|
|||||||
|
Bootstrap – Forms (формы)
Время создания: 04.04.2019 10:44
Автор: Александр Мальцев
Текстовые метки: bootstrap, css, html, формы
Раздел: Компьютер - Программирование - HTML и CSS - Bootstrap
Запись: xintrea/mytetra_syncro/master/base/1554363844246nlb6w3v/text.html на raw.githubusercontent.com
|
|||||||
|
|
|||||||
|
Содержание:
В этой статье рассмотрим компонент фреймворка Bootstrap 3 и 4 Forms. Данный компонент предназначен для оформления HTML форм. Компонент Forms – это набор стилей (CSS), которые предназначены для оформления HTML форм. Добавление стилей к форме и её элементам осуществляется посредством классов. Пример формы, оформленной с помощью стилей Bootstrap: <!-- HTML-форма, оформленная с помощью стилей Bootstrap 4 --> <form method="post" action="#" autocomplete="off"> <div class="form-group"> <label for="email">Email адрес</label> <input name="email" type="email" class="form-control" id="email" placeholder="Введите email"> </div> <div class="form-group"> <label for="password">Password</label> <input name="password" type="password" class="form-control" id="password" placeholder="Введите пароль"> </div> <div class="form-group form-check"> <input type="checkbox" class="form-check-input" id="save"> <label name="save" class="form-check-label" for="save">запомнить меня</label> </div> <button type="submit" class="btn btn-primary">Войти</button> </form> При создании форм с использованием Bootstrap или не только обязательно задавайте всем элементам input соответствующее значение атрибута type. Например, полям, предназначенным для ввода электронного адреса, устанавливайте email, полям, используемым для ввода числовых данных – number и т.д. Правила корректного создания форм в Bootstrap:
Платформа Bootstrap 3 содержит глобальные стили и классы, которые предназначены для оформления HTML форм и индивидуальных элементов управления. Глобальные стили представляют собой определённые CSS правила, которые определяют внешний вид элементов управления на веб-странице. Эти стили элементы управления получают автоматически, и веб-разработчику их явно задавать не требуется. В Twitter Bootstrap 3 основная задача для веб-разработчика в основном сводится в добавлении необходимых классов для элементов управления, форм и контейнеров. Основные моменты при создании и оформлении формы представим в виде следующих этапов:
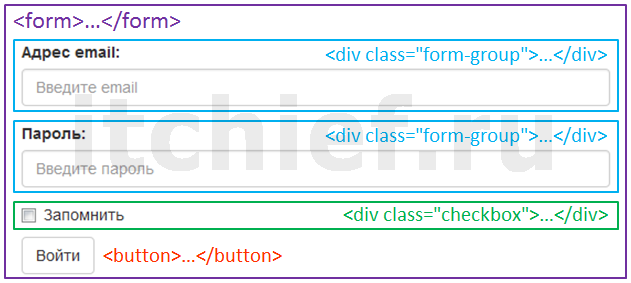
Вертикальная форма (по умолчанию) Вертикальная форма - это макет формы, в которой её элементы распологаются вертикально, т.е. один под другим. Данная форма создаётся без добавления класса к элементу формы (<form>). Метки и элементы управления формы необходимо размещать в блоке с классом .form-group. <form> <div class="form-group"> <label for="inputEmail">Адрес email:</label> <input type="email" class="form-control" id="inputEmail" placeholder="Введите email"> </div> <div class="form-group"> <label for="inputPassword">Пароль:</label> <input type="password" class="form-control" id="inputPassword" placeholder="Введите пароль"> </div> <div class="checkbox"> <label> <input type="checkbox"> Запомнить </label> </div> <button type="submit" class="btn btn-default">Войти</button> </form>
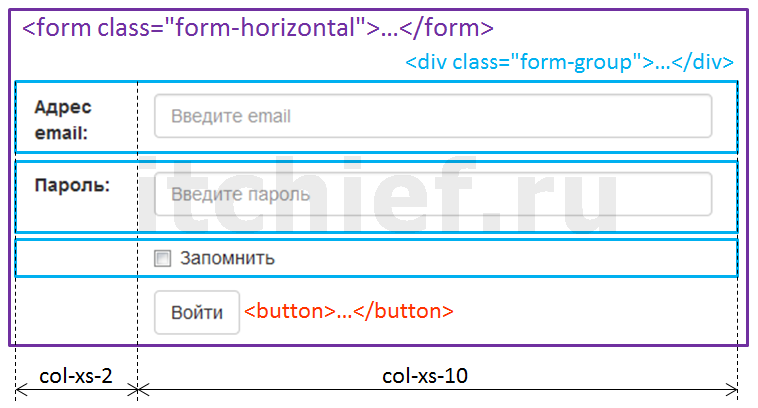
Горизонтальная форма (.form-horizontal) Горизонтальная форма - это форма, в которой надписи и элементы управления находящиеся в одной группе (<div class="form-group">...</div>) располагаются на одной строке. Принцип создания горизонтальной формы:
<form class="form-horizontal"> <div class="form-group"> <label for="inputEmail" class="col-xs-2 control-label">Адрес email:</label> <div class="col-xs-10"> <input type="email" class="form-control" id="inputEmail" placeholder="Введите email"> </div> </div> <div class="form-group"> <label for="inputPassword" class="col-xs-2 control-label">Пароль:</label> <div class="col-xs-10"> <input type="password" class="form-control" id="inputPassword" placeholder="Введите пароль"> </div> </div> <div class="form-group"> <div class="col-xs-offset-2 col-xs-10"> <div class="checkbox"> <label><input type="checkbox"> Запомнить</label> </div> </div> </div> <div class="form-group"> <div class="col-xs-offset-2 col-xs-10"> <button type="submit" class="btn btn-default">Войти</button> </div> </div> </form>
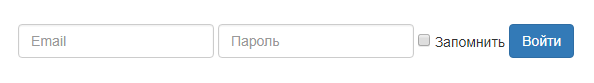
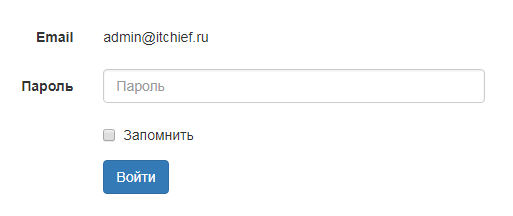
Создание формы, с расположением элементов в одну строку Для создание формы с расположением элементов в одну строку, необходимо добавить Bootstrap класс .form-inline к элементу <form>. Такие формы можно создавать только для окон шириной не менее 768px. <form class="form-inline"> <div class="form-group"> <label class="sr-only" for="inputEmail">Email</label> <input type="email" class="form-control" id="inputEmail" placeholder="Email"> </div> <div class="form-group"> <label class="sr-only" for="inputPassword">Пароль</label> <input type="password" class="form-control" id="inputPassword" placeholder="Пароль"> </div> <div class="checkbox"> <label><input type="checkbox"> Запомнить</label> </div> <button type="submit" class="btn btn-primary">Войти</button> </form> Вышеприведенный пример будет выглядеть примерно так: Примечание: Вы можете скрывать элемент <label> с помощью класса .sr-only. Создание статических элементов управления формы Если вам нужно поместить обычный текст рядом с элементом <label> в горизонтальной форме, то используйте класс .form-control-static на элементе <p>. <form class="form-horizontal"> <div class="form-group"> <label for="inputEmail" class="control-label col-xs-2">Email</label> <div class="col-xs-10"> <p class="form-control-static">admin@itchief.ru</p> </div> </div> <div class="form-group"> <label for="inputPassword" class="control-label col-xs-2">Пароль</label> <div class="col-xs-10"> <input type="password" class="form-control" id="inputPassword" placeholder="Пароль"> </div> </div> <div class="form-group"> <div class="col-xs-offset-2 col-xs-10"> <div class="checkbox"> <label><input type="checkbox"> Запомнить</label> </div> </div> </div> <div class="form-group"> <div class="col-xs-offset-2 col-xs-10"> <button type="submit" class="btn btn-primary">Войти</button> </div> </div> </form> Вышеприведенный пример будет выглядеть примерно так:
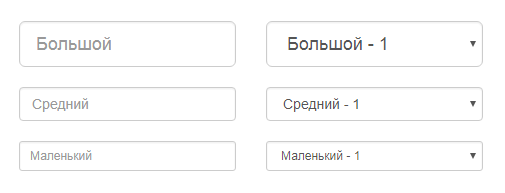
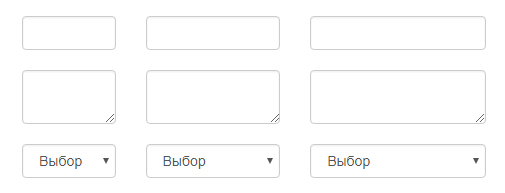
Изменение высоты элементов <input> и <select> С помощью классов Bootstrap .input-lg и .input-sm Вы можете контролировать высоту элементов <input> и <select>. <form> <div class="row"> <div class="col-xs-6"> <input type="text" class="form-control input-lg" placeholder="Большой"> </div> <div class="col-xs-6"> <select class="form-control input-lg"> <option>Большой - 1</option> <option>Большой - 2</option> </select> </div> </div> <br /> <div class="row"> <div class="col-xs-6"> <input type="text" class="form-control" placeholder="Средний"> </div> <div class="col-xs-6"> <select class="form-control"> <option>Средний - 1</option> <option>Средний - 2</option> </select> </div> </div> <br /> <div class="row"> <div class="col-xs-6"> <input type="text" class="form-control input-sm" placeholder="Маленький"> </div> <div class="col-xs-6"> <select class="form-control input-sm"> <option>Маленький - 1</option> <option>Маленький - 2</option> </select> </div> </div> </form> Вышеприведенный пример будет выглядеть примерно так: Изменение размеров элементов <input>, <textarea>, <select> с помощью сетки Bootstrap 3 Вы также можете изменить размеры элементов управления формы с помощью задания ширины, в виде количества колонок сетки Twitter Bootstrap. Для этого, необходимо поместить элементы управления формы (<input>, <textarea>, <select>) в контейнер, или применить классы сеток Bootstrap 3 прямо на них. <form> <div class="row"> <div class="col-xs-3"> <input type="text" class="form-control"> </div> <div class="col-xs-4"> <input type="text" class="form-control"> </div> <div class="col-xs-5"> <input type="text" class="form-control"> </div> </div> <br /> <div class="row"> <div class="col-xs-3"> <textarea class="form-control"></textarea> </div> <div class="col-xs-4"> <textarea class="form-control"></textarea> </div> <div class="col-xs-5"> <textarea class="form-control"></textarea> </div> </div> <br /> <div class="row"> <div class="col-xs-3"> <select class="form-control"> <option>Выбор</option> </select> </div> <div class="col-xs-4"> <select class="form-control"> <option>Выбор</option> </select> </div> <div class="col-xs-5"> <select class="form-control"> <option>Выбор</option> </select> </div> </div> </form> Выше приведенный пример будет выглядеть примерно так:
Дополнительные элементы управления Twitter Bootstrap Bootstrap включает в себя некоторые полезные компоненты формы, которые позволяют сделать формы более привлекательными. Создание расширенного элемента управления <input> Вы можете расширить элементы управления формы посредством добавления текста или кнопки перед или после элемента <input>. Для этого:
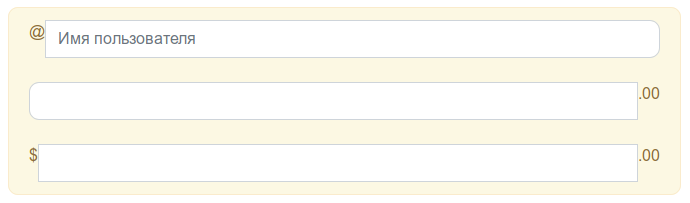
<form> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Имя пользователя"> </div> <br /> <div class="input-group"> <input type="text" class="form-control"> <span class="input-group-addon">.00</span> </div> <br /> <div class="input-group"> <span class="input-group-addon">$</span> <input type="text" class="form-control"> <span class="input-group-addon">.00</span> </div> </form> Вышеприведенный пример будет выглядеть примерно так:
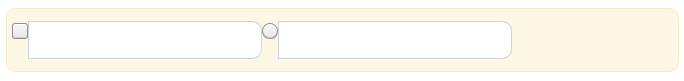
Вы, так же, можете расширить элемент управления <input>, поместив перед ним флажок или переключатель. <form> <div class="row"> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"> <input type="checkbox"> </span> <input type="text" class="form-control"> </div> </div> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"> <input type="radio"> </span> <input type="text" class="form-control"> </div> </div> </div> </form> Вышеприведенный пример будет выглядеть примерно так:
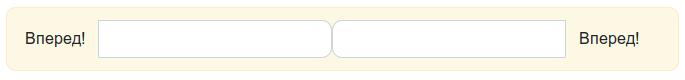
Кроме этого, Вы можете расширить элемент управления <input>, поместив перед ним или после него кнопки. Кнопки необходимо заключить внутри контейнера <span> и применить класс .input-group-btn вместо .input-group-addon. <form> <div class="row"> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-btn"> <button class="btn btn-default" type="button">Вперед!</button> </span> <input type="text" class="form-control"> </div> </div> <div class="col-xs-6"> <div class="input-group"> <input type="text" class="form-control"> <span class="input-group-btn"> <button class="btn btn-default" type="button">Вперед!</button> </span> </div> </div> </div> </form> Вышеприведенный пример будет выглядеть примерно так:
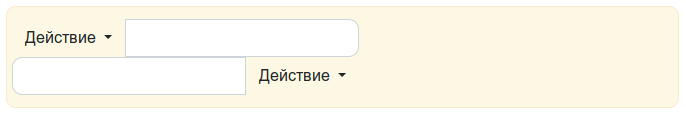
Создание кнопок с выпадающим меню Вы можете также создать кнопки, с выпадающим меню. <form> <div class="row"> <div class="col-xs-6"> <div class="input-group"> <div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> Действие <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Действие</a></li> <li><a href="#">Другое действие</a></li> <li class="divider"></li> <li><a href="#">Отдельная ссылка</a></li> </ul> </div> <input type="text" class="form-control"> </div> </div> <div class="col-xs-6"> <div class="input-group"> <input type="text" class="form-control"> <div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> Действие <span class="caret"></span> </button> <ul class="dropdown-menu pull-right"> <li><a href="#">Действие</a></li> <li><a href="#">Другое действие</a></li> <li class="divider"></li> <li><a href="#">Отдельная ссылка</a></li> </ul> </div> </div> </div> </div> </form> Вышеприведенный пример будет выглядеть примерно так:
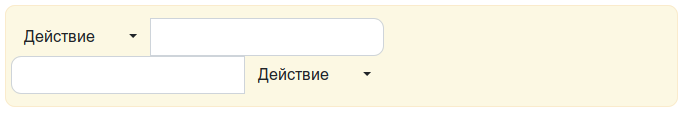
Создание группы кнопок, поделенных на сегменты Аналогично, вы можете создать группу кнопок, поделенную на сегменты, где кнопка, с выпадающим списком помещается отдельно от других кнопок. <form> <div class="row"> <div class="col-xs-6"> <div class="input-group"> <div class="input-group-btn"> <button tabindex="-1" class="btn btn-default" type="button">Действие</button> <button tabindex="-1" data-toggle="dropdown" class="btn btn-default dropdown-toggle" type="button"> <span class="caret"></span> <span class="sr-only">Toggle Dropdown</span> </button> <ul class="dropdown-menu"> <li><a href="#">Действие</a></li> <li><a href="#">Другое действие</a></li> <li class="divider"></li> <li><a href="#">Отдельная сслыка</a></li> </ul> </div> <input type="text" class="form-control"> </div> </div> <div class="col-xs-6"> <div class="input-group"> <input type="text" class="form-control"> <div class="input-group-btn"> <button tabindex="-1" class="btn btn-default" type="button">Действие</button> <button tabindex="-1" data-toggle="dropdown" class="btn btn-default dropdown-toggle" type="button"> <span class="caret"></span> <span class="sr-only">Toggle Dropdown</span> </button> <ul class="dropdown-menu pull-right"> <li><a href="#">Действие</a></li> <li><a href="#">Другое действие</a></li> <li class="divider"></li> <li><a href="#">Отдельная ссылка</a></li> </ul> </div> </div> </div> </div> </form> Вышеприведенный пример будет выглядеть примерно так (треугольничек стоит значительно дальше от надписи, чем в предыдущем примере):
Форма поиска для сайта:
|
|||||||
|
Так же в этом разделе:
|
|||||||

|
|||||||
|
|||||||
|