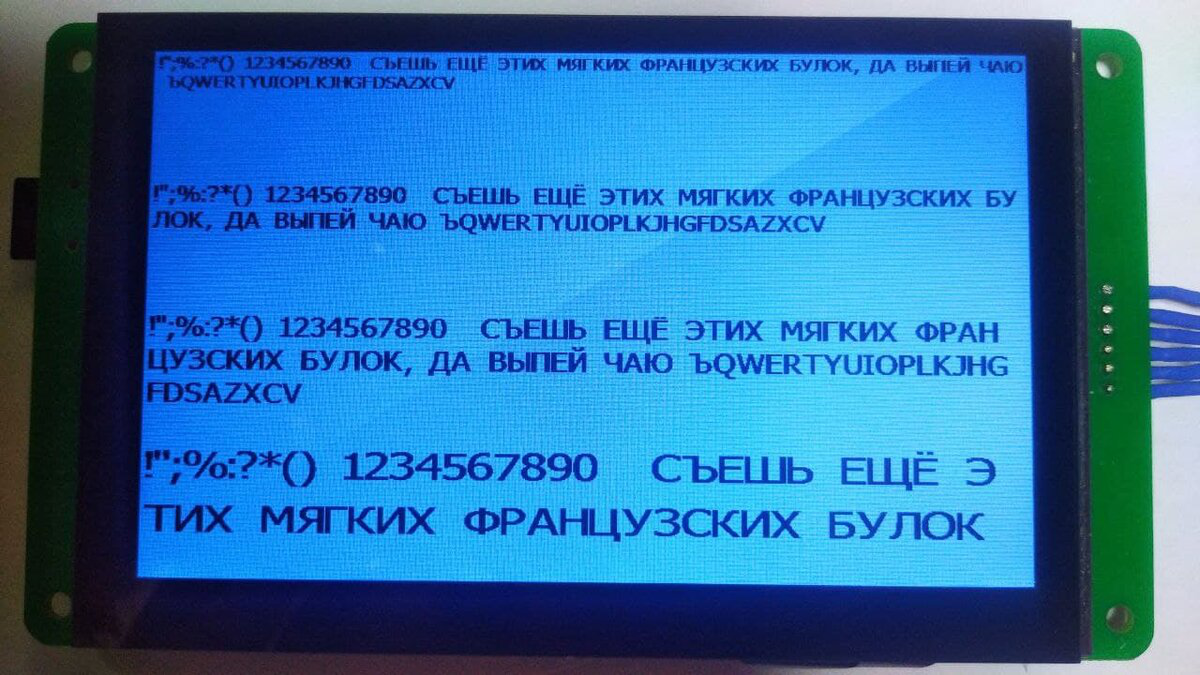
Демонстрация В данной статье описана работа с шрифтами UNICODE, как с кириллицей, так и с латиницей. Продемонстрирован пример вывода текста с помощью разных сгенерированных шрифтов. Ссылка на GitHub: https://github.com/VB-Radchenko/DWIN-Project/ Сообщество VK https://vk.com/public208909284 Скидочный купон на 5$ для официального магазина AliExpress - DWVLPRO #dwin #hmi #dgus #iot #diy #сенсорная панель |
|||||||
|
Так же в этом разделе:
|
|||||||

|
|||||||
|
|||||||
|