В этом руководстве рассмотрим, как выполнить беспроводную загрузку кода для платы ESP32 с помощью библиотеки AsyncElegantOTA . Эта библиотека создает веб-сервер, который позволяет загружать новую прошивку (новый скетч) на плату без необходимости устанавливать последовательное соединение между ESP32 и компьютером.
Кроме того, с помощью этой библиотеки вы также можете загружать новые файлы в файловую систему ESP32 (SPIFFS). Библиотека очень проста в использовании, и совместима с библиотекой ESPAsyncWebServer, которую часто используют для проектов с веб-серверами.
 �
�
Освоив это руководство, вы сможете использовать возможности беспроводной загрузки в своих проектах с использованием веб-серверов.
ОБЗОР
В этом руководстве рассматриваются :
- Добавка ElegantOTA на веб-сервер
- Загрузка прошивки через OTA на плату ESP32
- Загрузка файлов в SPIFFS через OTA на плату ESP32
Мы рекомендуем вам внимательно изучить все этапы руководства, чтобы понять, как работает ElegantOTA и как вы можете использовать ее в своих проектах. Чтобы продемонстрировать, как это сделать, мы загрузим файлы для создания различных проектов с использованием веб-серверов.
Обновление OTA (over-the-air) – это процесс загрузки новой прошивки на плату ESP32 с использованием соединения Wi-Fi. Эта функция чрезвычайно полезна в случае отсутствия физического доступа к плате ESP32.
Есть разные способы выполнять такие обновления. В этом руководстве мы расскажем, как это сделать с помощью библиотеки AsyncElegantOTA . На наш взгляд, это один из лучших и простых способов выполнять беспроводные обновления.
Библиотека AsyncElegantOTA создает веб-сервер, к которому вы можете получить доступ в своей локальной сети для загрузки новой прошивки или файлов в файловую систему (SPIFFS). Загружаемые файлы должны быть в формате .bin.
Единственным недостатком использования OTA является то, что вам нужно добавлять код для беспроводной связи в каждый загружаемый вами скетч. В случае библиотеки AsyncElegantOTA этот код состоит всего из трех строк.
БИБЛИОТЕКА ДЛЯ БЕСПРОВОДНОЙ ЗАГРУЗКИ СКЕТЧЕЙ
Существует множество альтернатив для беспроводной загрузки на платы ESP32. Например, в среде Arduino в папке «Примеры» есть пример BasicOTA, OTA Web Updater (работает хорошо, но тяжело интегрируется с веб – серверами с использованием библиотеки ESPAsyncWebServer).
Почему выбранная нами библиотека идеально подходит?
- Она совместима с библиотекой ESPAsyncWebServer ;
- Нужно просто добавить три строки кода, чтобы добавить возможности беспроводной загрузки на ваш «обычный» веб-сервер;
- Она позволяет обновлять не только прошивку платы, но и добавлять файлы в SPIFFS;
- У нее весьма красивый и удобный интерфейс для веб-сервера;
КРАТКОЕ ОПИСАНИЕ OTA-ОБНОВЛЕНИЙ
Чтобы добавить возможности OTA в свои проекты с помощью библиотеки AsyncElegantOTA , выполните следующие действия:
- Установите библиотеки AsyncElegantOTA , AsyncTCP и ESPAsyncWebServer ;
- Подключите библиотеку AsyncElegantOTA в начале скетча Arduino: #include “AsyncElegantOTA.h”;
- Добавьте строку begin (&server) перед server.begin ();
- Откройте браузер и перейдите по адресу http: //<IPAddress>/update, где <IPAddress> – ваш IP-адрес ESP32.
КАК РАБОТАЕТ OTA WEB UPDATER?
- Первый скетч нужно загрузить через последовательный интерфейс. Этот скетч должен содержать код для создания OTA Web Updater, чтобы можно было загрузить код с помощью браузера.
- Скетч OTA создает веб-сервер, с помощью которого можно загружать скетчи через веб-браузер.
- Затем вам необходимо реализовать процедуры OTA в каждом загружаемом скетче, чтобы возможно было выполнять последующие обновления / загрузки по беспроводной сети.
- Если вы загрузите код без процедуры OTA, вы больше не сможете получить доступ к веб-серверу и загрузить другой скетч по WiFi.
КАК УСТАНОВИТЬ БИБЛИОТЕКИ?
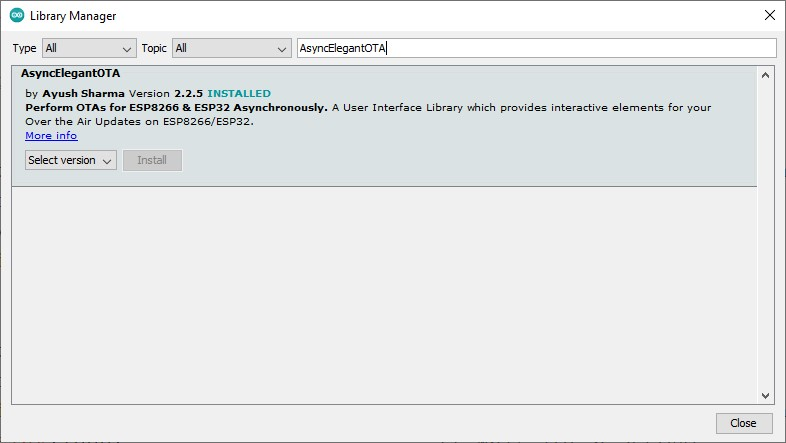
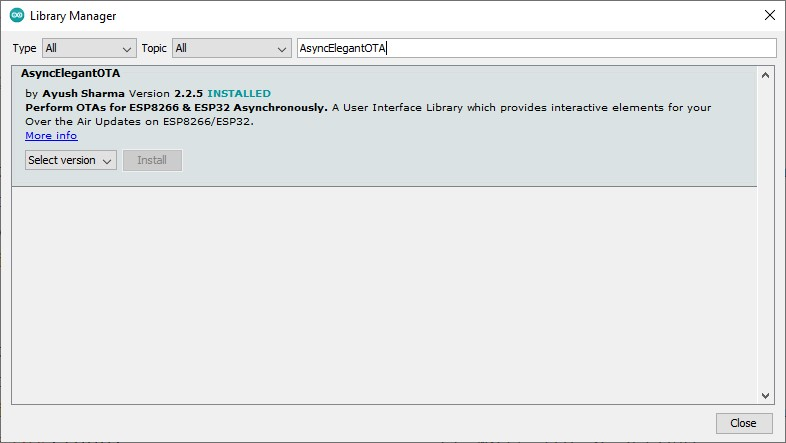
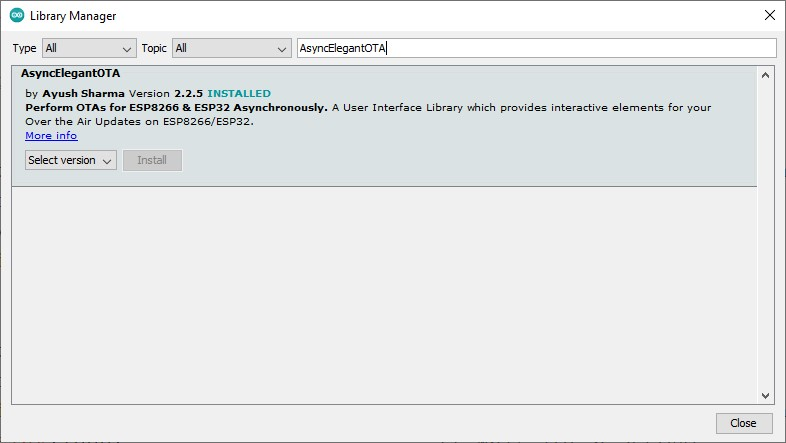
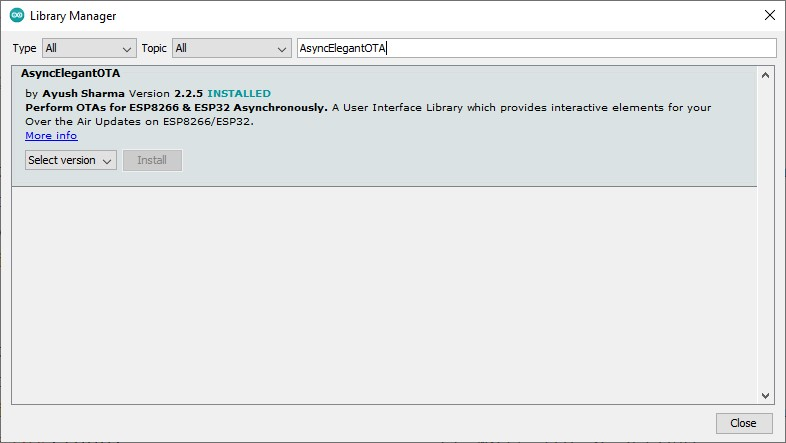
Вы можете установить библиотеку AsyncElegantOTA с помощью менеджера библиотек Arduino. В вашей среде Arduino, перейдите к Скетч > Подключить библиотеку > Управлять библиотеками … Найдите «AsyncElegantOTA» и установите ее.

Вам также необходимо установить библиотеки AsyncTCP и ESPAsyncWebServer . Нажмите на ссылки ниже , чтобы загрузить библиотеки.
- ESPAsyncWebServer
- AsyncTCP
Эти библиотеки недоступны для установки через менеджер библиотек Arduino, то есть нужно в среде разработки Arduino перейти Скетч > Подключить библиотеку > Добавить .zip библиотеку и выбрать библиотеки, которые вы только что загрузили.
ПРИМЕР ПРИМЕНЕНИЯ БИБЛИОТЕКИ
Давайте начнем с простого примера. Здесь создается простой веб-сервер с ESP32. Корневой URL-адрес отображает некоторый текст, а URL-адрес / update отображает интерфейс для обновления прошивки и файловой системы.
Скопируйте следующий код в свою среду Arduino.
Arduino
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55 |
/*
Rui Santos
Complete project details
- Arduino IDE: https://RandomNerdTutorials.com/esp32-ota-over-the-air-arduino/
- VS Code: https://RandomNerdTutorials.com/esp32-ota-over-the-air-vs-code/
This sketch shows a Basic example from the AsyncElegantOTA library: ESP32_Async_Demo
https://github.com/ayushsharma82/AsyncElegantOTA
*/
#include <Arduino.h>
#include <WiFi.h>
#include <AsyncTCP.h>
#include <ESPAsyncWebServer.h>
#include <AsyncElegantOTA.h>
const char* ssid = "ЗАМЕНИТЕ СВОИМ SSID";
const char* password = "ВВЕДИТЕ СВОЙ ПАРОЛЬ";
AsyncWebServer server(80);
void setup(void) {
Serial.begin(115200);
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
Serial.println("");
// Ожидаем соединения
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.print("Connected to ");
Serial.println(ssid);
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request) {
request->send(200, "text/plain", "Hi! I am ESP32.");
});
AsyncElegantOTA.begin(&server); // Start ElegantOTA
server.begin();
Serial.println("HTTP server started");
}
void loop(void) {
AsyncElegantOTA.loop();
}
Вставьте в эти строки свои учетные данные сети:
const char* ssid = "ЗАМЕНИТЕ СВОИМ SSID";
const char* password = "ВВЕДИТЕ СВОЙ ПАРОЛЬ";
КАК РАБОТАЕТ КОД?
Сначала подключаем необходимые библиотеки:
|
1
2
3
4 |
#include “WiFi.h”
#include “AsyncTCP.h”
#include “ESPAsyncWebServer.h”
#include “AsyncElegantOTA.h” |
Вставляем свои учетные данные в следующие переменные, чтобы ESP32 мог подключиться к локальной сети.
|
1
2 |
const char* ssid = "ЗАМЕНИТЕ СВОИМ SSID";
const char* password = "ВВЕДИТЕ СВОЙ ПАРОЛЬ"; |
Создаём AsyncWebServer используя 80 порт:
|
1 |
AsyncWebServer server(80); |
В setup () запускаем монитор порта:
Инициализируем Wi-Fi:
|
1
2
3
4
5
6
7
8
9
10
11
12
13 |
WiFi.mode (WIFI_STA);
WiFi.begin (ssid , password);
Serial.println ( "");
// Ожидаем подключения
while ( WiFi.status ()! = WL_CONNECTED) {
delay(500);
Serial.print (".");
}
Serial.println ( "");
Serial.print (Connected to»);
Serial.println (ssid);
Serial.print ("IP address :");
Serial.println (WiFi.localIP ()); |
Затем обрабатываем клиентские запросы. В следующих строках отправляем текст «Hi! I am ESP32.» при доступе к корневому (/) URL:
|
1
2
3 |
server.on ( "/", HTTP_GET, [] ( AsyncWebServerRequest * request) {
request->send(200, "text/plain", "Hi! I am ESP32.");
}); |
Если вашему веб-серверу требуется обрабатывать другие запросы, вы можете добавить их (мы покажем вам в следующем примере).
Затем добавляем следующую строку, чтобы запустить ElegantOTA :
|
1
2
3
4
5
6
7 |
AsyncElegantOTA.begin(&server);
Наконец, инициализируем сервер:
server.begin( );
И добавляем в loop( ) следующее:
void loop (void) {
AsyncElegantOTA.loop ( );
} |
ДОСТУП К ВЕБ-СЕРВЕРУ
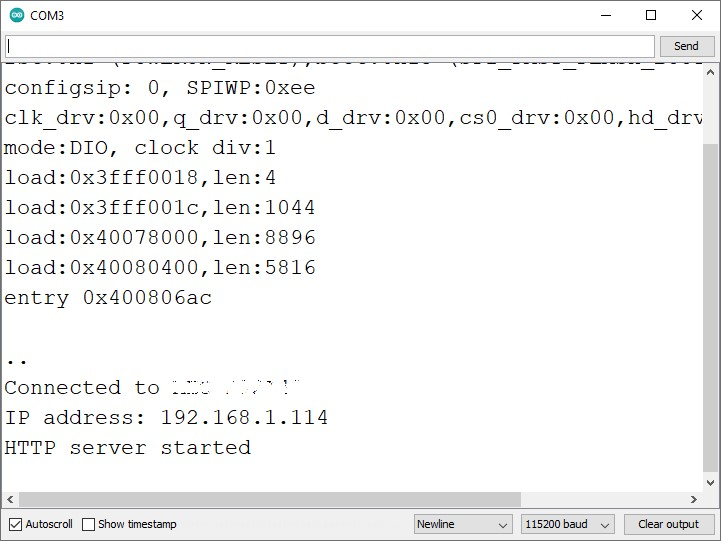
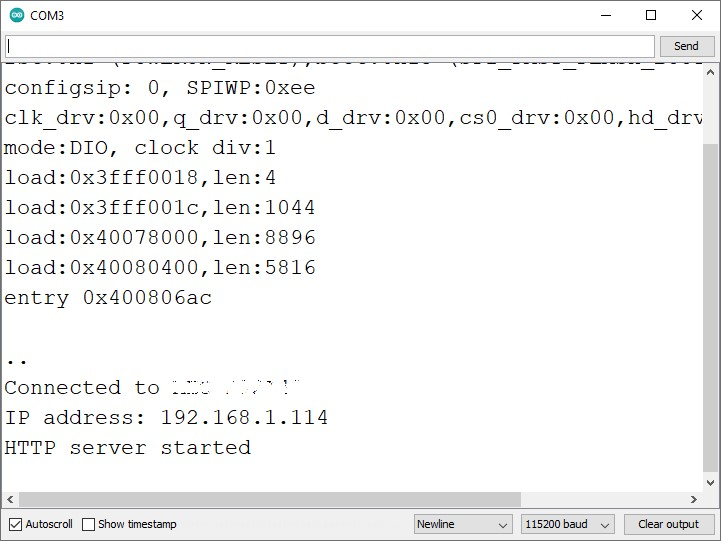
После загрузки кода на плату откройте монитор порта со скоростью 115200 бод. Нажмите кнопку RST на плате ESP32. Она должна вывести IP-адрес ESP следующим образом (ваш может быть другим):
 � �
|
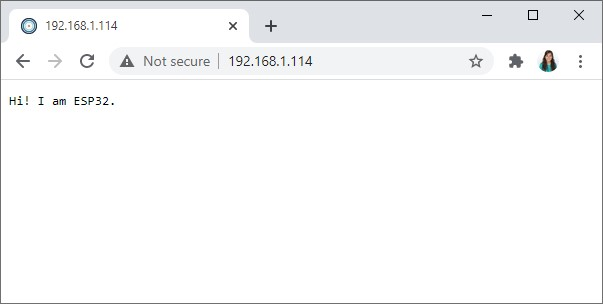
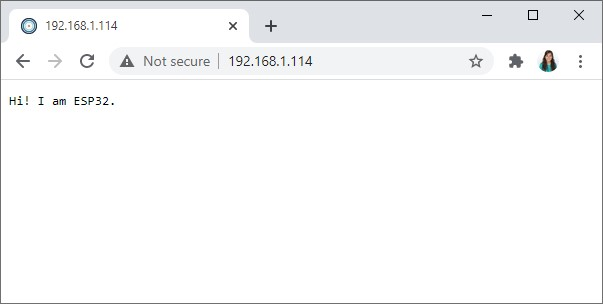
�В локальной сети откройте браузер и введите IP-адрес ESP32. Вы должны перейти на корневую (/) веб-страницу с отображаемым текстом.
В локальной сети откройте браузер и введите IP-адрес ESP32. Вы должны перейти на корневую (/) веб-страницу с отображаемым текстом.

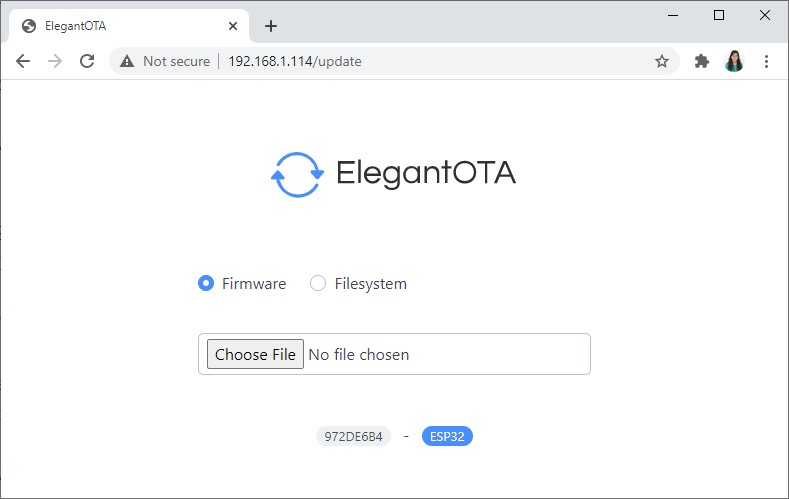
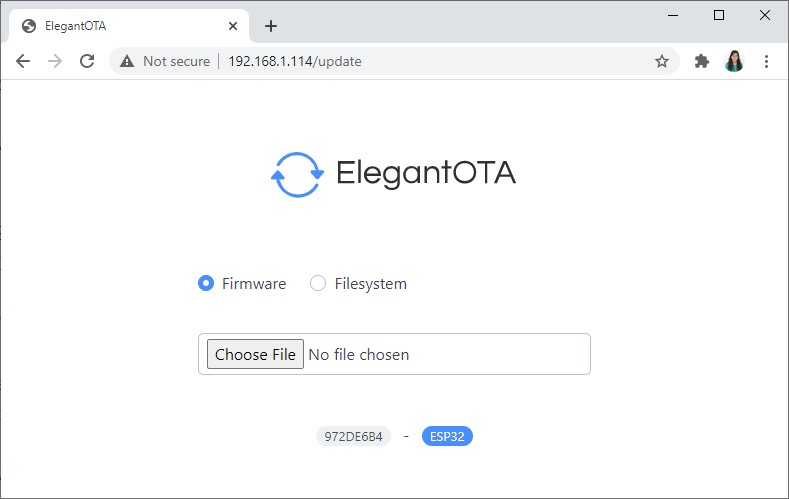
Теперь если вы хотите изменить код своего веб-сервера через OTA, перейдите по IP-адресу ESP с добавкой /update. Должна появиться эта веб-страница:

КАК ЗАГРУЗИТЬ НОВЫЕ ОБНОВЛЕНИЯ ПРОШИВКИ ПО БЕСПРОВОДНОЙ СЕТИ?
Каждый файл, который вы загружаете через OTA, должен быть в формате .bin . Вы можете сгенерировать .bin- файл из своего скетча с помощью Arduino IDE.
Когда ваш скетч открыт, вам просто нужно перейти в Скетч > Экспорт бинарного файла. .Bin файл будет сгенерирован из скетча и сохранен в папке вашего проекта.
Это тот .bin- файл, который нам нужно загрузить с помощью веб-страницы AsyncElegantOTA, если вы хотите загрузить новую прошивку.
ПРИМЕР ЗАГРУЗКИ СКЕТЧА
Представьте, что после загрузки предыдущего скетча вы хотите загрузить новый, который управляет светодиодом через веб-интерфейс. Вот шаги, которые вам необходимо выполнить:
- Скопируйте следующий код в свою среду Arduino. Не забудьте ввести свои учетные данные сети.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241 |
/*
Rui Santos
Complete project details
- Arduino IDE: https://RandomNerdTutorials.com/esp32-ota-over-the-air-arduino/
- VS Code: https://RandomNerdTutorials.com/esp32-ota-over-the-air-vs-code/
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files.
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
*/
// Импортируем библиотеки
#include <Arduino.h>
#include <WiFi.h>
#include <AsyncTCP.h>
#include <ESPAsyncWebServer.h>
#include <AsyncElegantOTA.h>
// Замените своими учетными данными
const char* ssid = "ЗАМЕНИТЕ НА СВОЙ SSID";
const char* password = "УКАЖИТЕ СВОЙ ПАРОЛЬ";
bool ledState = 0;
const int ledPin = 2;
// Создаем сервер через 80 порт
AsyncWebServer server(80);
AsyncWebSocket ws("/ws");
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE HTML><html>
<head>
<title>ESP Web Server</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" href="data:,">
<style>
html {
font-family: Arial, Helvetica, sans-serif;
text-align: center;
}
h1 {
font-size: 1.8rem;
color: white;
}
h2{
font-size: 1.5rem;
font-weight: bold;
color: #143642;
}
.topnav {
overflow: hidden;
background-color: #143642;
}
body {
margin: 0;
}
.content {
padding: 30px;
max-width: 600px;
margin: 0 auto;
}
.card {
background-color: #F8F7F9;;
box-shadow: 2px 2px 12px 1px rgba(140,140,140,.5);
padding-top:10px;
padding-bottom:20px;
}
.button {
padding: 15px 50px;
font-size: 24px;
text-align: center;
outline: none;
color: #fff;
background-color: #0f8b8d;
border: none;
border-radius: 5px;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
/*.button:hover {background-color: #0f8b8d}*/
.button:active {
background-color: #0f8b8d;
box-shadow: 2 2px #CDCDCD;
transform: translateY(2px);
}
.state {
font-size: 1.5rem;
color:#8c8c8c;
font-weight: bold;
}
</style>
<title>ESP Web Server</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" href="data:,">
</head>
<body>
<div class="topnav">
<h1>ESP WebSocket Server</h1>
</div>
<div class="content">
<div class="card">
<h2>Output - GPIO 2</h2>
<p class="state">state: <span id="state">%STATE%</span></p>
<p><button id="button" class="button">Toggle</button></p>
</div>
</div>
<script>
var gateway = `ws://${window.location.hostname}/ws`;
var websocket;
window.addEventListener('load', onLoad);
function initWebSocket() {
console.log('Trying to open a WebSocket connection...');
websocket = new WebSocket(gateway);
websocket.onopen = onOpen;
websocket.onclose = onClose;
websocket.onmessage = onMessage; // <-- add this line
}
function onOpen(event) {
console.log('Connection opened');
}
function onClose(event) {
console.log('Connection closed');
setTimeout(initWebSocket, 2000);
}
function onMessage(event) {
var state;
if (event.data == "1"){
state = "ON";
}
else{
state = "OFF";
}
document.getElementById('state').innerHTML = state;
}
function onLoad(event) {
initWebSocket();
initButton();
}
function initButton() {
document.getElementById('button').addEventListener('click', toggle);
}
function toggle(){
websocket.send('toggle');
}
</script>
</body>
</html>)rawliteral";
void notifyClients() {
ws.textAll(String(ledState));
}
void handleWebSocketMessage(void *arg, uint8_t *data, size_t len) {
AwsFrameInfo *info = (AwsFrameInfo*)arg;
if (info->final && info->index == 0 && info->len == len && info->opcode == WS_TEXT) {
data[len] = 0;
if (strcmp((char*)data, "toggle") == 0) {
ledState = !ledState;
notifyClients();
}
}
}
void onEvent(AsyncWebSocket *server, AsyncWebSocketClient *client, AwsEventType type,
void *arg, uint8_t *data, size_t len) {
switch (type) {
case WS_EVT_CONNECT:
Serial.printf("WebSocket client #%u connected from %s\n", client->id(), client->remoteIP().toString().c_str());
break;
case WS_EVT_DISCONNECT:
Serial.printf("WebSocket client #%u disconnected\n", client->id());
break;
case WS_EVT_DATA:
handleWebSocketMessage(arg, data, len);
break;
case WS_EVT_PONG:
case WS_EVT_ERROR:
break;
}
}
void initWebSocket() {
ws.onEvent(onEvent);
server.addHandler(&ws);
}
String processor(const String& var){
Serial.println(var);
if(var == "STATE"){
if (ledState){
return "ON";
}
else{
return "OFF";
}
}
return String();
}
void setup(){
// Монитор порта для дебага
Serial.begin(115200);
pinMode(ledPin, OUTPUT);
digitalWrite(ledPin, LOW);
// Подключаемся к Wi-Fi
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi..");
}
// Выводим IP адрес ESP
Serial.println(WiFi.localIP());
initWebSocket();
// Переходим на стартовую страницу
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html, processor);
});
// Запускаем ElegantOTA
AsyncElegantOTA.begin(&server);
// Запускаем сервер
server.begin();
}
void loop() {
AsyncElegantOTA.loop();
ws.cleanupClients();
digitalWrite(ledPin, ledState);
} |
- Сохраните свой скетч: Файл > Сохранить как… и дайте ему имя. Для примера: Web_Server_LED_OTA_ESP32 .
- Создайте .bin- файл из вашего скетча. Перейдите Скетч > Экспорт бинарного файла. В папке проекта должен быть создан новый .bin- файл .
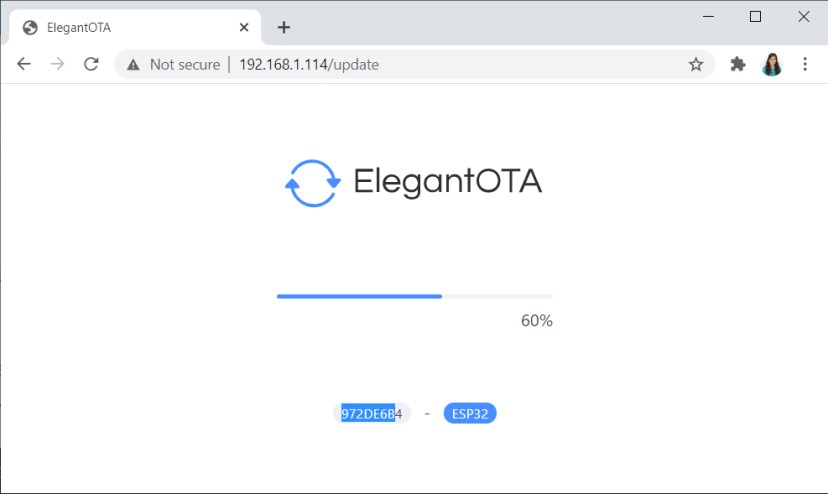
- Теперь вам нужно загрузить этот файл с помощью ElegantOTA. Перейдите на свой IP-адрес ESP, и добавьте /update. Убедитесь, что у вас выбран вариант прошивки. Нажмите на Выбрать файл и выберите .bin файл , который вы только что создали.

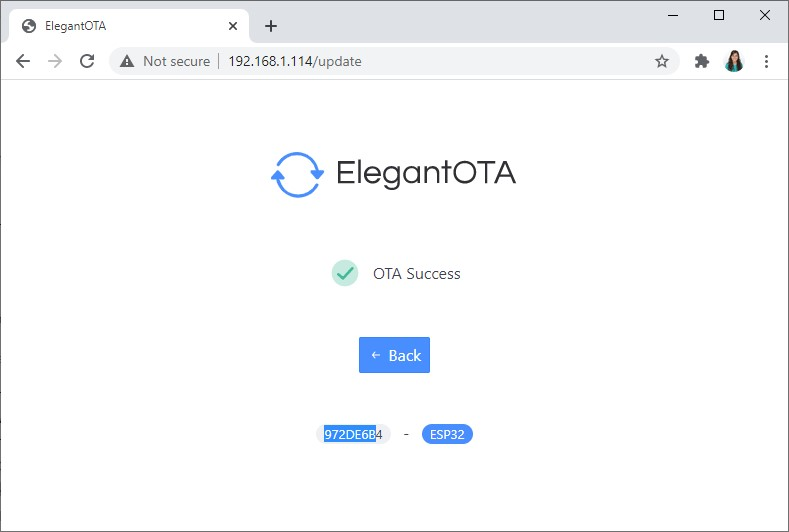
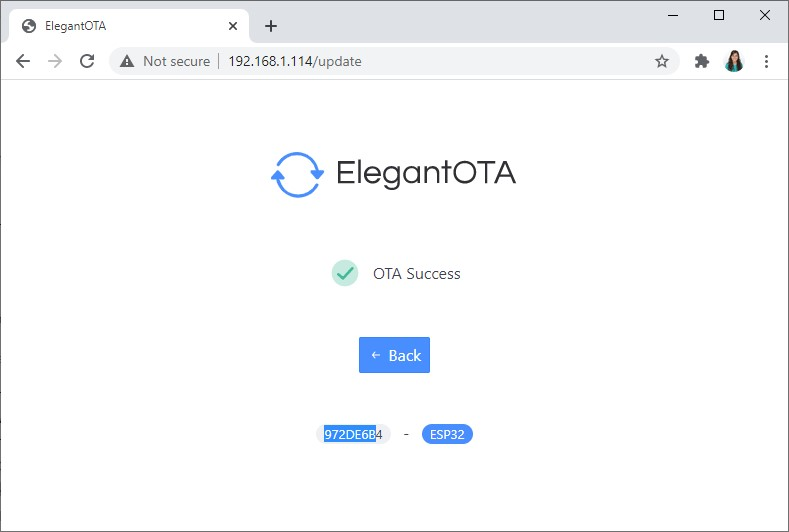
- 5. Когда он закончит, нажмите на кнопку Back.��
 �
�
��
 �
�
В локальной сети откройте браузер и введите IP-адрес ESP32. Вы должны перейти на корневую (/) веб-страницу с отображаемым текстом.�
 �
�
]
5. Когда он закончит, нажмите на кнопку Back.�
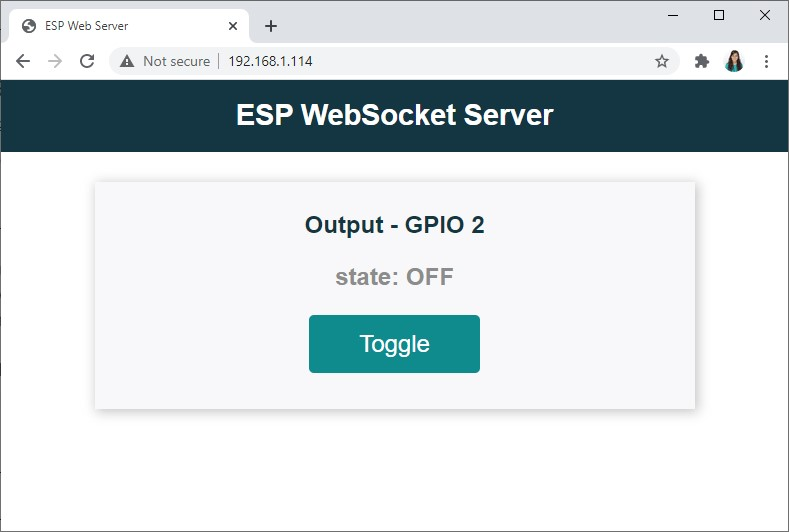
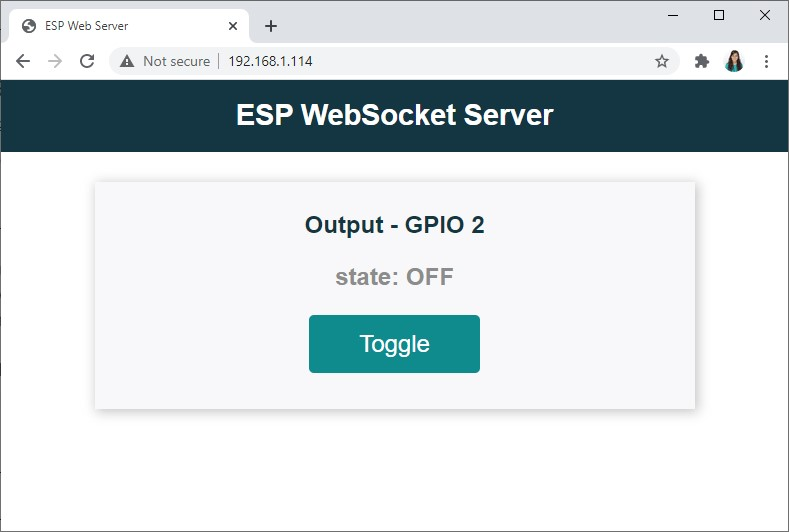
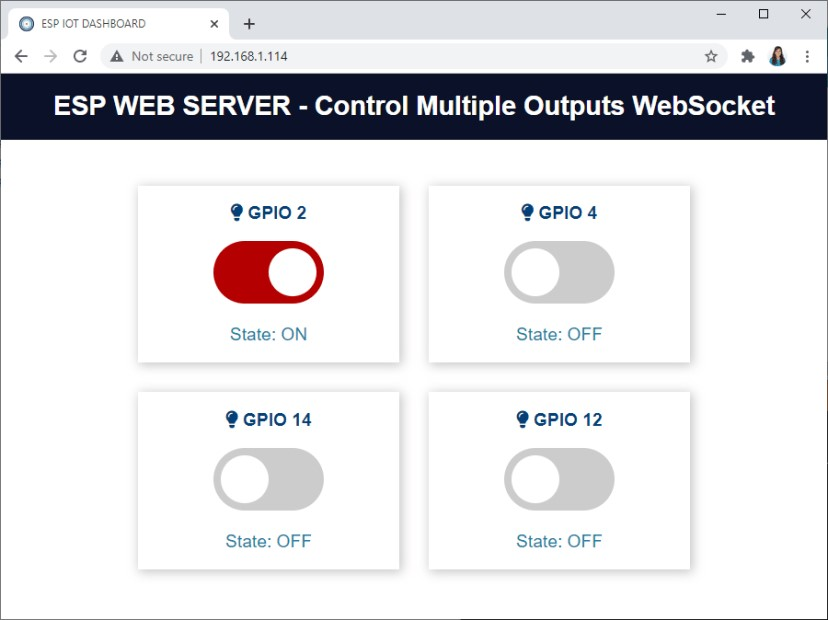
6. Затем вы можете перейти к корневому (/) URL-адресу, чтобы получить доступ к новому веб-серверу. Это страница, которую вы должны увидеть при доступе к IP-адресу ESP по корневому (/) URL-адресу.

Вы можете нажать на кнопку, чтобы включить или выключить встроенный светодиодный индикатор ESP32.

Поскольку мы также добавили возможности беспроводной загрузки к этому новому веб-серверу, мы можем загрузить еще один скетч в будущем, если это потребуется. Вам просто нужно перейти по IP-адресу ESP32, и добавить /update.
ВЫГРУЗКА ФАЙЛОВ В ФАЙЛОВУЮ СИСТЕМУ.
В этом разделе вы научитесь загружать файлы в файловую систему ESP32 (SPIFFS) с помощью AsyncElegantOTA.
ПЛАГИН ЗАГРУЗКИ ДЛЯ ФАЙЛОВОЙ СИСТЕМЫ ESP32
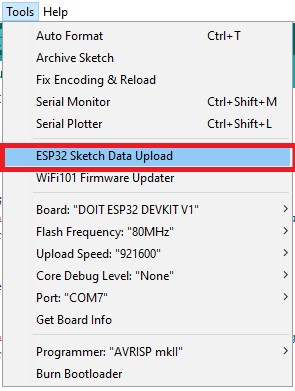
Прежде чем продолжить, вам необходимо установить плагин ESP32 Uploader в Arduino IDE.
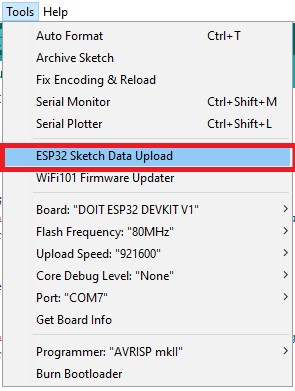
- Установите загрузчик файловой системы ESP32 в Arduino IDE
ВЕБ-СЕРВЕР С ФАЙЛАМИ ИЗ SPIFFS
Представьте себе ситуацию, в которой вам нужно загрузить файлы в файловую систему ESP32 , например: файлы конфигурации; Файлы HTML, CSS или JavaScript для обновления страницы веб-сервера; или любой другой файл, который вы, возможно, захотите сохранить в SPIFFS .
Чтобы показать, как это сделать, создадим новый веб-сервер, который обслуживает файлы из SPIFFS: файлы HTML, CSS и JavaScript для создания веб-страницы, которая удаленно управляет GPIO ESP32.
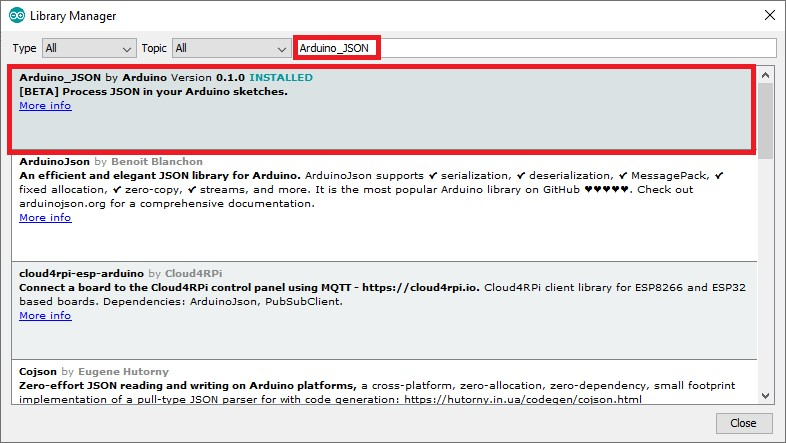
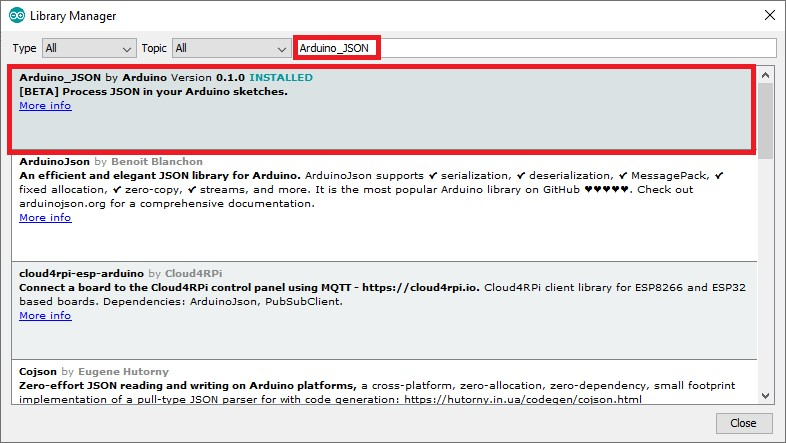
Прежде чем продолжить, убедитесь, что у вас установлена библиотека Arduino_JSON от Arduino версии 0.1.0 . Вы можете установить эту библиотеку в менеджере библиотек Arduino IDE. Просто перейдите в Скетч > Подключить библиотеку > Управлять библиотеками и найдите Arduino_JSON .

Скопируйте следующий код в свою среду Arduino.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140 |
/*
Rui Santos
Complete project details
- Arduino IDE: https://RandomNerdTutorials.com/esp32-ota-over-the-air-arduino/
- VS Code: https://RandomNerdTutorials.com/esp32-ota-over-the-air-vs-code/
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files.
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
*/
// Импортируем библиотеки
#include <Arduino.h>
#include <WiFi.h>
#include <AsyncTCP.h>
#include <ESPAsyncWebServer.h>
#include "SPIFFS.h"
#include <Arduino_JSON.h>
#include <AsyncElegantOTA.h>
// Замените на свой учетные данные сети
const char* ssid = "ЗАМЕНИТЕ СВОИМ SSID";
const char* password = "УКАЖИТЕ СВОЙ ПАРОЛЬ";
// Создаем сервер через 80 порт
AsyncWebServer server(80);
// Создаем объект WebSocket
AsyncWebSocket ws("/ws");
// Указываем количество выходов
#define NUM_OUTPUTS 4
// Присваиваем каждому GPIO свой выход
int outputGPIOs[NUM_OUTPUTS] = {2, 4, 12, 14};
// Запускаем SPIFFS
void initSPIFFS() {
if (!SPIFFS.begin(true)) {
Serial.println("An error has occurred while mounting SPIFFS");
}
Serial.println("SPIFFS mounted successfully");
}
// Запускаем WiFi
void initWiFi() {
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
Serial.print("Connecting to WiFi ..");
while (WiFi.status() != WL_CONNECTED) {
Serial.print('.');
delay(1000);
}
Serial.println(WiFi.localIP());
}
String getOutputStates(){
JSONVar myArray;
for (int i =0; i<NUM_OUTPUTS; i++){
myArray["gpios"][i]["output"] = String(outputGPIOs[i]);
myArray["gpios"][i]["state"] = String(digitalRead(outputGPIOs[i]));
}
String jsonString = JSON.stringify(myArray);
return jsonString;
}
void notifyClients(String state) {
ws.textAll(state);
}
void handleWebSocketMessage(void *arg, uint8_t *data, size_t len) {
AwsFrameInfo *info = (AwsFrameInfo*)arg;
if (info->final && info->index == 0 && info->len == len && info->opcode == WS_TEXT) {
data[len] = 0;
if (strcmp((char*)data, "states") == 0) {
notifyClients(getOutputStates());
}
else{
int gpio = atoi((char*)data);
digitalWrite(gpio, !digitalRead(gpio));
notifyClients(getOutputStates());
}
}
}
void onEvent(AsyncWebSocket *server, AsyncWebSocketClient *client,AwsEventType type,
void *arg, uint8_t *data, size_t len) {
switch (type) {
case WS_EVT_CONNECT:
Serial.printf("WebSocket client #%u connected from %s\n", client->id(), client->remoteIP().toString().c_str());
break;
case WS_EVT_DISCONNECT:
Serial.printf("WebSocket client #%u disconnected\n", client->id());
break;
case WS_EVT_DATA:
handleWebSocketMessage(arg, data, len);
break;
case WS_EVT_PONG:
case WS_EVT_ERROR:
break;
}
}
void initWebSocket() {
ws.onEvent(onEvent);
server.addHandler(&ws);
}
void setup(){
// Монитор порта для дебага
Serial.begin(115200);
// Назначаем GPIO выходами
for (int i =0; i<NUM_OUTPUTS; i++){
pinMode(outputGPIOs[i], OUTPUT);
}
initSPIFFS();
initWiFi();
initWebSocket();
// Начальная страница
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(SPIFFS, "/index.html", "text/html",false);
});
server.serveStatic("/", SPIFFS, "/");
// Запускаем ElegantOTA
AsyncElegantOTA.begin(&server);
// Запускаем сервер
server.begin();
}
void loop() {
AsyncElegantOTA.loop();
ws.cleanupClients();
} |
КАК ОБНОВИТЬ ПРОШИВКУ?
Создайте файл .bin из этого скетча.
Введите IP-адрес ESP32, добавьте /update и загрузите новую прошивку.
Далее мы посмотрим, как загрузить файлы.
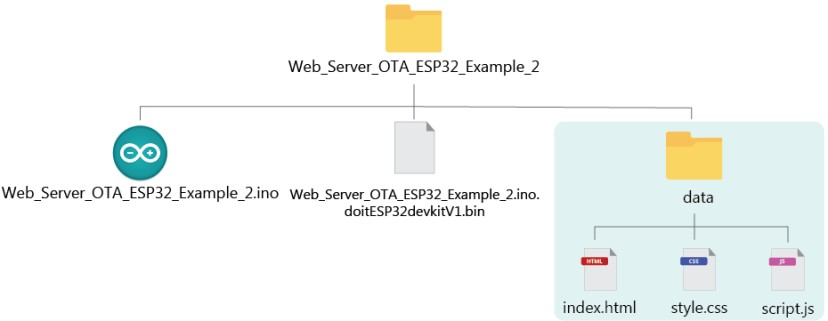
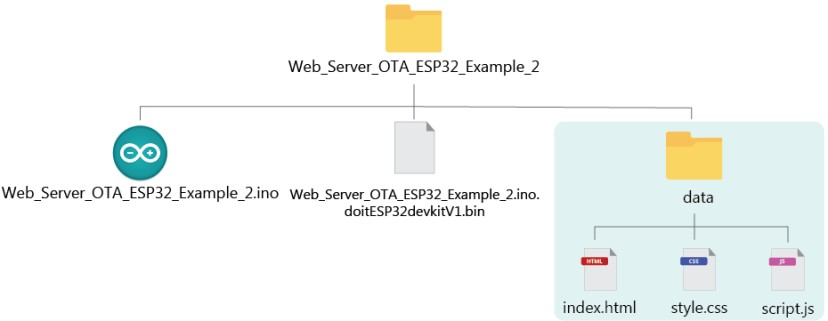
В папке проекта создайте папку с именем data и вставьте следующие файлы HTML, CSS и JavaScript (щелкните ссылки, чтобы загрузить файлы):
- HTML-файл: html
- CSS-файл: css
- Файл JavaScript : js
- Скачать все файлы
Чтобы найти папку своего проекта, вы можете просто перейти в Скетч > Показать папку скетча .
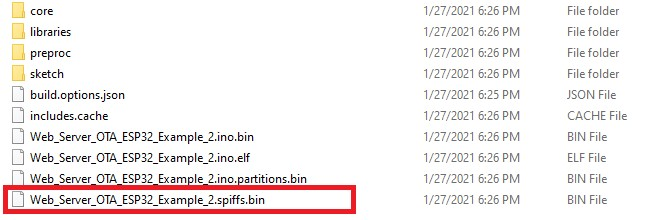
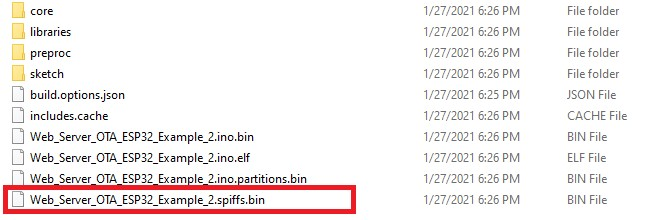
Вот где должна находиться ваша папка с данными и как она выглядит:

После этого, когда ESP32 отключен от вашего компьютера, загрузите скетч в ESP32

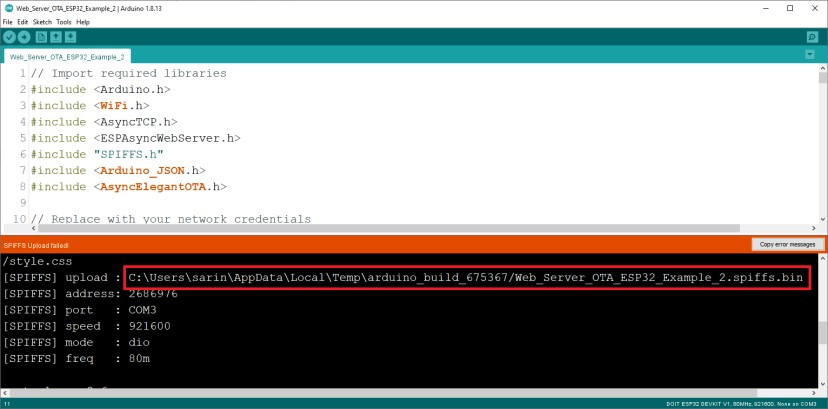
Вы получите сообщение об ошибке, потому что к вашему компьютеру не подключена плата ESP32.
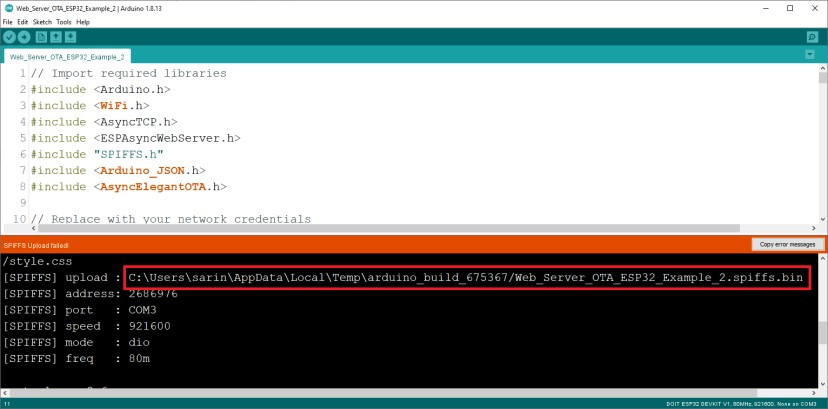
Прокрутите окно отладки вверх, пока не найдете расположение файла .spiffs.bin. Это тот файл, который вы должны загрузить (в нашем случае файл называется Web_Server_OTA_ESP32_Example_2.spiffs.bin.)

И вот путь, по которому находится наш файл:
C:\Users\sarin\AppData\Local\Temp\arduino_build_675367\ Web_server_OTA_ESP32_Example_2.spiffs.bin
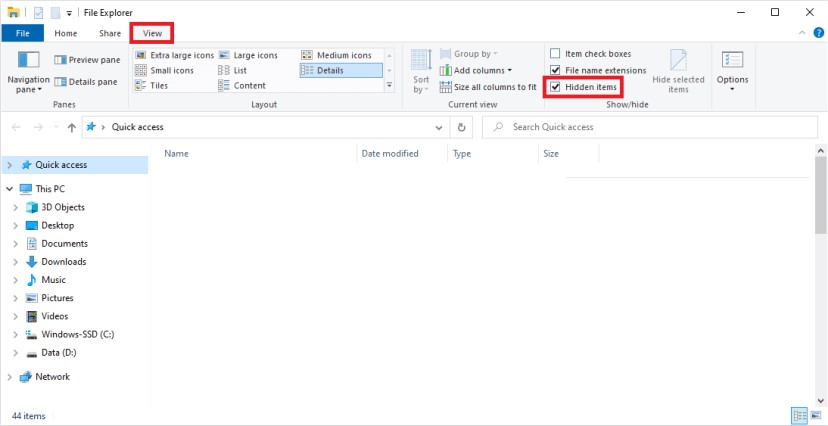
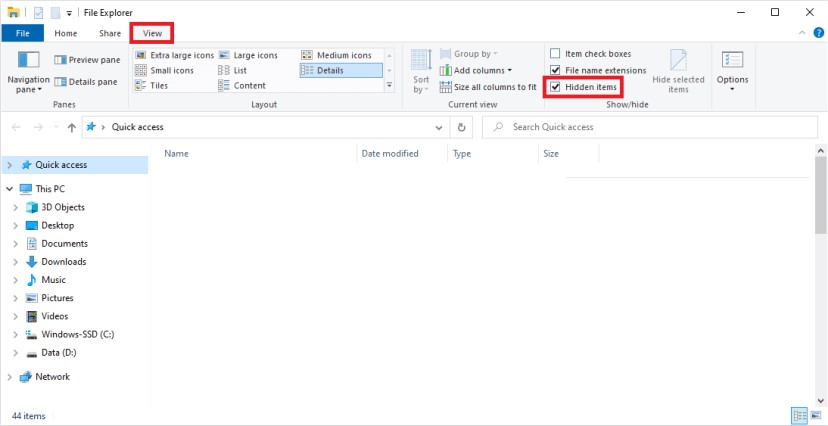
Чтобы получить доступ к этому файлу в компьютере, нужно сделать видимыми скрытые файлы (папка AppData не была видна).

Как только вы дойдете до расположения папки, вы найдете файл с расширением . spiffs.bin.

Чтобы упростить задачу, вы можете скопировать этот файл в папку своего проекта.
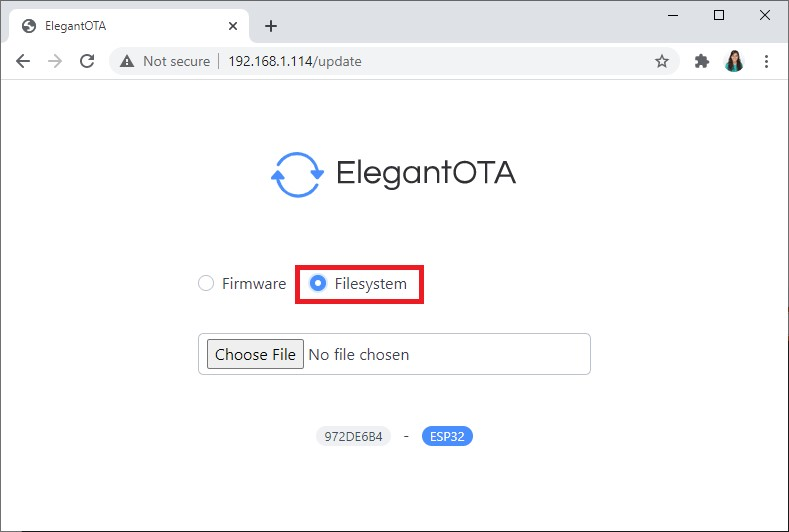
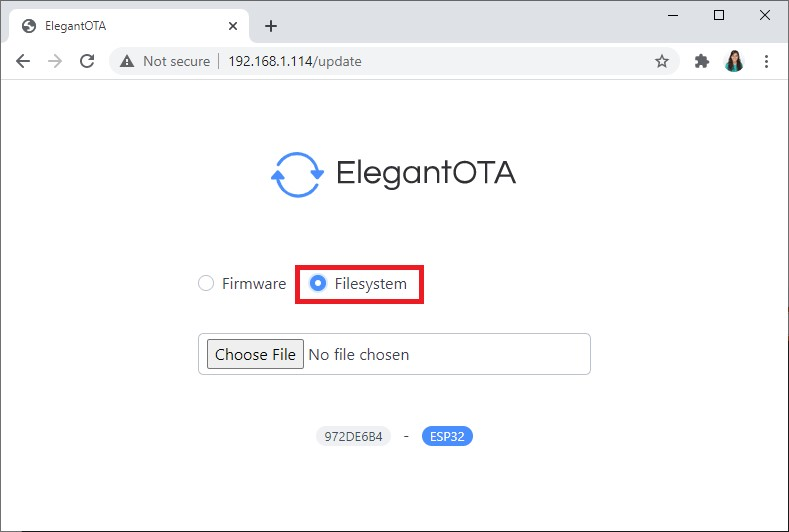
Теперь, когда у нас есть файл .bin из папки данных , мы можем загрузить этот файл. Перейдите по своему IP ESP32/update. Не забудьте выбрать параметр Filesystem.

Затем выберите файл с расширением .spiffs.bin.
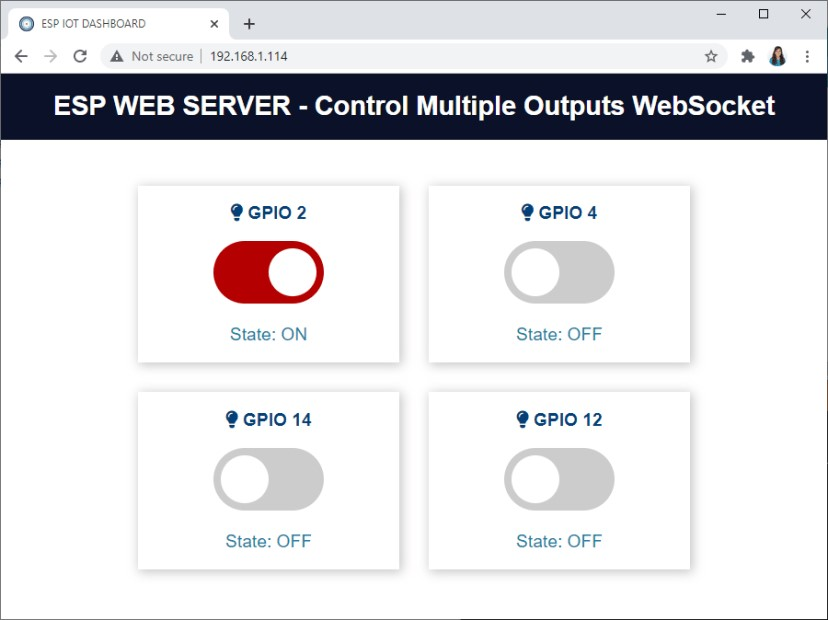
После успешной загрузки нажмите кнопку «Back» и снова перейдите к корневому (/) URL.

Чтобы увидеть, как работает веб-сервер, вы можете подключить к ESP32 на GPIO 4 светодиода: 2, 4, 12 и 14.
Если вам нужно что-то обновить в своем проекте, вам просто нужно перейти на свой IP-адрес ESP32/update.
Поздравляю! Вы успешно загрузили файлы в файловую систему ESP32 с помощью AsyncElegantOTA.
ЗАКЛЮЧЕНИЕ
В этом руководстве вы узнали, как добавить возможности беспроводного обновления на веб-сервере с помощью библиотеки AsyncElegantOTA . Эта библиотека очень проста в использовании и позволяет без труда загружать новую прошивку или файлы в SPIFFS с помощью веб-страницы. На наш взгляд, библиотека AsyncElegantOTA – один из лучших вариантов для обработки веб-обновлений OTA.
�








 �
�