|
|||||||
|
всплывающее окно PopUp.
Время создания: 10.02.2019 18:54
Автор: altnsav
Текстовые метки: всплывающее, окно, PopUp, httm
Раздел: MyTetra - INTERNET
Запись: xintrea/mytetra_db_alensav/master/base/1549814068s876m9tj3t/text.html на raw.githubusercontent.com
|
|||||||
|
|
|||||||
|
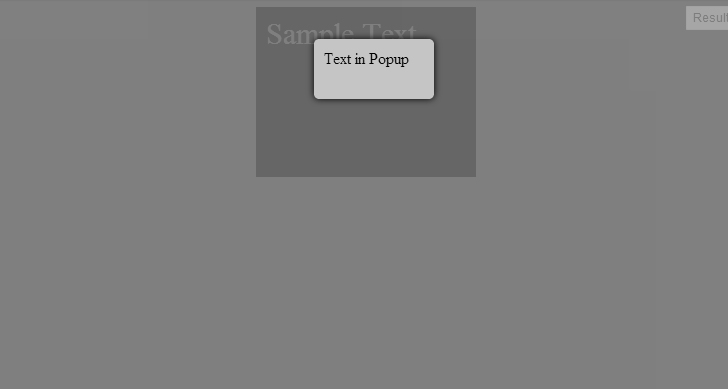
как же сделать на своем сайте всплывающее окно PopUp. Постановка задачи(ТЗ) Решение Способ 1 html <div class="b-container"> Sample Text </div> <div class="b-popup"> <div class="b-popup-content"> Text in Popup </div> </div> css *{ font-family: Areal; } .b-container{ width:200px; height:150px; background-color: #ccc; margin:0px auto; padding:10px; font-size:30px; color: #fff; } .b-popup{ width:100%; height: 2000px; background-color: rgba(0,0,0,0.5); overflow:hidden; position:fixed; top:0px; } .b-popup .b-popup-content{ margin:40px auto 0px auto; width:100px; height: 40px; padding:10px; background-color: #c5c5c5; border-radius:5px; box-shadow: 0px 0px 10px #000; } Результат:
position:absolute;
Способ 2
Html (без изменений) <div class="b-container"> Sample Text </div> <div class="b-popup"> <div class="b-popup-content"> Text in Popup </div> </div> Css *{ font-family: Areal; } .b-container{ width:200px; height:150px; background-color: #ccc; margin:0px auto; padding:10px; font-size:30px; color: #fff; } .b-popup{ width:100%; min-height:100%; background-color: rgba(0,0,0,0.5); overflow:hidden; position:fixed; top:0px; } .b-popup .b-popup-content{ margin:40px auto 0px auto; width:100px; height: 40px; padding:10px; background-color: #c5c5c5; border-radius:5px; box-shadow: 0px 0px 10px #000; } Результат аналогичный
Добавление магии на Jquery
<script src="http://code.jquery.com/jquery-2.0.2.min.js"></script> <script> $(document).ready(function(){ //Скрыть PopUp при загрузке страницы PopUpHide(); }); //Функция отображения PopUp function PopUpShow(){ $("#popup1").show(); } //Функция скрытия PopUp function PopUpHide(){ $("#popup1").hide(); } </script>
<div class="b-container"> Sample Text <a href="javascript:PopUpShow()">Show popup</a> </div> <div class="b-popup" id="popup1"> <div class="b-popup-content"> Text in Popup <a href="javascript:PopUpHide()">Hide popup</a> </div> </div> Результат
|
|||||||
|
Так же в этом разделе:
|
|||||||

|
|||||||
|
|||||||
|