|
|||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Сеточная система Bootstrap 3
Время создания: 25.03.2019 20:50
Автор:
Ryan DeWitt
Текстовые метки: bootstrap, css
Раздел: Компьютер - Программирование - HTML и CSS - Bootstrap
Запись: xintrea/mytetra_syncro/master/base/1553536228jqtpi5a267/text.html на raw.githubusercontent.com
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Данный туториал предоставляет информацию о «грид» системе фреймворка Bootstrap 3. Сеточная система Twitter Bootstrap предлагает быстрый и простой способ создавать разметку веб-страниц. Twitter Bootstrap 3 идет в комплекте с адаптивной мобильной плавающей системой сеток, которая структурируется вплоть до 12 колонок в зависимости от увеличения размера устройства или экрана. Давайте посмотрим, как она работает.
Разметка Twitter Bootstrap 3 включает предопределенные классы сеток, чтобы быстро верстать сеточную разметку для различных типов устройств, например мобильные телефоны, планшеты, компьютеры и т.п. Например, можно использовать класс .col-xs- , чтобы создавать сеточные колонки для очень маленьких устройств, как, например, мобильный телефон; таким же образом класс .col-sm- употребляется для маленьких устройств ~ планшетов, класс .col-md- для средних устройств ~ компьютеров и .col-lg- для больших экранов компьютеров. Ниже приводятся виды разметки системы сеток Bootstrap.
Настройки сеток Пожалуйста, ознакомьтесь со следующей таблицей для более детальной информации:
Применение класса .col-sm- к элементу повлияет на стиль не только для маленьких устройств, например планшетов, но также для средних и больших устройств с шириной экрана больше или равной 768px (т.е. ≥768px), если не употребляются классы .col-md- и .col-lg- . Подобным образом, класс .col-md- повлияет не только на стиль для средних устройств, но также и для больших, если не употребляется класс .col-lg- . Приведем примеры:
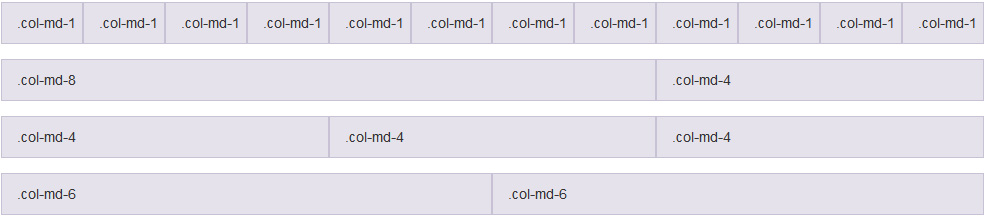
Пример кода: <div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div> <div class="container-fluid"> <div class="row"> ... </div> </div>
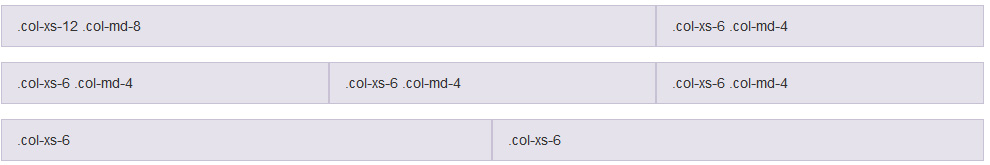
Пример кода: <!-- Stack the columns on mobile by making one full-width and the other half-width --> <div class="row"> <div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop --> <div class="row"> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div>
<!-- Columns are always 50% wide, on mobile and desktop --> <div class="row"> <div class="col-xs-6">.col-xs-6</div> <div class="col-xs-6">.col-xs-6</div> </div>
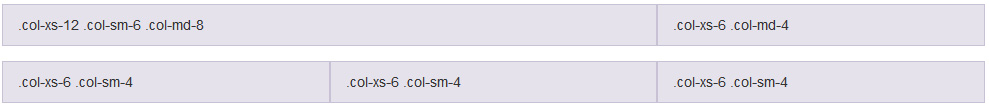
Пример кода: <div class="row"> <div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <div class="row"> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <!-- Optional: clear the XS cols if their content doesn't match in height --> <div class="clearfix visible-xs-block"></div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> </div>
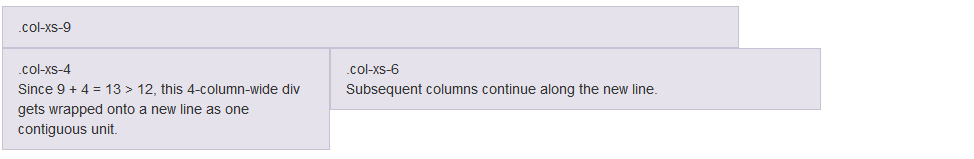
Пример кода: <div class="row"> <div class="col-xs-9">.col-xs-9</div> <div class="col-xs-4">.col-xs-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div> <div class="col-xs-6">.col-xs-6<br>Subsequent columns continue along the new line.</div> </div>
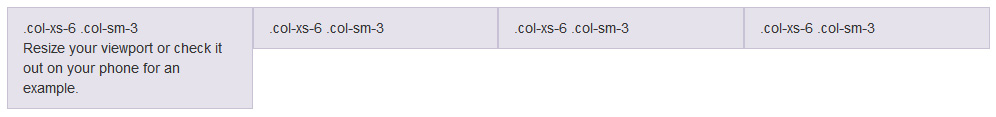
Пример кода: <div class="row"> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> <!-- Add the extra clearfix for only the required viewport --> <div class="clearfix visible-xs-block"></div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> </div>
Пример кода: <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div> </div> <div class="row"> <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div> <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div> </div> <div class="row"> <div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div> </div>
Пример кода: <div class="row"> <div class="col-sm-9"> Level 1: .col-sm-9 <div class="row"> <div class="col-xs-8 col-sm-6"> Level 2: .col-xs-8 .col-sm-6 </div> <div class="col-xs-4 col-sm-6"> Level 2: .col-xs-4 .col-sm-6 </div> </div> </div> </div>
Пример кода: <div class="row"> <div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div> <div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div> </div> Адаптивные служебные классы Bootstrap
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Так же в этом разделе:
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||

|
|||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||