|
|||||||
|
HMI - Human-machine interface
Время создания: 18.01.2023 18:18
Автор: alensav
Текстовые метки: HMI - Human-machine interface
Раздел: ARDUINO
Запись: alensav/MyTetra2/main/base/1674055119h7bdw61nwt/text.html на raw.githubusercontent.com
|
|||||||
|
|
|||||||
|
HMI - Human-machine interface - человеко-машинный интерфейс, программно-аппаратный комплекс, позволяющий человеку понятным образом общаться с компьютером/контроллером. Содержание
Назначение дисплеев HMI HMI - Human-machine interface - человеко-машинный интерфейс, программно-аппаратный комплекс, позволяющий человеку понятным образом общаться с компьютером/контроллером. Своего рода переводчик с человеческого на машинный и наоборот. Дать команду, отправить данные и список дел машине, получить от нее ответ и прочую полезную информацию - прямая обязанность HMI устройств. Самыми простыми представителями интерфейса можно считать кнопку (ввод) и светодиод (вывод). Благодаря даже таким атомарным элементам интерфейса, особенно когда их много, можно создавать вполне себе работоспособные устройства с удобной взаимосвязью с человеком.
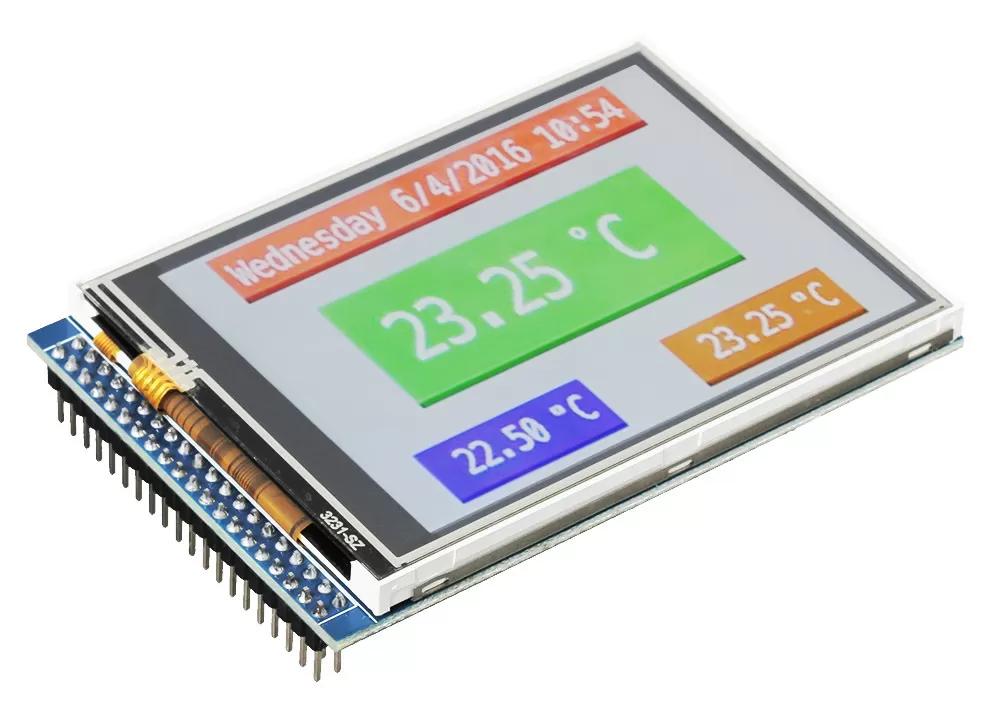
И, наконец, вершиной простоты и понятности стал сенсорный дисплей, наиболее хорошо знакомый нам по смартфонам. Информация выводится на цветной графический монитор в любом удобном разработчику виде и вводится путем нажатий пальцами прямо по нужным местам этого самого монитора. В распоряжении ардуинщиков такое устройство в упрощенном виде появилось достаточно давно.
Однако, скорость работы и, особенно, ограниченный размер памяти контроллеров жестоко урезал аппетиты и фантазии программистов, ограничивая интерфейс изображениями простых геометрических фигур и символов из одного простого шрифта. Первые графические дисплеи не пользовались особой популярностью, в отличие от тех же матричных индикаторов 1602, 1604, потребляющих минимум ресурсов при копеечной стоимости. До сих пор огромное количество 3D принтеров работает с этими устаревшими, но заслуженными “дедушками”. Полноценный же “планшет” долгое время для ардуинщиков был заветной, но недоступной мечтой.
Ограничивается его применение только ценой. Небольшой экран 2,4” сейчас стартует от 3500 руб, серьёзный же семидюймовый планшет далеко переваливает за десятку, что многих останавливает и заставляет вернуться в уютное прошлое. К счастью, как это часто бывает, нашлись добрые люди из Поднебесной, взявшие часть наших проблем на себя. Фирма DWIN наладила производство аналогичных сенсорных дисплеев по ценам в 3-4 раза ниже, за что им от нас горячий лайк и уважение. Разновидности дисплеев DWIN Дисплеев DWIN уже выпускается не просто много, а очень много, подробно ознакомиться с полным перечнем можно на сайте компании. Мы лишь кратко перечислим основные параметры и отличия, снабдив их собственными лаконичными комментариями.
Типы матриц. Их тоже много, самые популярные из которых TN и IPS, знакомые нам по смартфонам и настольным мониторам. Экзотические виды созданы для специальных условий работы, температурах, влажности и прочего экстрима.
Процессоры. У дисплеев DWIN они собственной разработки, серии T5L, двухъядерные с тактовой частотой до 250 МГц с аппаратным 2D ускорением.
Вооружившись упомянутым выше толкователем, выясняем, что это продукт линейки DM с 16,7М цветов, разрешением 800х480, классом “медицинский”, что бы это ни значило, диагональю 5”, электронной начинкой “03” (?), с расширенным температурным диапазоном и емкостным сенсором. Необходимы Arduino модули, датчики ? Принцип работы Полное обучение работы с дисплеями DWIN не является целью этой статьи, в эту задачу мы не впишемся ни по формату, ни по объему. Для этого есть несколько специальных ресурсов, большинство из которых, к сожалению, на китайском языке. Наша задача немного помочь с “быстрым стартом” и избежать простых ошибок новичка. Принцип работы с дисплеем сходу может показаться странным и не очевидным, но разобравшись немного, получим понимание, что на самом деле все достаточно просто и удобно.
Первым делом заходим в вкладку “Setting”, где выбираем английский язык и разрешение нашего дисплея. К слову, в программе на данный момент переведено на английский не все, некоторые инструменты придется или игнорировать, или изучать при помощи переводчика.
Открываем пример или создаем новый проект и наконец-то попадаем в окно редактора. Что из себя представляет редактор интерфейса? По сути в нем мы оперируем тремя основными слоями. Первый - фон, на нем уже должны быть нарисованы кнопки и прочие элементы управления и взаимодействия. Фон готовим отдельно в любом графическом редакторе, он не меняется во время работы, являясь пассивной подложкой. Второй слой - информационный, для вывода переменных значений, например цифр, надписей, иконок и прочих элементов, которые будут менять свой облик в процессе работы, а нам нужно указать место, где они будут это делать, и привязать к соответствующим переменным. Элементы информационного слоя находятся в вкладке “Display Control”. Слой отображается на поле редактора голубыми прямоугольниками.
Третий слой - сенсорный, рисуем места, чувствительные к прикосновениям, и описываем реакцию на них, что должно происходить в момент, когда там окажется палец оператора. Для элементов сенсорного слоя существует вкладка “Touch Control”. Сенсорный слой виден в редакторе как желтые прямоугольники.
В дальнейшем мы можем менять размер прямоугольников обоих слоев, двигать их по экрану, добавлять новые и удалять ненужные.
Собственно все, на этом графическая часть работы ограничивается. Теперь переходим к самому главному, привязке и описанию элементов активных слоев. Свойства выбранного элемента появляется в правом углу редактора.
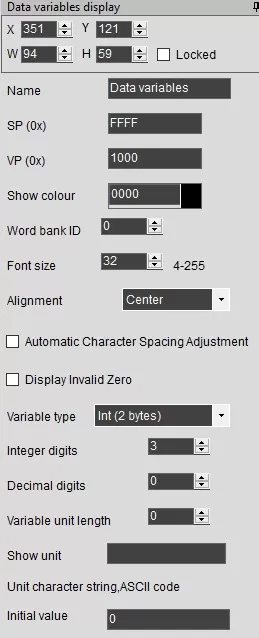
Сверху видим положение и размеры окна, его имя, ниже идет главный для любого элемента параметр - переменная, в виде адреса ячейки памяти “VP” в шестнадцатеричном виде. Теоретически, можно указать любой адрес, но рекомендуется начинать с 0x1000, чтобы не пересечься с данными снизу, которые могут вылезать при больших проектах. Ниже расположен формат изображения, размер шрифта, его цвет и прочее. Еще ниже параметр переменной, по умолчанию это двухбайтовое целое число, но можно сделать его больше, максимальное количество видимых цифр, количество цифр после нуля и так далее.
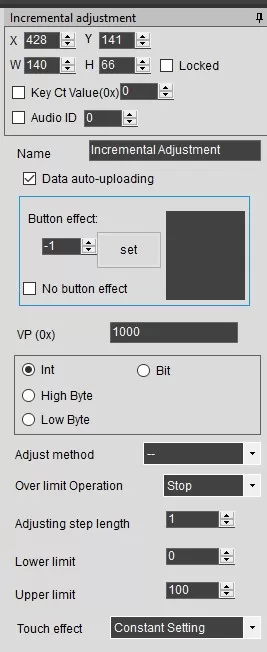
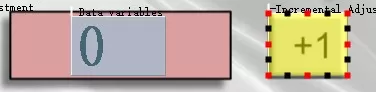
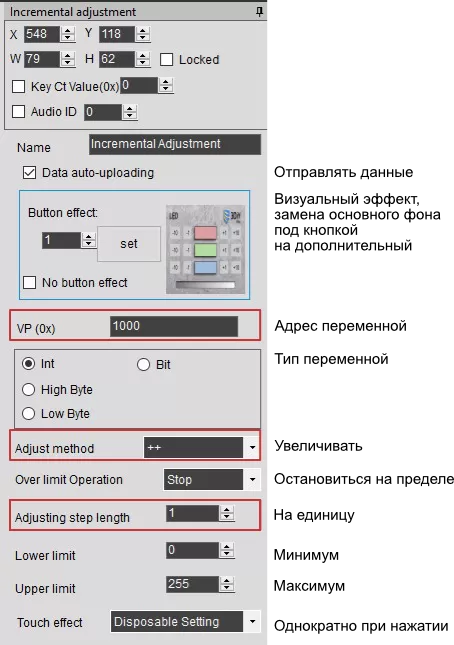
Сверху уже знакомые нам положение и размер кнопки, название. Галочка в “Data auto-uploading” заставляет отправлять данные наружу сразу, когда совершится событие, если она не установлена, данные останутся в памяти дисплея и будут неизвестны внешнему контроллеру, пока он о них не спросит. Далее следует адрес ячейки памяти, с которой совершается действие, если он такой, же, как у окна из предыдущего примера (0x1000), цифра в окне тоже изменится. Кнопка “incremental adjustment” меняет переменную, а окно “data variables display” её отображает. Завершают список описательные параметры, обозначающие, что и как именно делать при нажатии кнопки. В данном примере указано, что переменную следует уменьшить на единицу, а при достижении нижней границы остановиться, указаны эти самые границы - от 0 до 100, менять переменную однократно и при однократном нажатии.
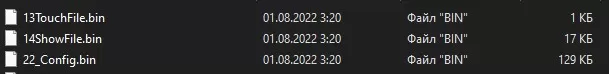
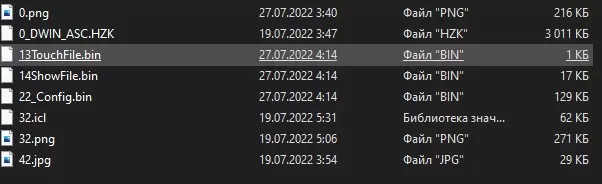
Обратите внимание, названия файлов начинаются с цифр и это не просто так. Цифра в данной системе - это адрес блока флеш-памяти, куда файл будет записан, и для каждого файла предназначен свой конкретный адрес, надо это четко понять и запомнить!
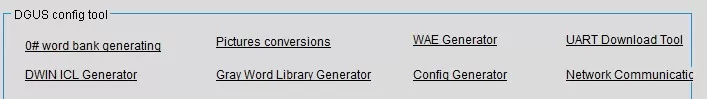
Главные инструменты здесь, без которых никак не обойтись даже в самом маленьком проекте, это генератор фона и иконок “DWIN ICL Generator”, а также генератор шрифта, который называется “0# word bank generating”. Шрифты записываются с нулевого блока.
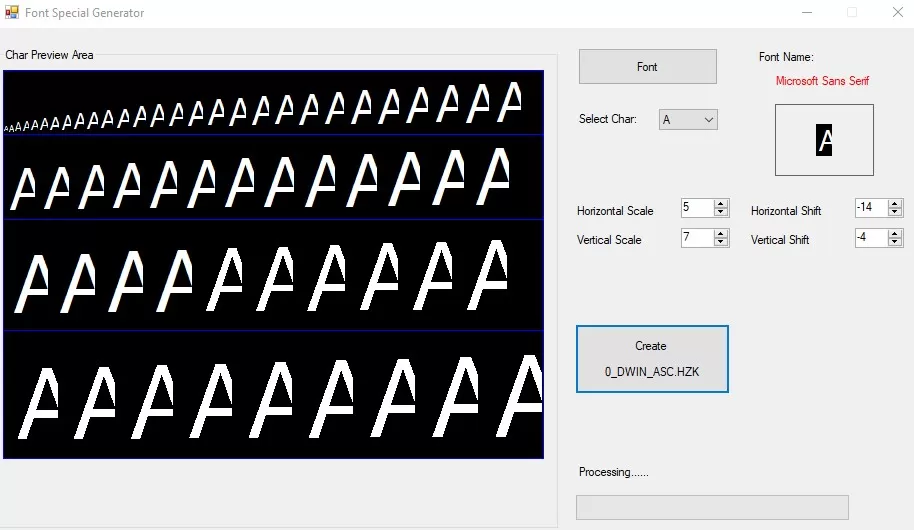
Второй инструмент переводит стандартные шрифты в шрифты собственного формата. Следует выбрать понравившийся шрифт, сплющить его по горизонтали, чтобы буквы не вылазили за рамки и записать в фирменный файл, имеющий расширение “HZK”. Если в проекте имеются информационные элементы с цифрами или буквами, обязательно нужно создать хотя бы один файл с шрифтом, иначе на их месте будет пустое пространство без сообщений об ошибке. Берем на заметку.
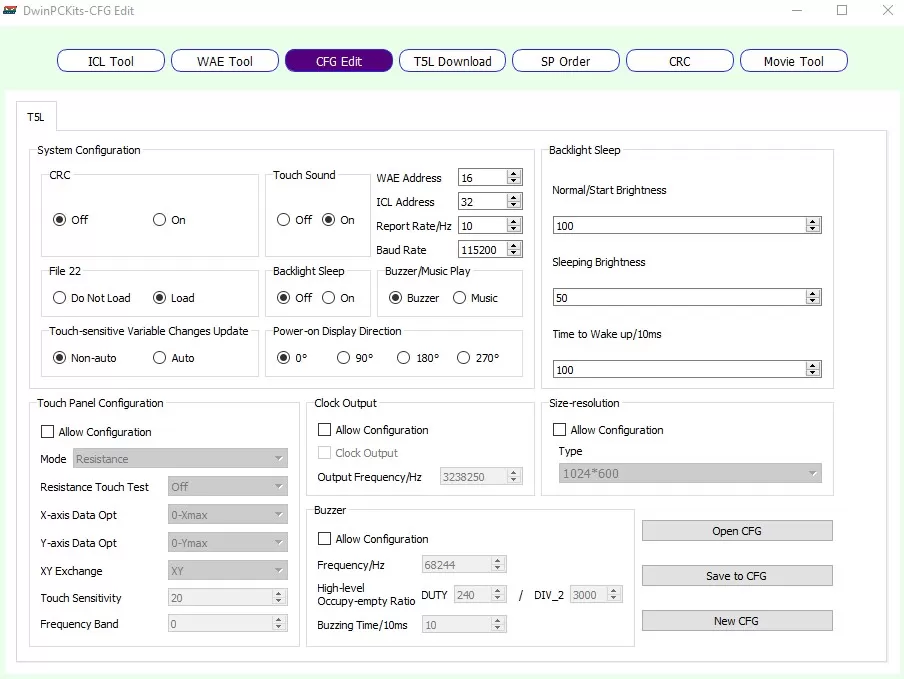
Еще один файл, который можно и не трогать вовсе, создается инструментом “Config Generator”. Как следует из названия, это файл конфигурации.
В нем получится включить звук подтверждения нажатия кнопок, добавить функцию снижения яркости подсветки после некоторого времени неиспользования, подключить байты контрольной суммы в протокол обмена, “повернуть” картинку на экране на 90, 180 или 270 градусов. Остальное лучше не трогать, пусть будет как настроено на заводе.
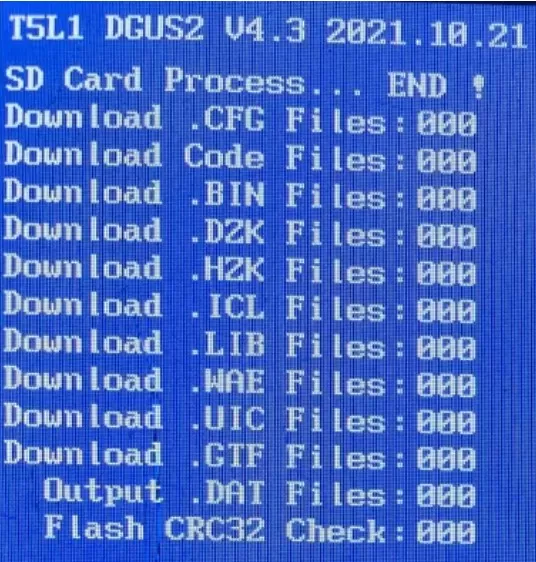
Png, jpg и прочие внесистемные файлы-исходники, из которых мы сгенерировали ICL, тоже автоматически копируются в эту папку, наверное для справки и архива, в дисплей они не заливаются и уже ни на что не влияют. Запчасти и комплектующие для 3D принтера можно купить у нас https://3d-diy.ru/catalog/spare-parts-3d-printer/ с доставкой до двери по всей России. Прошивка дисплея Самое “сложное“ звено цепи. Переписываем папку “DWIN_SET” в корень SD-карты, вставляем в выключенный дисплей, включаем дисплей, ждем пока прошьются файлы, на экране должна появиться примерно такая таблица, обязательно заканчивающаяся на “Flash CRC32 Check”:
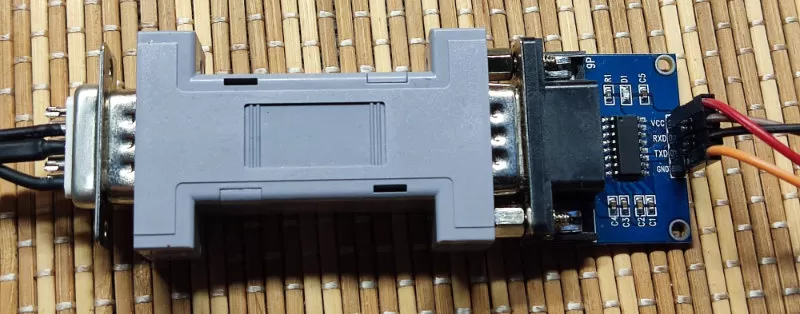
Обесточиваем дисплей, вынимаем флешку и через секунду снова включаем дисплей в рабочем режиме. Все. Протокол обмена данными Первым делом подключаем дисплей к контроллеру проводами. Дисплеи DWIN общаются с внешним миром через serial-порт, аппаратно это может быть исполнено в нескольких вариантах: UART-TTL, RS-232, RS-485. Самый простой из них UART-TTL, который может подключаться напрямую к контроллеру с пятивольтовой логикой. Если контроллер работает на 3.3 В, обязательно воспользуйтесь преобразователем уровней. Остальные варианты потребуют адаптеров и переходников, например, наш дисплей, имеющий только RS-232 на борту, пришлось подключать к контроллеру через вот такой немаленький адаптер-франкенштейн:
Разумеется, для стационарного, готового к долгой работе устройства, можно собрать переходник проще и компактнее, на микросхеме MAX3232, но мы пока стараемся оставить дисплей в первозданном виде, не лишая его родных разъемов. Отсюда совет: лучше обойтись без лишних трудностей и выбирать дисплей с UART-TTL на борту.
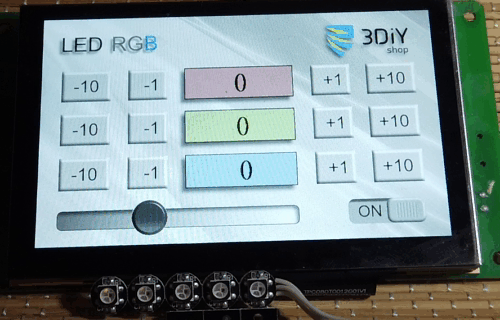
Пример работы с Ардуино Давайте создадим небольшой рабочий проект, закрепляющий полученные знания, а также демонстрирующий всю мощь, красоту и удобство тачскрина DWIN. Управлять будем адресными светодиодами, меняя их цвет и яркость, а также отключая и включая с сохранением установок.
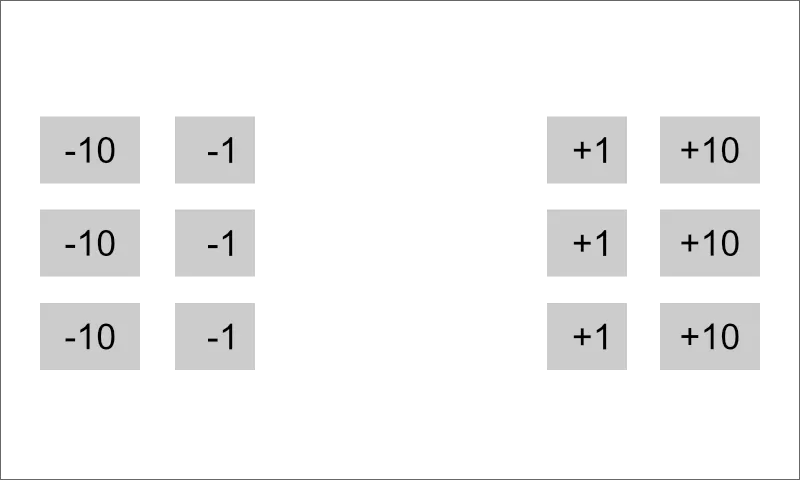
При помощи любимого графического редактора рисуем фон интерфейса с кнопками и прочими неподвижными деталями. Отдельно рисуем подвижные и меняющие свой вид элементы, из них будем делать иконки. В качестве управляющих единиц будем использовать кнопки с увеличением/уменьшением яркости на единицу (для точности) и на десять (для скорости) по каждому цвету, ползунок общей яркости и выключатель.
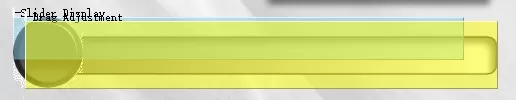
Подвижную ручку ползунка сохраняем в файл “2.png”.
Выключатель имеет два положения, а значит и две картинки, пишем их в файлы “4.png” и “5.png”.
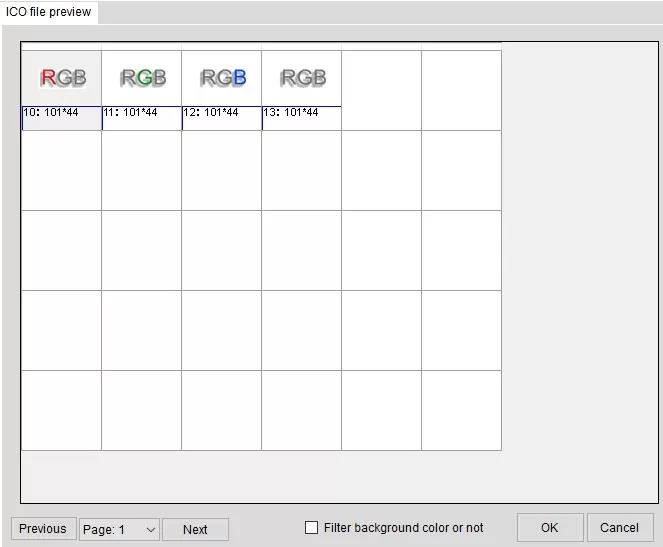
Еще для демонстрации возможностей и просто для красоты добавим анимированную картинку в виде надписи с меняющимися разноцветными буквами. Четыре зацикленных кадра, файлы с “10” по “13.png”:
В дисплее есть интересная возможность имитации нажатия кнопок. Работает это так: создается дополнительный фон, находящийся как бы под основным, при нажатии на активные зоны кнопок, изображение под ними заменяется с основного фона на дополнительный. То есть достаточно нарисовать зоны кнопок в тех же местах, но в другом виде. Мы нарисовали кнопки “выпуклыми” на основном фоне, а на дополнительном сделаем их плоскими, имитируя “нажим”. Кто предпочитает изобразить “нажим” иначе, например, цветом или изменением надписей, пожалуйста, нет преград.
Обратите внимание, что на доп. фоне нет ничего лишнего, только места, видимые при “нажатии”, невидимая информация только зря занимает место в памяти.
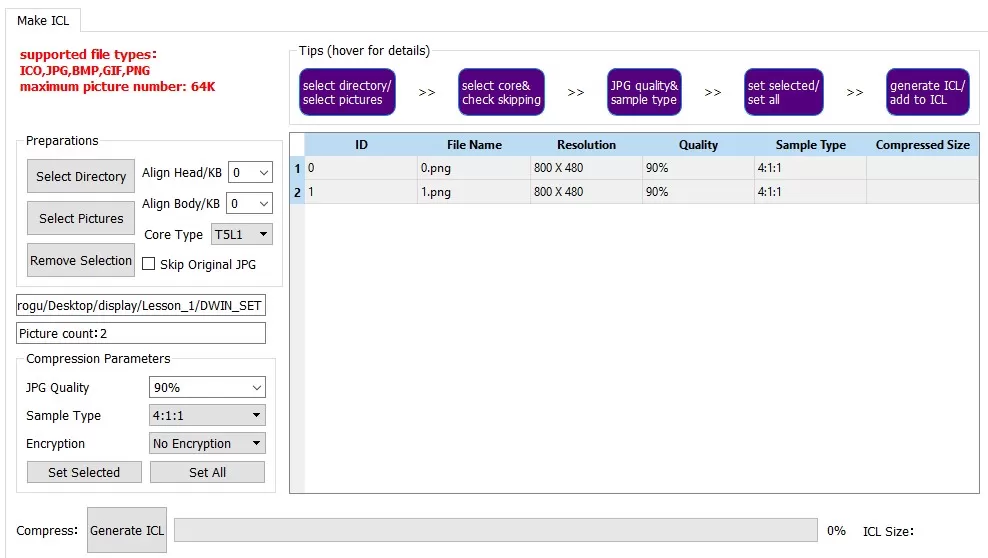
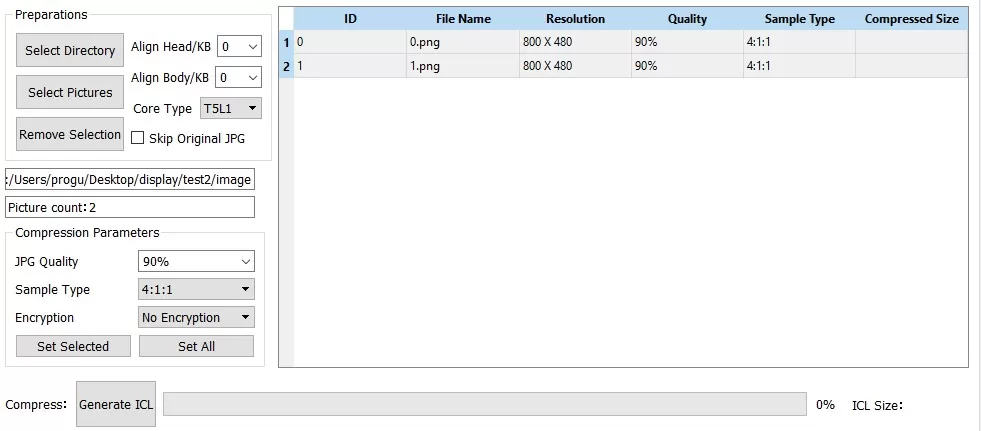
Настройки лучше не трогать, разве что увеличить качество сжатия до 100%, но и это необязательно. Нажимаем Generate ICL, сохраняем файл с названием “32”, расширение “.icl” добавится само. Файл упадет в папку для прошивки “DWIN_SET”.
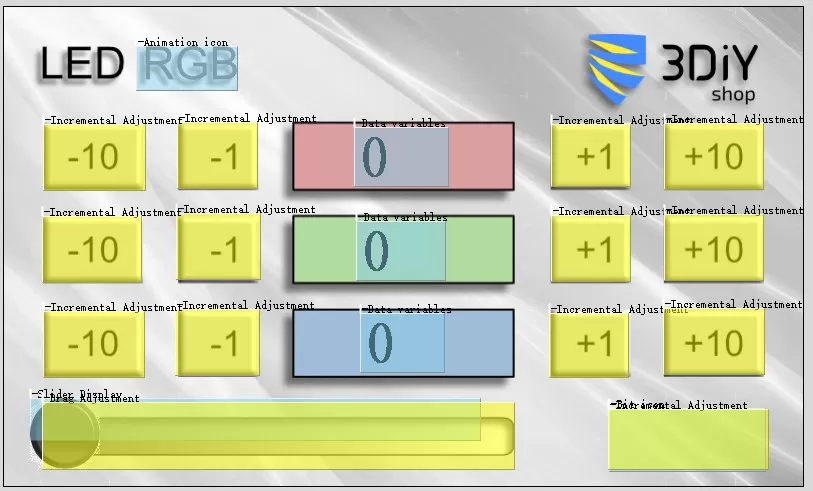
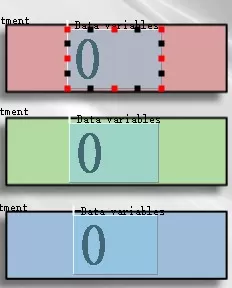
Теперь на рабочем столе редактора появился наш фон, на который можно положить необходимые для работы элементы отображения и управления. Сперва на разноцветные прямоугольники цветов RGB кладем элементы “Data variables” из информационного слоя “Display Control”, они будут показывать нам на дисплее числа от 0 до 255, соответствующие интенсивности своего цвета.
В свойствах указываем адрес переменных VP для каждого цвета, R - 0x1000, G - 0x1001, B - 0x1002, ячейки идут обязательно подряд, чтобы можно было их считывать и записывать скопом. Остальное делаем одинаково для всех трех: размер шрифта 32, тип переменной int 2 байта, отображать 3 цифры и прочие мелочи.
Кнопки аккуратно обводим элементами “Increment adjustment” из вкладки “Touch Control”. Нажатие на каждую из этих областей увеличит или уменьшит значение переменных того или иного цвета на то или иное значение. Для этого каждую кнопку нужно настроить индивидуально, согласно знака и приращения. Посмотрим на примере одной кнопки, остальные сделаем самостоятельно по аналогии. Возьмем “+1” для красного цвета:
Вот ее свойства с расшифровкой:
Заданы все необходимые действия, привязанные к конкретной переменной. Для облегчения задачи аналогичной настройки остальных кнопок, обведем красной рамкой те параметры, которые будут меняться в зависимости от цвета, величины изменения и знака изменения каждой кнопки.
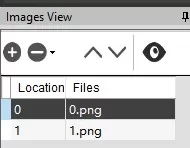
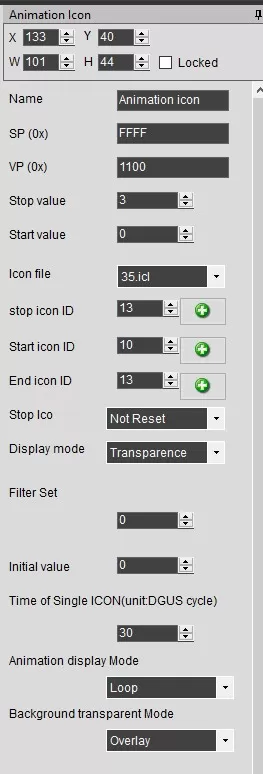
Чтобы выбрать иконки в ICL файле, нажимаем на зеленый плюсик и ищем нужную иконку в появившемся окне. Понятно, что если выбираем “start” и “stop” иконки, их цифровые названия должны следовать по возрастанию, это надо учитывать на этапе подготовки ICL файла, что мы и сделали.
Если все сделать правильно, когда-нибудь, после заливки прошивки в память, обязательно увидим на дисплее весело перемигивающиеся разными цветами буквы.
Анимированные изображения никак не зависят от других элементов на экране и процессов, в нем происходящих, движение будет продолжаться, пока активна эта страница, а у нас она единственная, значит, активна всегда.
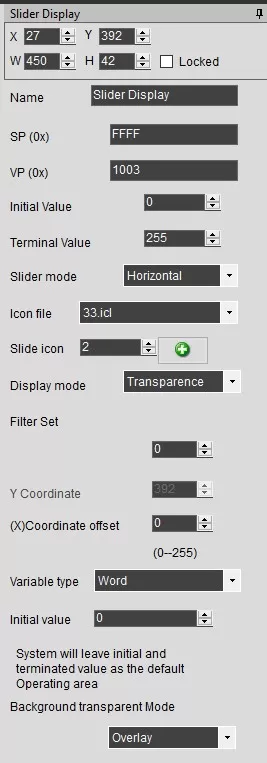
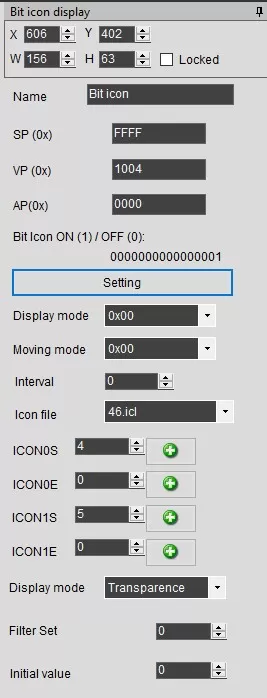
Настраиваем первый элемент. Зададим адрес переменной, следующей за “RGB”, то есть 0x1003, чтобы ее тоже можно было считать и записать одним массивом вместе с остальными. Задаем изображение ползунка, для чего загружаем ICL файл и выбираем в нем иконку ползунка, у нас это “33.icl” и “2” соответственно.
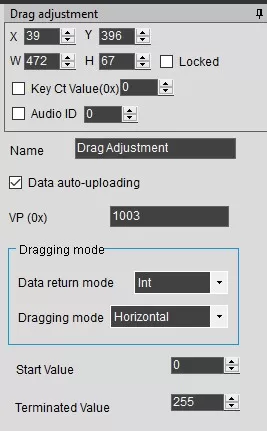
Сенсорный элемент, естественно, привязываем к той же переменной, задаем горизонтальное направление и указываем диапазон значений в крайних положениях, у нас это 0 и 255.
Теперь вернемся к вопросу, почему элементы слайдера изначально кладем “примерно”. Дело в том, что ползунок будет несколько смещен относительно элемента, его изображающего - в зависимости от размера иконки. Более-менее точно сможем расположить его после того, как заданная иконка появится на экране. Как видно по картинке, ползунок “приклеен” к верхнему левому углу “Slider Display”, значит надо подвинуть его так, чтобы центр ползунка по вертикали совпадал с фоновой канавкой, а по горизонтали с левым краем канавки. Справа же ползунок будет выходить за край элемента, пока его левый край не сравняется с правой стенкой “Slider Display”, то есть надо сделать элемент короче канавки на половину ширины ползунка. А вот сенсорный элемент нужно растянуть на всю длину канавки, и сделать его шириной с весь ползунок. Этот лайфхак поможет вам сохранить немного времени и количества циклов перезаписи при совмещении ползунка, фона и пальца.
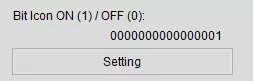
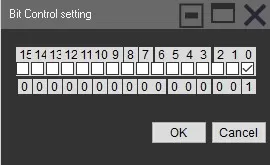
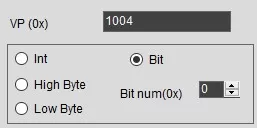
Ниже выбираем иконки для состояния “нуль” (ICON0S) и “единица” (ICON1S) способом описанным выше, через выбор файла ICL и зеленый плюсик. Привязываем элемент к переменной по адресу 0x1004.
Теперь, если в нулевом бите переменной 0x1004 будет единица, на экране увидим иконку 4, если нуль - иконку 5. Обучим их чередоваться от нажатия пальца.
Выбираем метод увеличения “++”, ограничиваем рамками изменений от 0 до 1 с шагом 1, зацикливаем. Начальное значение “0”, увеличиваем на 1, получаем “1”, увеличивая его выпадаем за ограничение и циклически возвращаемся начало то есть “0” и так до бесконечности. Вот вам и фиксированная кнопка.
Копируем папку “DWIN_SET” в корень SD-карты, записываем интерфейс в дисплей, запускаем, смотрим. Если все сделано правильно, кнопки должны нажиматься, значения цветов меняться, ползунок двигаться, буквы RGB переливаться, выключатель переключаться. Отметим, что пока выключатель никак не влияет на цифры и ползунок, они никак напрямую в дисплее не связаны. Связь мы наладим через Адруино и управление светодиодами тоже. Прошивка Ардуино Напоминаю, что мы для своего проекта выбрали Arduino Mega из соображения удобства отладки. Более одного порта UART позволяют видеть приходящие от дисплея команды и прочие служебные сообщения программы. Связь с дисплеем организована через Serial1, связь с монитором отладки через Serial. Можно легко переделать программу под другую Ардуино, с одним аппаратным UART, в комментариях даже написано, где именно. #include // библиотека для адресной ленты #define LED_PIN 7 // пин сигнала адресной ленты #define LED_COUNT 3 // количество светодиодов Adafruit_NeoPixel strip(LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800); #define VECT 2 // пин переключателя RS-282 на прием или отправку, если у вас UART, этого не нужно #define VOUT digitalWrite(VECT, 1); // включение на отправку #define VIN digitalWrite(VECT, 0); // включение на прием byte RGB[5] = {0, 0, 0, 100, 0}; //информация о состоянии светодиодов в формате "RGBIO", красный, зеленый, синий, яркость (0-255), вкл/выкл (0/1) byte OutOn[16] = {0x5A, 0xA5, 0x0D, 0x82, 0x10, 0x00, 0x00, 0x10, 0x00, 0x20, 0x00, 0x30, 0x00, 0x40, 0x00, 0x00}; // заготовка пакета команды на включение, некоторые байты будут заменяться byte OutOff[16] = {0x5A, 0xA5, 0x0D, 0x82, 0x10, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01}; // пакет команды на выключение strip.begin(); // запускаем ленту strip.setBrightness(RGB[3]); // максимальная абсолютная яркость от 0 до 255 (пожалейте питание Ардуино, не выкручивайте на максимум) Serial.begin(9600); // запускаем порт диагностики Serial1.begin(115200); // запускаем порт дисплея (для Мега, для других “Serial”) AllOn(); // первые значения дисплея после включения: цвета нулевые, яркость на 100 (из 255), см. RGB[] ReadSerial(); // постоянно опрашиваем порт и работаем с принятыми данными byte Buffer[20]; // буфер приема сообщений byte Buffer_Len = 0; // число принятых байт bool flag = false; // флаг чтения данных с монитора while (Serial1.available()) { // если пришли данные, записываем их в буфер пока не кончатся Buffer[Buffer_Len] = Serial1.read(); Serial.print(Buffer[Buffer_Len], HEX); Buffer_Len++; flag = true; // если что-то пришло, поднимаем флаг if (!flag) return 0; // если ничего нет, выходим из функции if (Buffer[0] == 0X5A && Buffer[4] == 0X10) { // проверяем на заголовок пакета и первый байт адреса, если все верно, значит пришел пакет с информацией, разбираем его if (Buffer[5] == 0X00) { // команды на смену цветов } else if (Buffer[5] == 0X01) { } else if (Buffer[5] == 0X02) { } else if (Buffer[5] == 0X03) { // команда на смену яркости } else if (Buffer[5] == 0X04) { // команда на включение/выключение RGB[4] == 1 ? AllOff() : AllOn(); if (!RGB[4]) led(RGB[0], RGB[1], RGB[2]); // если светодиоды включены, высвечиваем на них новый набор цветов return 1; void led(byte r, byte g, byte b) { // вывод на ленту //byte ii = (280 - RGB[3]) / 25; for (byte i = 0; i < LED_COUNT; i++) { // устанавливаем одинаковые цвета во все пиксели // strip.setPixelColor(i, strip.Color(r / ii, g / ii, b / ii)); strip.setPixelColor(i, strip.Color(r, g, b)); strip.setBrightness(RGB[3]); // устанавливаем яркость strip.show(); // отправляем на ленту VOUT // переключаем RS-232 на отправку for (byte i = 0; i < 16; i++) { // отправляем пакет с нулевыми цветами и яркостью VIN // переключаем RS-232 на прием for (byte i = 0; i < 5; i++) OutOn[2 * i + 7] = RGB[i]; // вставляем в пакет сохраненные данные цветов и яркости, отправляем его VOUT for (byte i = 0; i < 16; i++) { VIN led(RGB[0], RGB[1], RGB[2]); // зажигаем ленту с установленными параметрами В итоге получаем светильник на адресной ленте, управляемый с сенсорного дисплея DWIN.
Вывод Сенсорные дисплеи являются, пожалуй, самым простым и интуитивно понятным для конечного пользователя инструментом HMI. В этой нише дисплеи DWIN занимают неплохие позиции. Огромный ассортимент продукции с разными размерами, характеристиками, свойствами и возможностями позволит подобрать дисплей под любую задачу, от обычного индикатора до большой сенсорной панели с полноценным графическим интерфейсом. Дисплеи DWIN будут надежно работать и дома и в жаркой пустыне и в дождливом лесу и в ледяной тундре, нужно лишь выбрать подходящее техническое исполнение. Область применения ограничена только вашей фантазией. Везде, где требуется сообщить машине что-то более сложное, чем “включи” и “выключи”, а от нее увидеть что-то ещё, кроме подмигивающего светодиода, дисплей станет лучшим решением. FAQ Начиная с какой сложности проекта имеет смысл использовать сенсорный дисплей? � |
|||||||
|
Так же в этом разделе:
|
|||||||

|
|||||||
|
|||||||
|