|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Bootstrap 4 - Сетка
Время создания: 04.11.2019 12:29
Автор: Александр Мальцев
Текстовые метки: bootstrap, bootstrap 4, css, html, верстка, сайт, макет, сетка
Раздел: Компьютер - Программирование - HTML и CSS - Bootstrap
Запись: xintrea/mytetra_syncro/master/base/1572859740r1hy0o4f1c/text.html на raw.githubusercontent.com
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
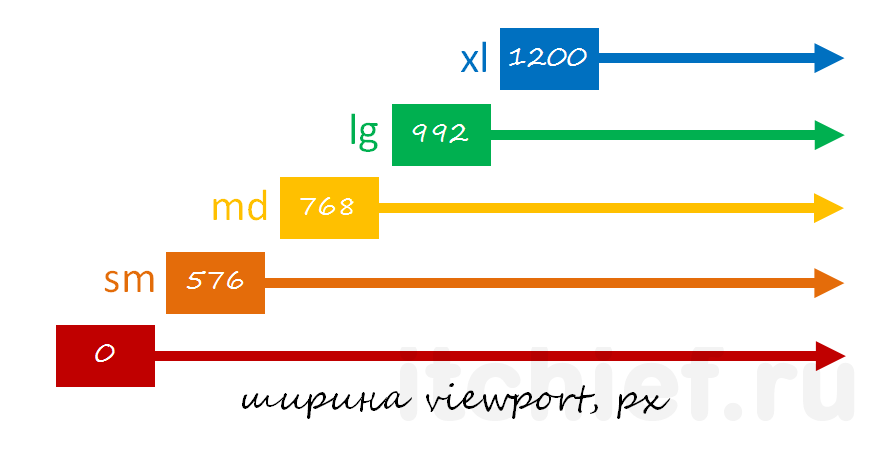
В этой статье разберём сетку Bootstrap 4. Сетка – это базовая часть этого фреймворка, которая позволяет очень быстро и достаточно просто верстать адаптивные шаблоны. Перед тем, как начать, следует знать, что: Сетку Bootstrap 4 можно использовать отдельно (без других компонентов). Этот вариант применения фреймворка тоже используется веб-разработчиками, т.к. не всегда готовые Bootstrap элементы, такие как кнопки, навигационные панели, таблицы и прочие компоненты можно использовать в рамках того или иного проекта. Зачастую это касается проектов с уникальным дизайном. В этом случае нужные элементы проще написать с нуля самостоятельно, вместо того чтобы переписывать готовые компоненты Bootstrap. В этом случае к проекту достаточно подключить из архива только файл «bootstrap-grid.min.css». Назначение Bootstrap сетки. Контрольные точки Сетка Bootstrap 4 – это основная часть фреймворка. Она предназначена для создания адаптивных шаблонов. Сетка Bootstrap 4 основывается на CSS Flexbox и медиа-запросах (CSS media queries). Чтобы понять, как она работает более точно, рекомендуется сначала изучить эти CSS технологии. Следующий шаг – это разобраться с тем, что такое адаптивный макет сайта . Если кратко, адаптивный макет – это такой макет, вид которого может изменяться в зависимости от того, какую ширину viewport имеет браузер. Это означает, что при одних значениях ширины viewport адаптивный макет может выглядеть одним образом, а при иных – совершенно по-другому. Более подробно почитать про адаптивные макеты можно в этой статье . В Bootstrap изменения вида макета реализовано через медиа-запросы. Каждый медиа-запрос в Bootstrap строится на основании минимальной ширины viewport браузера. В Bootstrap ключевое значение ширины viewport в медиа-запросе называется breakpoint (контрольной точкой, или более просто классом устройства). На схеме приведены основные контрольные точки, которые Bootstrap 4 имеет по умолчанию:
Это означает что до 576px макет сайта может отображаться одним образом, от 576px до 768px – другим образом и т.д. Таким образом, можно создать макет, который на каждом из этих участков может выглядеть по-разному. Контрольные точки имеют обозначение. Первый breakpoint не имеет обозначения (xs), второй называется – sm, третий – md, четвёртый – lg и пятый – xl. Эти обозначения необходимо запомнить, т.к. они используются в классах, которые мы будем добавлять к элементам. Эти обозначения в имени класса будут указывать на то с какой ширины viewport стили, определённые в нём, будут применяться к элементу.
При этом, контрольные точки задают только минимальную ширину. Т.е., например, если вы определили макет, используя в нём классы без обозначения контрольной точки (xs) и с использованием md, то он на sm будет иметь такую же структуру как на xs, а на lg и xl - как на md. Если вы знакомы с сеткой Bootstrap 3 , то в ней количество контрольных точек равнялось четырём. Сетка Bootstrap 4 состоит из:
Все эти части сетки – это обычные HTML элементы, к которым просто добавлены определённые классы. Обёрточные контейнеры (.container и .container-fluid) Обёрточный контейнер — это элемент сетки Bootstrap 4, с которого обычно начинается создание макета страницы или её части. Другими словами, это базовый элемент, в котором необходимо размещать все другие элементы сетки (ряды и адаптивные блоки). Его основная цель — это установить шаблону ширину и выровнять его по центру страницы.
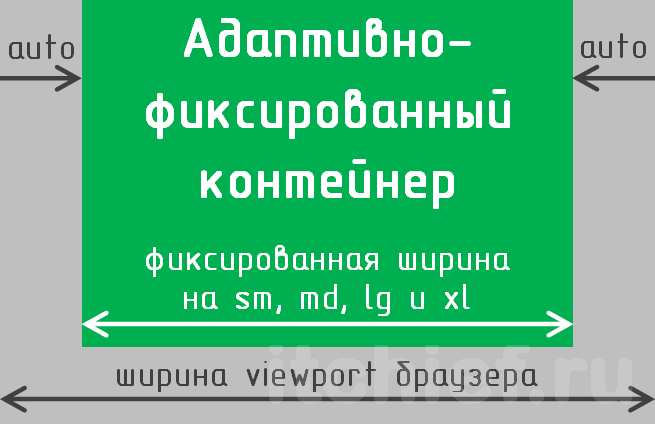
В четвёртом бутстрапе имеются два вида обёрточных контейнеров: адаптивно-фиксированный и резиновый. Адаптивно-фиксированный контейнер предназначен для создания контейнера с постоянной шириной, которая будет оставаться постоянной только в пределах действия определённой контрольной точки. Т.е., например, на контрольной точке sm до действия контрольной точки md, он будет иметь одну фиксированную ширину, а на md до действия lg – другую фиксированную ширину. Единственная контрольная точка, на которой данный контейнер не будет иметь фиксированную ширину это breakpoint без обозначения. Здесь контейнер будет занимать 100% ширину. <div class="container">...</div>
Таблица, в которой наглядно показано какую максимальную фиксированную ширину может занимать .container:
Это означает, что адаптивно-фиксированный контейнер будет иметь:
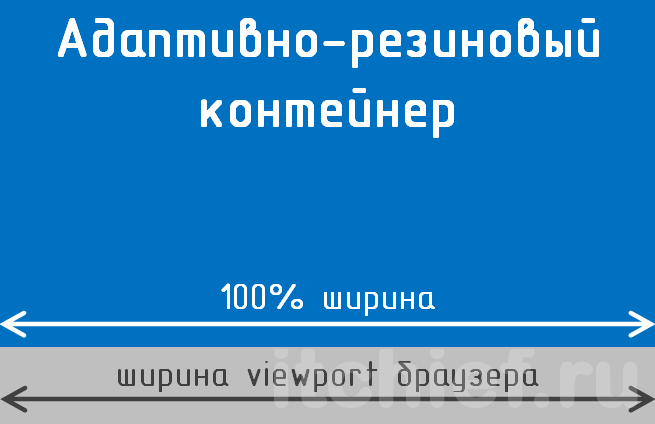
В горизонтальном направлении контейнер располагается по центру. Осуществляется это посредством установки ему CSS свойств margin-left: auto и margin-right: auto в файле «bootstrap.css». Второй вид контейнера – это резиновый. Он применяется тогда, когда вам необходимо создать полностью гибкий макет целой страницы или её части. Данный контейнер имеет на любых контрольных точках 100% ширину. <div class="container-fluid">...</div>
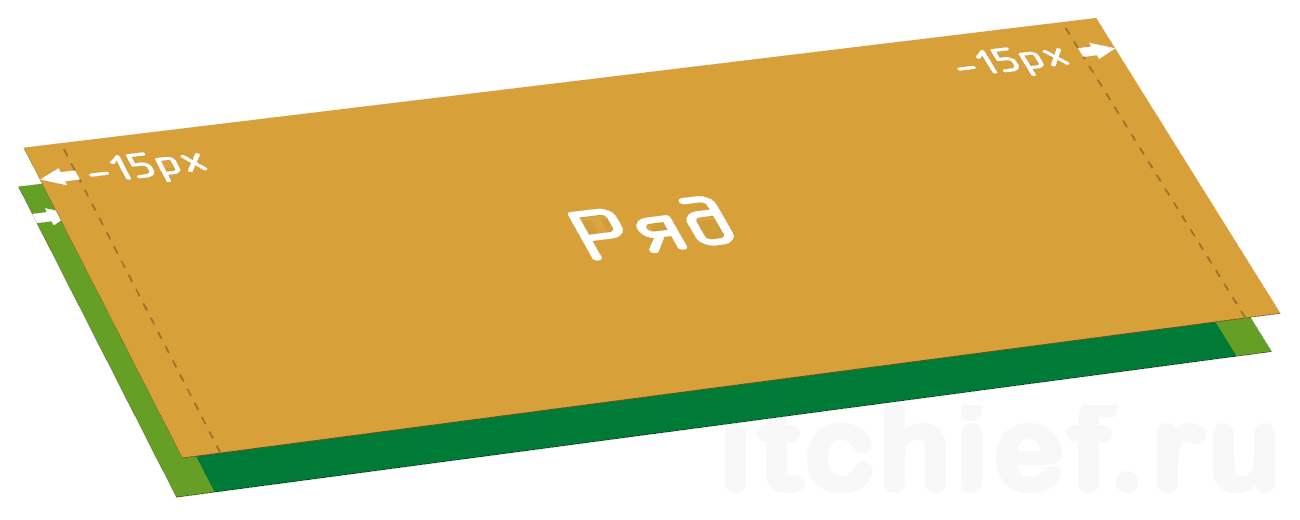
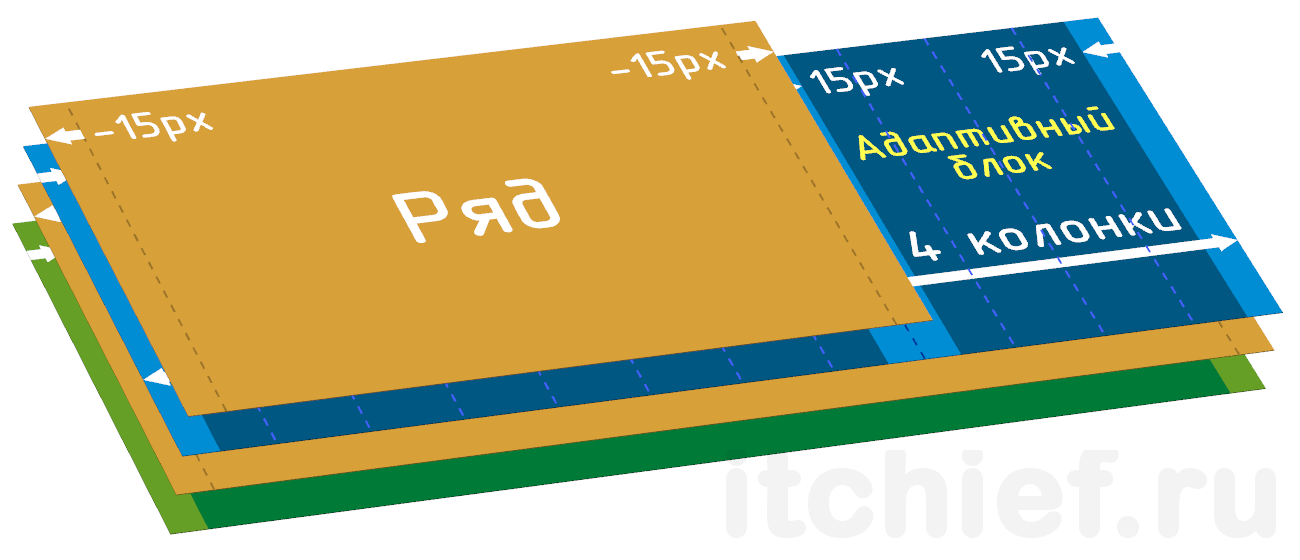
Кроме этого, контейнеры (.container и .container-fluid) имеют ещё внутренние отступы слева и справа по 15px. Установка внутренних отступов контейнеров задаётся в «bootstrap.css» посредством CSS-свойств padding-left: 15px и padding-right: 15px. При верстке макета не следует одни обёрточные контейнеры помещать внутрь других. Ряды (.row) Ряд – это элемент бутстрап сетки, который выступает в роли непосредственного контейнера для адаптивных блоков (других элементов сетки, которые мы рассмотрим ниже). Это означает что ряд – это просто родительский элемент для адаптивных блоков. Т.е. адаптивные блоки всегда должны быть размещены непосредственно в нём. С точки зрения CSS Flexbox , ряд – это flex-контейнер, а адаптивные блоки – это flex-элементы.
HTML-разметка ряда: <div class="row">...</div> В отличие от Bootstrap 3, в которой ряд выступал только для компенсации левых и правых внутренних padding полей обёрточных контейнеров или адаптивных блоков, в Bootstrap 4 он играет очень важную роль. Это связано с тем, что данная сетка построена на CSS Flexbox . В этой сетки он выступает в роли flex-контейнера для flex-элементов (адаптивных блоков). Т.е. если вы будете использовать адаптивные блоки вне ряда, они работать не будут. В Bootstrap 4 адаптивные блоки должны обязательно находиться в блоке с классом row. Компенсация внутренних padding полей осуществляется так же как и в Bootstrap 3, за счёт отрицательных левых и правых внешних отступов, равных 15px (margin-left:-15px и margin-right:-15px). Пример, в котором показано, что вне зависимости от того, как на каком уровне вложенности непосредственно находится некоторый контент, его отступ от левого и правого края при правильной HTML структуре всегда будет равняться 15px: <!-- 1 пример --> container (+15px) -> row (-15px) -> col (+15px) -> контент <!-- 2 пример --> container-fluid (+15px) -> row (-15px) -> col (+15px) -> row (-15px) -> col (+15px) -> контент Кроме этого, адаптивные блоки (рассмотрим их ниже) логически не связанные между собой не обязательно помещать в один ряд. Наиболее корректно их разбить на отдельные логические группы и поместить каждую из них в отдельный ряд (.row). <div class="container"> <!-- Контент разбит на 2 row, т.к. содержимое первого row логически не связано с контентом второго row --> <div class="row"> <div class="col-6">...</div> <div class="col-6">...</div> </div> <div class="row"> <div class="col-6">...</div> <div class="col-6">...</div> <div class="col-6">...</div> </div> </div> Адаптивные блоки (.col) Адаптивные блоки – это основные строительные элементы сетки. Именно от них будет зависеть, как макет веб-страницы будет отображаться на разных контрольных точках (без обозначения, sm, md, lg и xl).
Если простыми словами, то адаптивные блоки – это блоки, ширина которых (в процентном отношении от родителя) на разных breakpoint может быть различной. Т.е., например, адаптивный блок на sm может иметь ширину, равную 50% от родительской, а на md – 25%. Создание адаптивного блока осуществляется очень просто посредством добавления одного или нескольких классов col-?-? к необходимому HTML элементу, расположенному непосредственно в ряду. В классе col-?-? вместо первого знака вопроса указывается название контрольной точки (без обозначения, sm, md, lg или xl). Вместо второго знака вопроса указывается ширина адаптивного блока, которую он должен иметь на указанной контрольной точке. Ширина адаптивного блока задаётся в относительной форме по умолчанию с помощью числа от 1 до 12 (колонок Bootstrap). Данное число определяет, какую часть ширины будет занимать адаптивный блок начиная с указанной контрольной точки от ширины родительского блока, т.е. ряда. При этом ширина ряда в числовом выражении (колонках Bootstrap) по умолчанию равна 12. Например, блок с классом col-md-4 начиная с контрольной точки md будет занимать 4/12 ширины ряда, т.е. 33,3% (т.е. 4/12*100% = 33.3%).
Адаптивные блоки как обёрточные контейнеры имеют внутренние отступы слева и справа по 15px. Данные отступы адаптивным блокам в фреймворке Bootstrap 4 устанавливаются с помощью CSS свойств padding-left: 15px и padding-right: 15px. Размещать адаптивные блоки необходимо непосредственно в ряд. Т.е. у любого адаптивного блока в качестве родителя должен быть обязательно элемент .row. Например, рассмотрим, какую ширину будет иметь следующий адаптивный блок: <div class="row"> <!--Адаптивный блок Bootstrap--> <div class="col-12 col-sm-9 col-md-7 col-lg-5 col-xl-3"> ... </div> </div> Список, объясняющий какую ширину адаптивный блок, будет иметь на разных контрольных точках:
При указании ширины адаптивному блоку мы указываем класс, содержащий контрольную точку, начиная с которой данная ширина будет действовать. Эту ширину данный блок будет иметь до тех пор, пока она будет переопределена с помощью другого класса, действие которого начинается с более большой ширины viewport. Примеры:
Адаптивные блоки без указания количества колонок В сетке Bootstrap 4 имеются специальные классы col, col-sm, col-md, col-lg, col-xl, col-auto, col-sm-auto, col-md-auto, col-lg-auto и col-xl-auto. Первая группа классов (col, col-sm, col-md, col-lg, col-xl) предназначена для создания адаптивных блоков, ширина которых будет зависеть от свободного пространства в линии. Распределение незанятой ширины (свободного пространства) линии между всеми такими блоками осуществляется равномерно. Кроме этого, данные адаптивные блоки перед распределением свободного пространства линии (по умолчанию) имеют нулевую ширину. Рассмотрим несколько примеров. 1. Создание в ряду 5 адаптивных блоков с одинаковой шириной. <div class="row"> <div class="col"> 1/5 </div> <div class="col"> 2/5 </div> <div class="col"> 3/5 </div> <div class="col"> 4/5 </div> <div class="col"> 5/5 </div> </div> Расчёт ширины:
2. Ширина блоков с классом col при наличии в линии адаптивного блока с количеством колонок. <div class="row"> <div class="col"> ? </div> <div class="col-7"> 7 колонок </div> <div class="col"> ? </div> <div class="col"> ? </div> </div> Расчёт ширины:
В некоторых версиях браузерах Safari есть ошибка при использовании такой разметки, она может быть разбита на несколько линий. Исправить это можно 2 способами:
.col { border: 1px solid transparent; } .col { flex: 1 0 20%; } Кроме этого, сетка Bootstrap 4 позволяет располагать адаптивные блоки без указания количества колонок на нескольких линиях. <div class="row"> <div class="col"> ... </div> <div class="col"> ... </div> <div class="w-100"></div> <div class="col"> ... </div> <div class="col"> ... </div> </div> Данное действие осуществляется посредством добавления в разметку перед адаптивным блоком, который должен начинаться с новой линии, пустого div элемента с классом w-100. Если данное действие необходимо использовать только для некоторых контрольных точек, то к нему (классу w-100) дополнительно нужно ещё добавить служебные отзывчивые классы Bootstrap 4. В этом примере переноситься на новую линию адаптивные блоки будут только до действия контрольной точки md: <div class="row"> <div class="col"> ... </div> <div class="col"> ... </div> <div class="d-block d-md-none w-100"></div> <div class="col"> ... </div> <div class="col"> ... </div> </div> Вторая группа классов (col-auto, col-sm-auto, col-md-auto, col-lg-auto и col-xl-auto) предназначена для создания адаптивных блоков, ширина которых будет определяться в соответствии с их содержимым. Например: <div class="row"> <div class="col"> (1) </div> <div class="col-md-auto"> (2) - ширина на контрольных точках md, lg и xl будет определяться на основании содержимого</div> <div class="col col-lg-2"> (3) </div> </div> В результате:
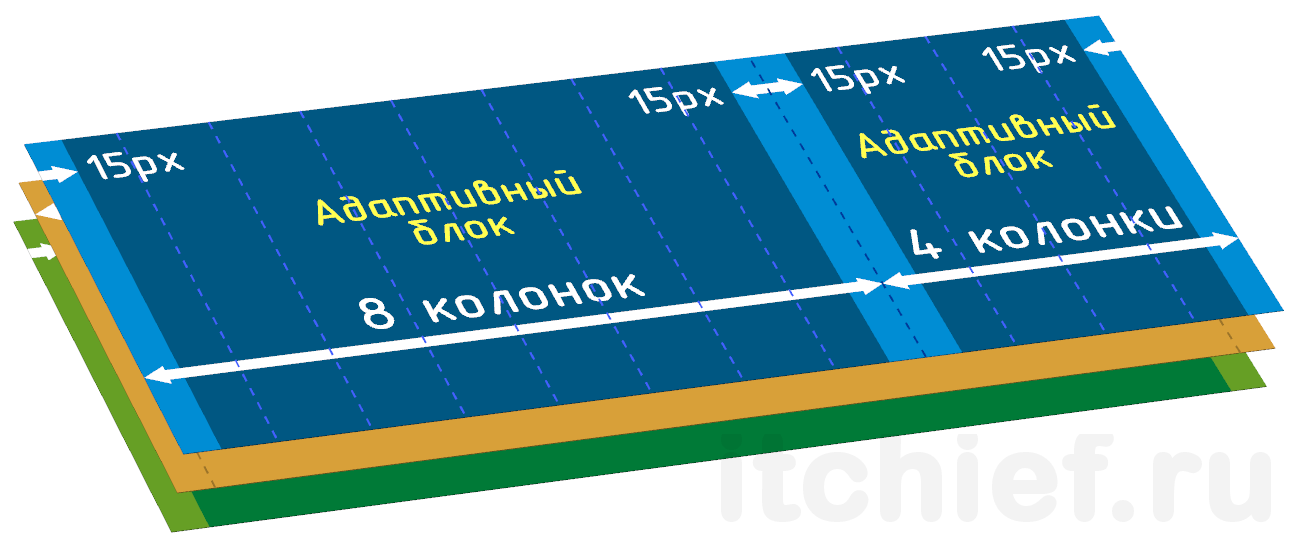
Расположение адаптивных блоков в ряду Адаптивные блоки в ряду по умолчанию располагаются горизонтальными линиями. В пределах горизонтальной линии адаптивные блоки выстраиваются последовательно слева направо. В одну горизонтальную линию могут поместиться адаптивные блоки с суммарным числом колонок не более 12. Адаптивные блоки, которые не помещаются в текущую линию переходят на следующую.
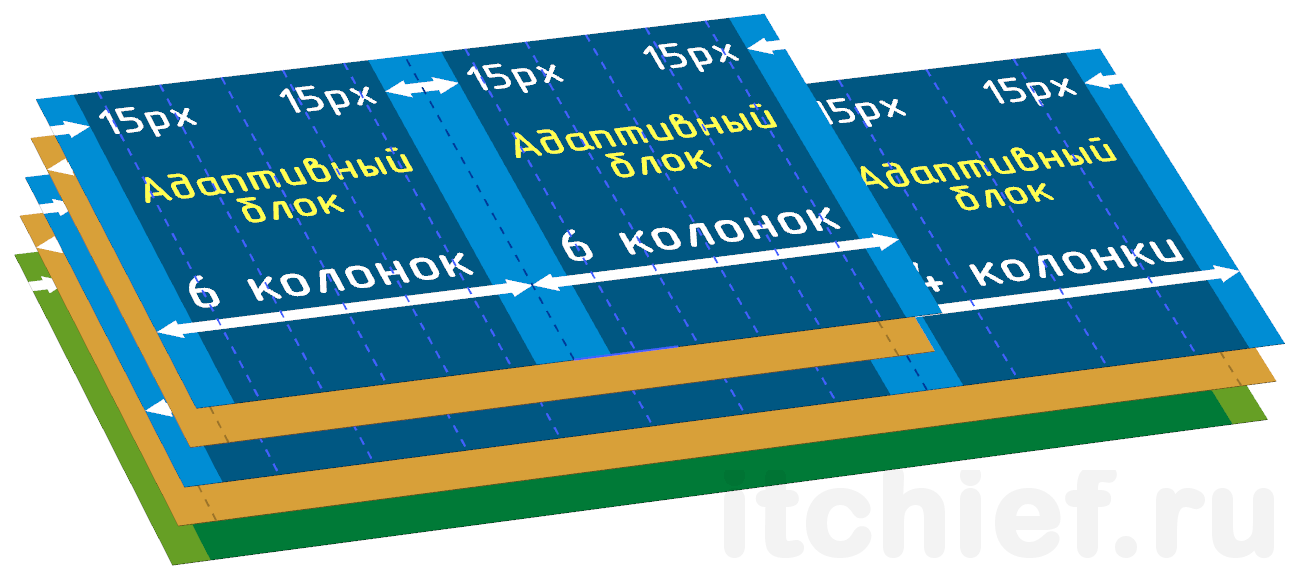
<div class="container"> <div class="row"> <div class="col-6"> (1) </div> <div class="col-6"> (2) </div> <div class="col-12"> (3) </div> <div class="col-8"> (4) </div> </div> </div> Рассмотрим ещё один пример, в котором адаптивные блоки имеют различную ширину на различных контрольных точках: <div class="row"> <div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div> <div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div> <!-- Этот адаптивный блок перенесётся на новую линию на xs--> <div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div> <!-- Этот адаптивный блок перенесётся на новую линию на sm--> <div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div> <!-- Этот адаптивный блок перенесётся на новую линию на xs и md--> <div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div> <div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div> <!-- Этот адаптивный блок перенесётся на новую линию на xs, sm и lg--> <div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div> </div> Основной принцип верстки макета Основной принцип верстки макета веб-страницы на сетке Bootstrap 4 заключается во вкладывании одних адаптивных блоков в другие. При этом ширина адаптивных блоков это всегда относительная величина, которая задаётся в колонках Bootstrap и зависит только от ширины родителя, т.е. ряда. Размещать контент веб-страницы следует только в адаптивных блоках. Например, в имеющийся макет, а именно в адаптивный блок col-8 вложим ещё 2 блока: <div class="container"> <div class="row"> <div class=col-8>...</div> <div class=col-4>...</div> </div> </div> Для этого предварительно необходимо в блок col-8 положить ряд (контейнер для адаптивных блоков): <div class="container"> <div class="row"> <div class=col-8> <div class="row">...</div> <div class=col-4>...</div> </div> </div>
После этого добавим 2 адаптивных блока в ряд: <div class="container"> <div class="row"> <div class=col-8> <div class="row"> <div class=col-6>...</div> <div class=col-6>...</div> </div> <div class=col-4>...</div> </div> </div>
Выравнивание адаптивных блоков Выравнивания адаптивных блоков в горизонтальном и вертикальном направлении осуществляется в Bootstrap 4 с помощью служебных flex-классов. Вертикальное выравнивание адаптивных блоков Выравнивание адаптивных блоков в пределах линии ряда по вертикали осуществляется посредством одного из следующих классов, который необходимо дополнительно добавить к row:
Например, выровняем все адаптивные блоки по центру линии ряда: <div class="row align-items-center"> <div class="col"> 1/2 </div> <div class="col"> 2/2 </div> </div> По умолчанию адаптивные элементы занимают всю высоту линии ряда, в которой они расположены. Выравнивание какого-то определённого адаптивного блока по вертикали в пределах линии может осуществляться одним из следующих классов:
Данные классы необходимо добавлять к адаптивным блокам, а не к ряду. Например, выравниваем адаптивный блок 2 по нижнему краю линии: <div class="row align-items-center"> <div class="col"> (1) </div> <div class="col align-self-end"> (2) </div> </div> Горизонтальное выравнивание адаптивных блоков Для выравнивания адаптивных блоков в горизонтальном направлении предназначены следующие классы:
Например, распределим адаптивные блоки в горизонтальном направлении равномерно: <div class="row justify-content-around"> <div class="col-4"> (1) </div> <div class="col-4"> (2) </div> </div> Внутренние поля (padding) адаптивных блоков и внешние отрицательные отступы (margin) рядов можно убрать, если к последним (т.е. к row) добавить класс no-gutters. <div class="row no-gutters"> <div class="col-6"> <!-- На этот блок row и на его адаптивные блоки это свойство уже не распространится --> <div class="row"> <div class=col-8>...</div> <div class=col-4>...</div> </div> </div> <div class="col-6">...</div> </div> Обратите внимание, что данный класс (no-gutters) действует только на адаптивные блоки, которые непосредственно размещены в этом ряду. Т.е. на адаптивные блоки, которые не имеют в качестве родителя данный ряд, CSS свойства по убиранию padding не распространятся. В Bootstrap 4 смещение адаптивных блоков можно выполнить с помощью:
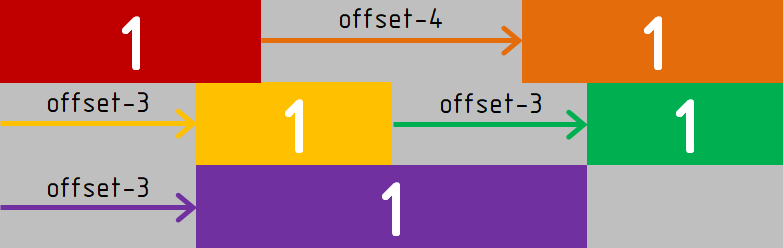
Классы offset Классы offset предназначены для смещения адаптивных блоков вправо на определённое количество колонок. Данные классы имеют следующий синтаксис: оffset-{1} или offset-{breakpoint}-{1} {breakpoint} – контрольная точка, начиная с которой к данному блоку будет применено смещение (если она не указана, то смещение будет применено, начиная с самых крохотных устройств). {2} – величина смещения, указываемая с помощью количества колонок Bootstrap. В качестве примера установим смещение адаптивным блокам так, как это показано на рисунке.
<div class="row"> <div class="col-4"> (1) </div> <div class="col-4 offset-4"> (2) </div> </div> <div class="row"> <div class="col-3 offset-3"> (1) </div> <div class="col-3 offset-3"> (2) </div> </div> <div class="row"> <div class="col-6 offset-3"> (1) </div> </div> Смещение с помощью margin классов В четвертой версии Bootstrap устанавливать смещение адаптивным блокам также можно с помощью margin отступов (margin-left: auto и (или) margin-right: auto). Эта вариант смещения появился благодаря тому, что сетка в новой версии Bootstrap (4) основывается на CSS Flexbox. Данный вариант смещения (с помощью margin классов) используют, когда блоки необходимо сместить относительно друг от друга не которую переменную величину. В Bootstrap 4 для более удобного и адаптивного задания блокам margin отступов (margin-left: auto и (или) margin-right: auto) можно использовать классы ml-auto, mr-auto, ml-{breakpoint}-auto и mr-{breakpoint}-auto.
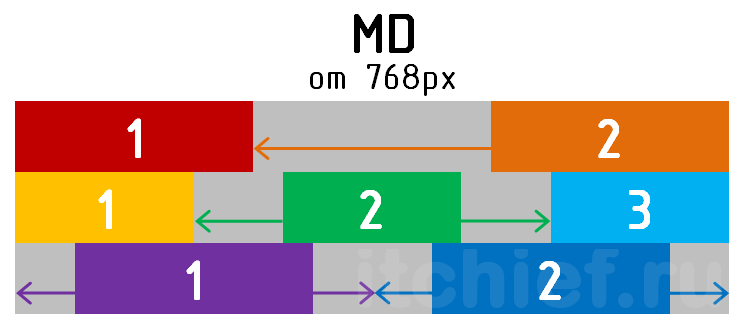
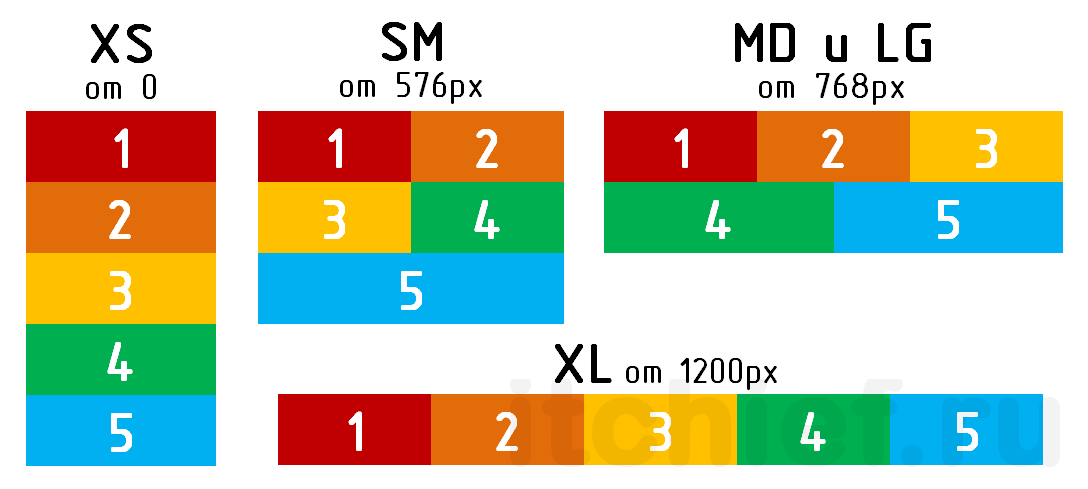
Bootstrap 4 - Смещение адаптивных блоков <div class="row"> <div class="col-4"> (1) </div> <div class="col-4 ml-auto"> (2) </div> </div> <div class="row"> <div class="col-3"> (1) </div> <div class="col-3 ml-auto mr-auto"> (2) </div> <div class="col-3"> (3)</div> </div> <div class="row"> <div class="col-4 ml-auto mr-auto"> (1) </div> <div class="col-4 ml-auto mr-auto"> (2) </div> </div> Изменение визуального порядка следования адаптивных блоков По умолчанию адаптивные блоки визуально отображаются в том порядке, в котором они расположены в HTML коде. Изменить визуальный порядок следования адаптивного блока в Bootstrap 4 выполняется посредством класса order-{visual_number}. Этот класс предназначен для контрольной точки xs. Если порядок элемента нужно определить не для контрольной точки xs, а для sm, md, lg или xl, то используется следующий вариант данного класса: order-{breakpoint}-{visual_number} Вместо {visual_number} необходимо указать число от 1 до 12. Это число и определяет то, как элементы будут визуально следовать на странице. А именно все адаптивные элементы будут визуально следовать в порядке возрастания этих номеров. Если элементу не установлен класс order, то по умолчанию он имеет значение 0. Например, изменим порядок следования двух адаптивных блоков: <div class="row"> <div class="col"> Первый (не упорядоченный, без класса order-) <!-- По умолчанию order, равно 0, поэтому он и первый--> </div> <div class="col order-12"> Второй, но будет отображаться последним </div> <div class="col order-1"> Третий, но будет отображаться вторым </div> </div> Ещё один пример (с использованием адаптивных классов order): <div class="row"> <div class="col-md-8 order-2 order-md-1"> Первый (на xs, sm будет отображаться вторым) </div> <div class="col-md-4 order-1 order-md-2"> Второй (на xs, sm будет отображаться первым) </div> </div> Кроме чисел (по умолчанию от 1 до 12) можно ещё использовать слова first и last. Эти классы (order-first, order-{breakpoint}-first, order-last, order-{breakpoint}-last) позволяют соответственно визуально сместить элемент в начало или конец. Классы order-first и order-{breakpoint}-first оказывают своё действие посредством установки элементу CSS свойства order со значением -1 (order: -1), а классы order-last и order-{breakpoint}-last - CSS свойства order со значением 13 (order: $columns + 1). Перепишем вышеприведённый пример с использованием классов order, в которых используются ключевые слова first и last: <div class="row"> <div class="col-md-8 order-last order-md-first"> Первый (на xs, sm будет отображаться последним) </div> <div class="col-md-4 order-first order-md-last"> Последний (на xs, sm будет отображаться первым) </div> </div> Пример с использованием классов order как с числом, так и со словами first и last: <div class="row"> <div class="col-3 order-sm-last order-md-1">#1 (XS), #LAST (SM), #1 (MD, LG и XL)</div> <div class="col-3 order-md-7">#2 (XS), #7 (MD, LG и XL)</div> <div class="col-3 order-md-6">#3 (XS), #6 (MD, LG и XL)</div> <div class="col-3 order-md-5">#4 (XS), #5 (MD, LG и XL)</div> <div class="col-3 order-md-4">#5 (XS), #4 (MD, LG и XL)</div> <div class="col-3 order-md-3">#6 (XS), #3 (MD, LG и XL)</div> <div class="col-3 order-md-2">#7 (XS), #2 (MD, LG и XL)</div> <div class="col-3 order-sm-first order-md-8">#8 (XS), #FIRST (SM), #8 (MD, LG и XL)</div> </div> Пример адаптивной вёрстки на сетке Boostrap 4 Создадим адаптивную разметку блока веб-страницы, приведённого на рисунке, с помощью сетки Bootstrap 4.
Bootstrap 4 - Пример адаптивной разметки блока 1. Создаём разметку блока для мобильных устройств (xs). <div class="row"> <div class="col-12"> (1) </div> <div class="col-12"> (2) </div> <div class="col-12"> (3) </div> <div class="col-12"> (4) </div> <div class="col-12"> (5) </div> </div> 2. Настраиваем разметку для контрольной точки sm: <div class="row"> <div class="col-12 col-sm-6"> (1) </div> <div class="col-12 col-sm-6"> (2) </div> <div class="col-12 col-sm-6"> (3) </div> <div class="col-12 col-sm-6"> (4) </div> <div class="col-12 col-sm-12"> (5) </div> </div> 3. Устанавливаем блокам количество колонок, которые они должны иметь на устройствах md и lg: <div class="row"> <div class="col-12 col-sm-6 col-md-4"> (1) </div> <div class="col-12 col-sm-6 col-md-4"> (2) </div> <div class="col-12 col-sm-6 col-md-4"> (3) </div> <div class="col-12 col-sm-6 col-md-6"> (4) </div> <div class="col-12 col-sm-12 col-md-6"> (5) </div> </div> 4. Создаём разметку для xl: <div class="row"> <div class="col-12 col-sm-6 col-md-4 col-xl"> (1) </div> <div class="col-12 col-sm-6 col-md-4 col-xl"> (2) </div> <div class="col-12 col-sm-6 col-md-4 col-xl"> (3) </div> <div class="col-12 col-sm-6 col-md-6 col-xl"> (4) </div> <div class="col-12 col-sm-12 col-md-6 col-xl"> (5) </div> </div> Убираем ненужные контрольные точки у адаптивных блоков: <div class="row"> <div class="col-12 col-sm-6 col-md-4 col-xl"> (1) </div> <div class="col-12 col-sm-6 col-md-4 col-xl"> (2) </div> <div class="col-12 col-sm-6 col-md-4 col-xl"> (3) </div> <div class="col-12 col-sm-6 col-xl"> (4) </div> <div class="col-sm-12 col-md-6 col-xl"> (5) </div> </div> Кроме этого, изначально в Bootstrap 4 адаптивный блок имеет ширину, равную 100%. Это позволяет при создании адаптивных блоков не указывать количество колонок, если их первоначальная ширина должна быть равна 12 колонок (100%). <div class="row"> <div class="col-sm-6 col-md-4 col-xl"> (1) </div> <div class="col-sm-6 col-md-4 col-xl"> (2) </div> <div class="col-sm-6 col-md-4 col-xl"> (3) </div> <div class="col-sm-6 col-xl"> (4) </div> <div class="col-md-6 col-xl"> (5) </div> </div> |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Так же в этом разделе:
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||

|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|