|
||||||||||||||||||
|
TFT дисплей на базе ST7735 и Arduino Uno — Схема подключения и пример кода
Время создания: 19.03.2025 12:17
Автор: alensav
Текстовые метки: TFT дисплей на базе ST7735 и Arduino Uno Схема
Раздел: ALIEXPRESS
Запись: alensav/MyTetra2/main/base/17423758476ii64ptjx0/text.html на raw.githubusercontent.com
|
||||||||||||||||||
|
|
||||||||||||||||||
|
Дисплеи TFT предоставляют возможности для визуализации данных на микроконтроллерах, таких как Arduino Uno. Подключение дисплея с контроллером ST7735 к Uno открывает множество интересных проектов, где вы сможете отобразить информацию с помощью ярких и четких графических элементов. Дисплей, который мы будем использовать, имеет контроллер ST7735, который обеспечивает быструю передачу данных и облегчает управление пикселями. Его характеристики:
Arduino Uno – это одна из самых популярных моделей микроконтроллера в семействе Arduino. Она оснащена микроконтроллером ATmega328P, имеет 14 цифровых входов/выходов, 6 аналоговых входов, UART, I2C, SPI и другие интерфейсы. Основные характеристики Arduino Uno:
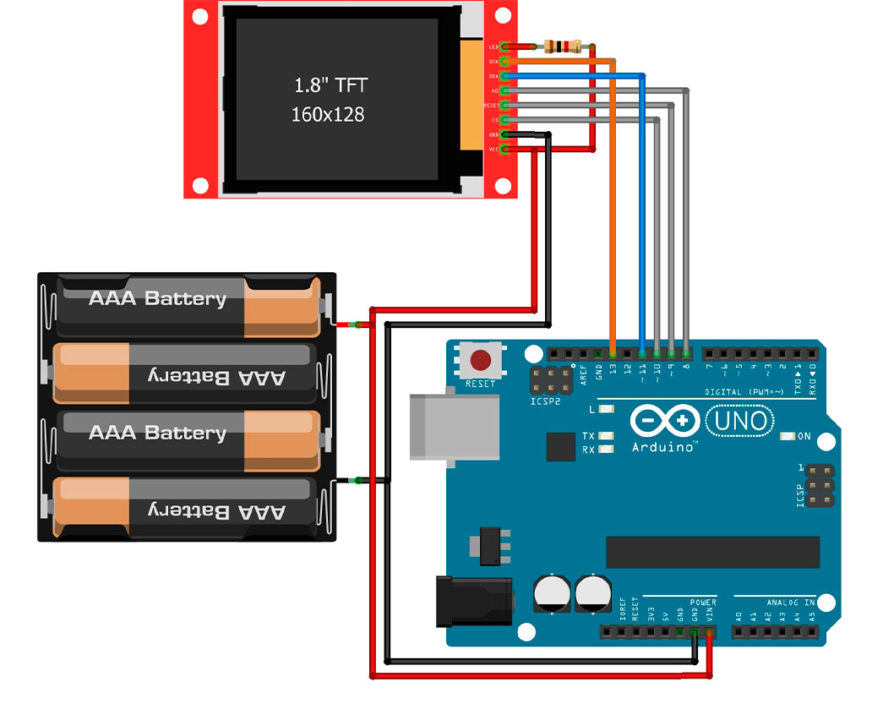
СХЕМА ПОДКЛЮЧЕНИЯ Дисплей работает по интерфейсу SPI и подключается к Arduino Uno с использованием следующих пинов: VCC к 5V для питания, GND к общей земле, SCL к пину 13 (SCK) для передачи данных, SDA к пину 11 (MOSI) для отправки данных, RES к пину 9 для сброса, A0 к пину 8 для управления данными, и CS к пину 10 для выбора устройства. Важно отметить, что на данном дисплее отсутствует пин MISO, так как он не отправляет данные обратно. Пин LED предназначен для подачи питания на светодиодную матрицу. Он подключается через резистор на 1 кОм для ограничения тока и предотвращения повреждения дисплея.
При использовании дисплея, работающего на напряжении 3.3В, необходимо учитывать, что Arduino работает на логике 5В. Поэтому требуется дополнительное оборудование, такое как регулятор напряжения для питания дисплея, а также дополнительные резисторы для подключения пинов к Arduino и обеспечения совместимости логических уровней напряжения.
БИБЛИОТЕКИ Для работы с дисплеем необходимо установить библиотеку Adafruit ST7735 и Adafruit GFX Library в среде Arduino IDE.
ГЕНЕРАЦИЯ ИЗОБРАЖЕНИЯ Конвертация изображения из формата .png в массив байтов – важный этап для отображения картинки на дисплее при использовании Arduino. Для этой задачи можно воспользоваться следующим скриптом на языке Python: Чтобы воспользоваться этим скриптом, следуйте этим шагам:
Чтобы использовать этот скрипт, убедитесь, что на вашем компьютере установлен Python, версия не ниже 3.x, а также библиотека PIL (Python Imaging Library). ПРИМЕР КОДА Ниже представлен пример кода для отображения изображения, хранящегося в виде массива байтов в памяти Arduino Uno. Вам понадобится массив байтов, представляющий изображение, и его размеры. Необходимо заменить imageData[] на ваш реальный массив байтов, представляющий изображение, и установить правильные значения imageWidth и imageHeight. |
||||||||||||||||||
|
Так же в этом разделе:
|
||||||||||||||||||

|
||||||||||||||||||
|
||||||||||||||||||
|