|
|||||||
|
HTTM
Время создания: 22.12.2018 16:50
Автор: alensav
Текстовые метки: httm, интернет, web
Раздел: MyTetra - INTERNET
Запись: xintrea/mytetra_db_alensav/master/base/1545486605hs6jmscm6a/text.html на raw.githubusercontent.com
|
|||||||
|
|
|||||||
|
Язык HTTM =========================================
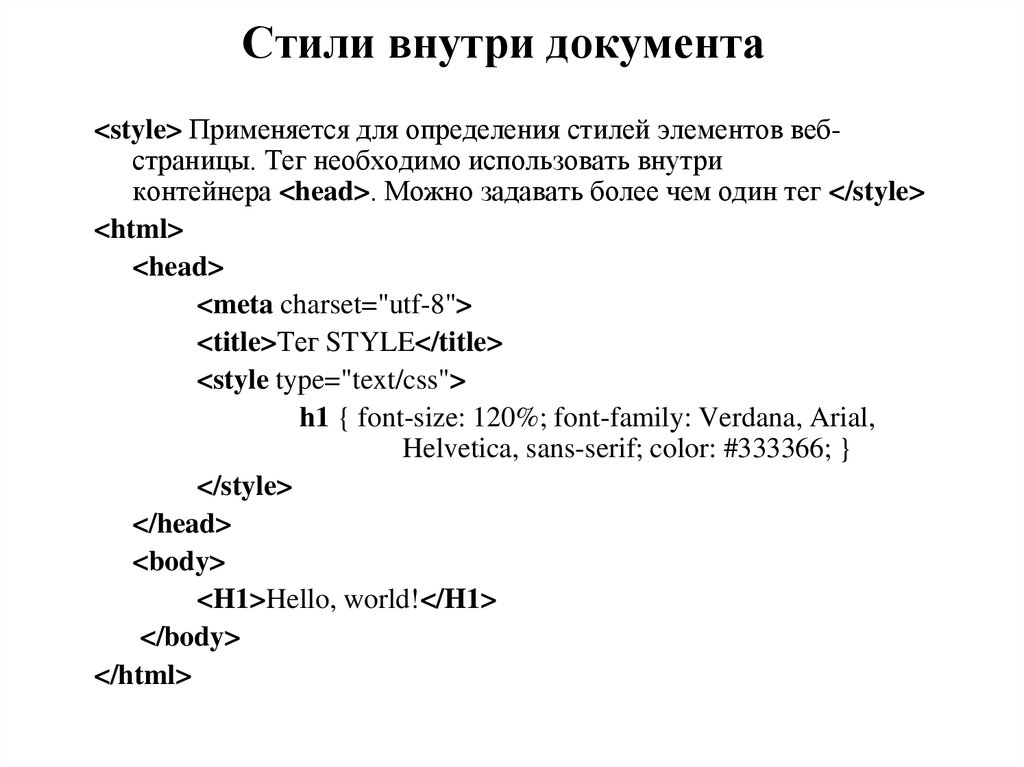
1. <html></html> — эти теги должны присутствовать на каждой веб-странице обязательно. Они сообщают браузерам и поисковым машинам, что это html-страница. Любая html страница имеет следующую структуру: <html>
<head>
...
Заголовочные теги
...
</head>
<body>
...
Тело страницы
...
</body>
</html>
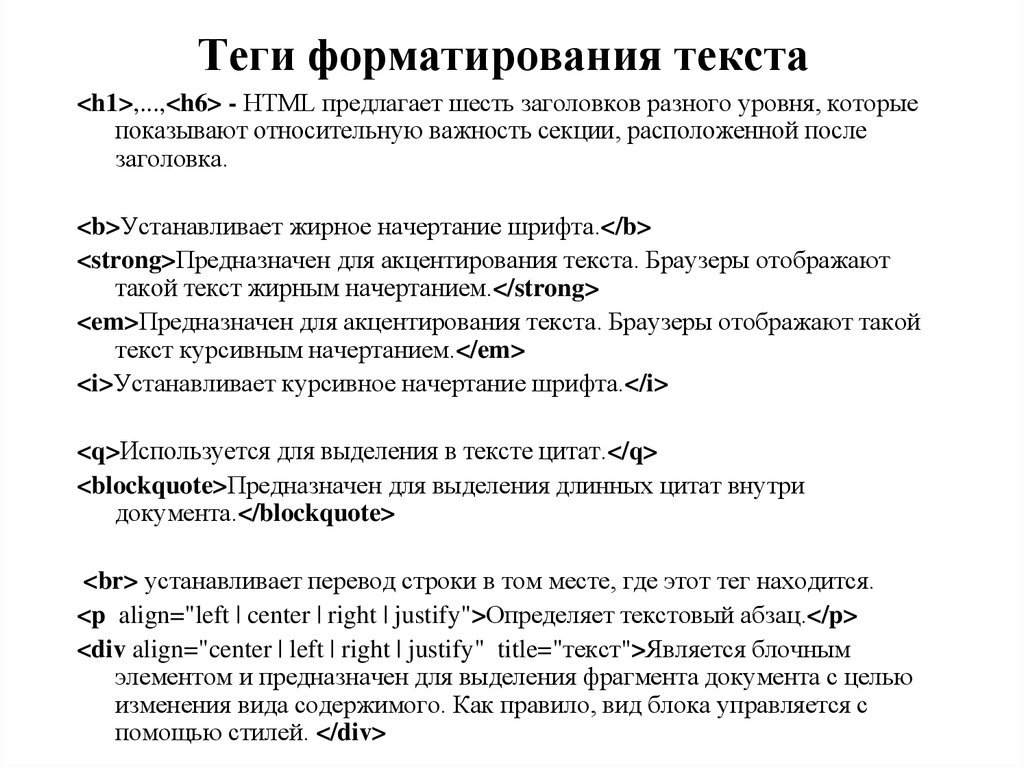
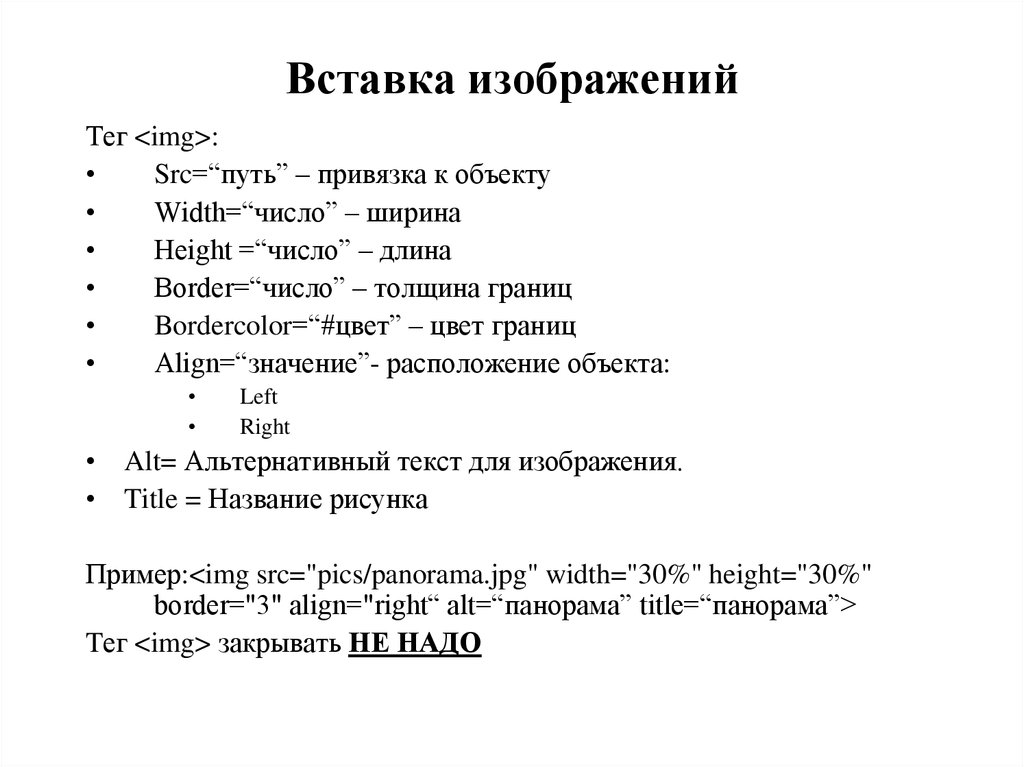
2. <body></body> — между этими тегами заключается весь видимый контент страницы. 3. <head></head> — внутри этих тегов должны располагаться все заголовочные теги. Этот раздел можно опустить, но я не советую это делать, поскольку это важная часть документа, особенно для поисковых систем. Более подробно про <head></head> читайте в описание заголовочных тегов 4. <title></title> — между этими тегами прописывается заголовок страницы, которое отображается в самом вверху браузера. Кстати, когда Вы что-то ищите в поисковиках, то первое, что отображается, это как раз название страницы. Тег <title></title> часто сокращенно называют "тайтлом". Советую ознакомиться со статьей: как составить тег <title> Теперь перейдем к тегам, которые находятся в теле html страницы (внутри <body> и </body>). 5. <center></center> — эти теги выравнивают все, что находится внутри них по центру. В данном случае центром будет - центр экрана. В будущем рекомендуется отказаться от использования этих тегов. 6. <h1></h1> — это один из класса тегов заголовочных тегов <h1>..<h6>, обычно в него заключают название страницы. Например, у этой странице заголовочный тег "Пример создания html страницы". Примечание эти теги имеют большой вес в ранжировании сайта , поэтому ими необходимо пользоваться аккуратно и с умом. При составлении html-кода нужно придерживаться простого правила: сначала должен идти заголовочный тег <h1>, а дальше могут идти уже <h2>, <h3> и т.д. Главное, чтобы не было сначала <h2>, потом <h1>, потом <h3> и т.п. Должна быть строгая иерархия. Заголовков <h2>, <h3> и т.п. может быть много. Более подробно про эти теги читайте в уроке 14 HTML теги <h1>-<h6> - заголовочные теги внутри страницы 7. <br/> — это одиночный тег, который не требует закрывающего тега. Он осуществляет переход на следующую строку. В моем примере написаны два одиночных тега подряд, чтобы дважды перейти на следующую строку. 8. <img alt="подсказка" src="URL_ИЗОБРАЖЕНИЯ"> — это одиночный тег, который выводит изображение.
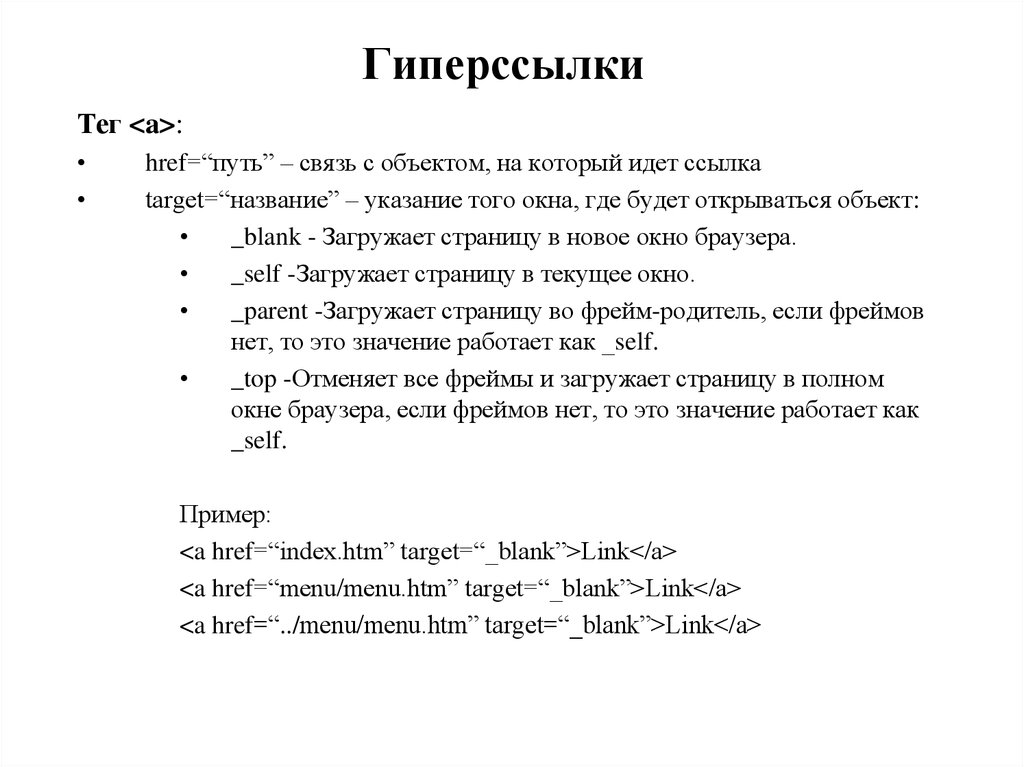
Более подробно про <img> читайте в специальном уроке: html тег <img> 9. <font></font> — эти теги созданы для изменения шрифта, фона, размера и т.д. Короче говоря, все, что связано с форматированием текста можно настроить в одном теге. Это тег имеют довольно много атрибутов, о которых я расскажу в отдельном уроке. Примечание: <span></span> — аналогичный тег. Есть также свойство CSS font , в котором можно задавать все эти параметры. 10. <b></b> — выделить жирным. Все, что заключено между <b> и </b> будет выделено жирным. Например, если Вы напишите его в самом начале контента, а закроете в самом конце, то весь текст на странице будет выделен жирным. Это довольно часто встречающийся тег, аналогом которого является <strong></strong>. Поисковые системы обращают внимание на этот тег в плане усиления влияение ключевых слов. Но нужно быть аккуратным, поскольку выделять каждый раз жирным ключевые слова будет воспринято за спам. Читайте также: как сделать жирный шрифт html 11. <hr/> — одиночный тег, который выводит горизонтальную линию. Имеет несколько параметров, о которых будет сказано позднее. 12. <a href="URL">текст_ссылки</a> — тег для создания ссылок. href="URL" — этому параметру необходимо присвоить URL ссылки, на которую ведет ссылка. Является обязательным параметром. Примечание Если документ, на который Вы хотите перейти, находится в одной папке с Вашей html-страницей, то достаточно написать название этого документа. Например: <a href="stranica_50.html">stranica_50.html</a>
Можно писать и полный адрес страницы
<a href="http://САЙТ.РУ/КАТЕГОРИЯ/stranica_50.html">http://САЙТ.РУ/КАТЕГОРИЯ/stranica_50.html</a>
Этому важному тегу посвящен специальный урок: HTML тег <a> . Более подробное описание этих и других тегов читайте в следующих уроках. |
|||||||
|
Так же в этом разделе:
|
|||||||

|
|||||||
|
|||||||
|