|
|||||||
|
6. Работа с внешними изображениями
Время создания: 16.03.2019 23:24
Текстовые метки: Ribbon XML Editor
Раздел: Разные закладки - MSO - Ribbon XML Editor
Запись: xintrea/mytetra_db_adgaver_new/master/base/1526206201sqzmtopri6/text.html на raw.githubusercontent.com
|
|||||||
|
|
|||||||
|
На прошлом уроке я упоминал о том, что на встроенных (штатных) кнопках можно использовать только встроенные изображения, уже имеющиеся в офисе. Если же мы создадим свою кнопку, то сможем разместить на ней как встроенное, так и собственное, внешнее изображение. Давайте попробуем это сделать, добавить в интерфейс внешнее изображение. Откроем проект прошлого урока и добавим в нашу группу вторую кнопку. Пусть кнопка должна будет в итоге выводить на экран окно с приветствием. Поскольку кнопка будет самодельная, вместо idMso для задания идентификатора используем id. В качестве идентификатора укажем произвольное слово, например, «Приветствие»: <?xml version="1.0" encoding="UTF-8" standalone="yes"?> <customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui"> <ribbon startFromScratch="false"> <tabs> <tab id="Вкладка1" label="Моя вкладка" insertBeforeMso="TabHome"> <group id="Группа1" label="Моя группа"> <button idMso="DeleteWord"/> <button id="Приветствие" label="Поприветствовать" /> </group> </tab> </tabs> </ribbon> </customUI> Теперь запустим документ на выполнение и посмотрим, что получилось. Мы увидим, что справа от нашей большой кнопки, которую мы поместили туда ранее, появилась маленькая, со словом «Поприветствовать». Поскольку изображение ей мы ещё не присвоили, кнопка будет содержать только надпись. Теперь займёмся изображением. В идеале мы должны создать иконку 32x32, которая бы хорошо смотрелась не только в своём истинном размере, но и при автоматической интерполяции до 16x16. Предпочтительный формат файла изображения, конечно, «png», поскольку он поддерживает градацию прозрачности, что позволит нам избежать рваных краёв у рисунка при его отображении на кнопке. Само создание иконки в графическом редакторе выходит за рамки нашей темы. В качестве альтернативы, можно поискать нужные иконки в Интернете. Чтобы не нагружать читателя лишними заботами, я выложу пример иконки здесь. Скачайте её и сохраните на диске:
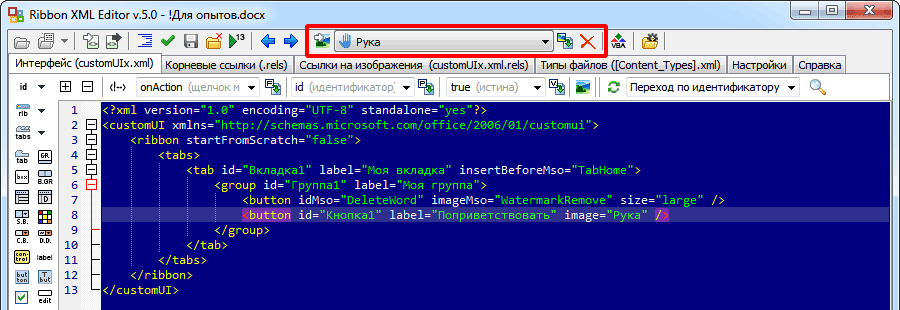
Чтобы вставить изображение в код, нужно, чтобы оно уже находилось внутри структуры документа. На втором уроке я упоминал о паре мест внутри документа, которые нас будут интересовать при использовании внешних изображений. Эти места отображаются на вкладках «Ссылки на изображения» и «Типы файлов». Поскольку изображений в документе ещё нет, редактор вкладки «Ссылки на изображения» будет пуст. Он будет отображать содержимое файла CustomUI.xml.rels с сылками на импортированные изображения, который будет располагаться внутри документа в папке customUI\_rels. Но пока этого файла тоже нет. Всю эту структуру, а также папку images для хранения изображений внутри документа, Ribbon XML Editor создаст автоматически, в процессе импорта внешнего изображения. Давайте импортируем изображение в документ. Для работы с внешними изображениями в интерфейсе редактора предусмотрен специальный блок, состоящий из кнопки импорта файла изображения, комбобокса выбора изображения для вставки его идентификатора в текст, кнопки вставки идентификатора и кнопки удаления файла изображения из документа:
На рисунке блок работы с изображениями выделен красной рамкой. Нажмём первую кнопку блока для выбора изображения для импорта, и выберем скачанный и сохранённый ранее файл Рука.png. Его изображение и идентификатор тотчас добавится в комбобокс. Изображение уже в документе. Что изменилось на вкладках «Ссылки на изображения» и «Типы файлов». На первой из этих вкладок появился следующий текст: <?xml version="1.0"?> <relationships xmlns="http://schemas.openxmlformats.org/package/2006/relationships"> <relationship id="Рука" target="images/xTCxUBxU2xTS.png" type="http://schemas.openxmlformats.org/officeDocument/2006/relationships/image"> </relationship></relationships> Внутри корневого тега Relationships содержится тег Relationship с сылкой на только что импортированное изображение. Бегло пройдёмся по атрибутам этого тега. C атрибутом id всё понятно — это идентификатор изображения, который будет применяться в тексте. А вот дальше следует атрибут target, указывающий расположение файла внутри папки интерфейса, но вместо имени файла мы видим странный набор символов. Объясняется это просто — офис не поддерживает кириллицу в именах файлов изображений, и поэтому Ribbon XML Editor автоматически кодирует кириллистические символы 36-ричными кодами, содержащими только цифры и латиницу. Последним атрибутом ссылки является type — тип ссылки. Тип записывается наподобие пространства имён — интернет-адресом, по которому, на момент написания урока, ничего нет. Из его записи мы можем лишь понять, что рассматриваемый тег является ссылкой на изображение, что мы уже и так знаем. На второй из рассматриваемых вкладок отображается файл [Content_Types].xml, который тоже подвергается некоторым изменениям во время импорта изображений. Файл находится в корне структуры документа и содержит перечисление типов объектов, помещённых в документ. Он уже содержит ряд объектов, а при добавлении изображения в него помещается строка с указанием типа файла изображения в привязке к его расширению. В нашем случае мы добавляли файл «png», поэтому в список добавилась соответствующая строка: <default contenttype="image/png" extension="png"/> При добавлении следующего изображения с тем же расширением редактор обнаружит наличие этой строки, и не будет уже добавлять новую. А вот если добавить файл другого формата, то в текст вставится новая строка, соответствующая новому формату файла. Тут надо упомянуть про форматы изображений, поддерживаемых офисом. Процитирую справку Ribbon XML Editor с перечислением форматов, которые поддерживаются этим редактором для импорта:
Практически интерес представляют только первые четыре формата. Остальные, как правило, для интерфейсных изображений не применяются. Отдельно скажу про формат «bmp», опять же процитировав справку: «Несмотря на то, что интерфейс офисных программ понимает файлы формата .bmp, он отображает их без учёта прозрачности (в случае 32-битного bmp) и без принудительного вырезания фона, поэтому Ribbon XML Editor при импорте конвертирует такие файлы в формат .png либо копируя канал прозрачности в случае 32-битного .bmp, либо вырезая фон, определяя его, как пиксели, цвет которых совпадает с цветом левого нижнего пикселя.» Так что, если у вас есть коллекция иконок в формате «bmp», никто не запрещает их применять. Но я всё же рекомендую использовать именно формат «png», как наиболее приспособленный для этого дела. Итак, изображение у нас в документе. Дело осталось за малым — сослаться на него в коде интерфейса. Для этого ставим курсор в конец атрибутов тега кнопки, и нажимаем кнопку «Вставить ссылку на изображение в текущую позицию курсора». В тег вставляется атрибут image со значением идентификатора картинки. Происходит это так же, как и при вставке встроенного изображения из галереи в атрибут imageMso. Запускаем документ на выполнение, и любуемся красивой кнопкой. При желании можем тоже сделать её большой, добавив атрибут size с указанием в нём значения large. На этом урок мы закончим. На следующем уроке мы разберём ещё несколько атрибутов, задающих различные надписи элементам, а также увидим интересный пример реализации классического меню с панелями, размещённого прямо на вкладке ленты. |
|||||||
|
Так же в этом разделе:
|
|||||||

|
|||||||
|
|||||||
|