|
||||||||||
|
как подключить к Arduino светодиодную матрицу на MAX7219
Время создания: 09.09.2023 12:12
Автор: alensav
Текстовые метки: max7219
Раздел: Modul MAX 7219
Запись: alensav/MyTetra2/main/base/1694250733ooxda64pwi/text.html на raw.githubusercontent.com
|
||||||||||
|
|
||||||||||
|
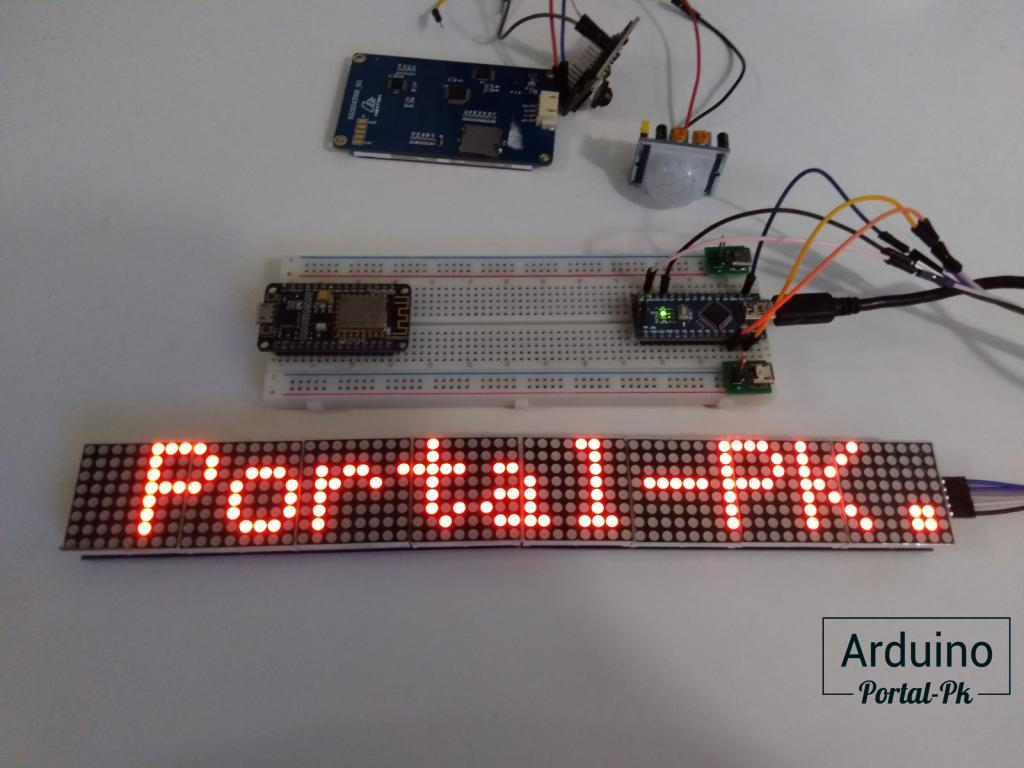
Сегодня в уроке покажу как подключить к Arduino светодиодную матрицу на MAX7219. Матрица состоит из 8 рядов и 8 столбцов, всего 64 светодиода, которыми управляет драйвер MAX7219 . В этом Arduino уроке буду использовать модуль из 4 матриц на базе драйвера MAX7219 , но это все те же матрицы, просто установлены в модуль с 4 драйверами. В дальнейшем буду подключать и 16, и 32, и, возможно, 64 матрицы. А пока, в рамках данного урока, научу управлять 1 матрицей и поиграю с 4 матрицами данного модуля.
Технические параметры матрицы 8х8.
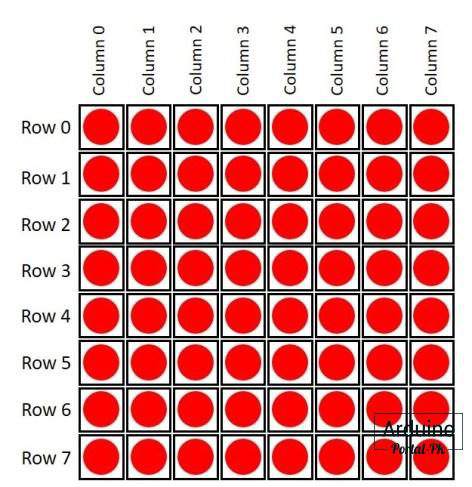
Как устроена матрица 8х8 Как указывалось ранее, эта матрица имеет 8 столбцов и 8 строк. Каждый светодиод индексируется от 0 до 7. Вот рисунок для лучшего понимания:
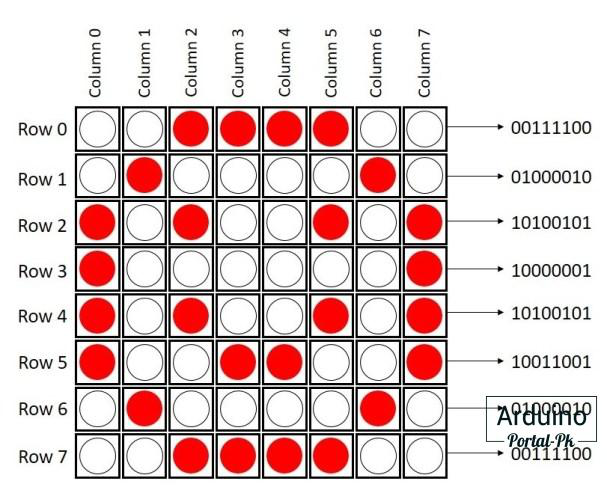
Если вы хотите отобразить что-то на матрице, то нужно включить определенные светодиоды. Светодиоды включаются по координатам по горизонтали и по вертикали. Например, если вы хотите отобразить смайлик, вот что вам нужно сделать:
Подключение светодиодной матрицы 8×8 на MAX7219 к Arduino. Для выполнения Arduino урока нам понадобится :
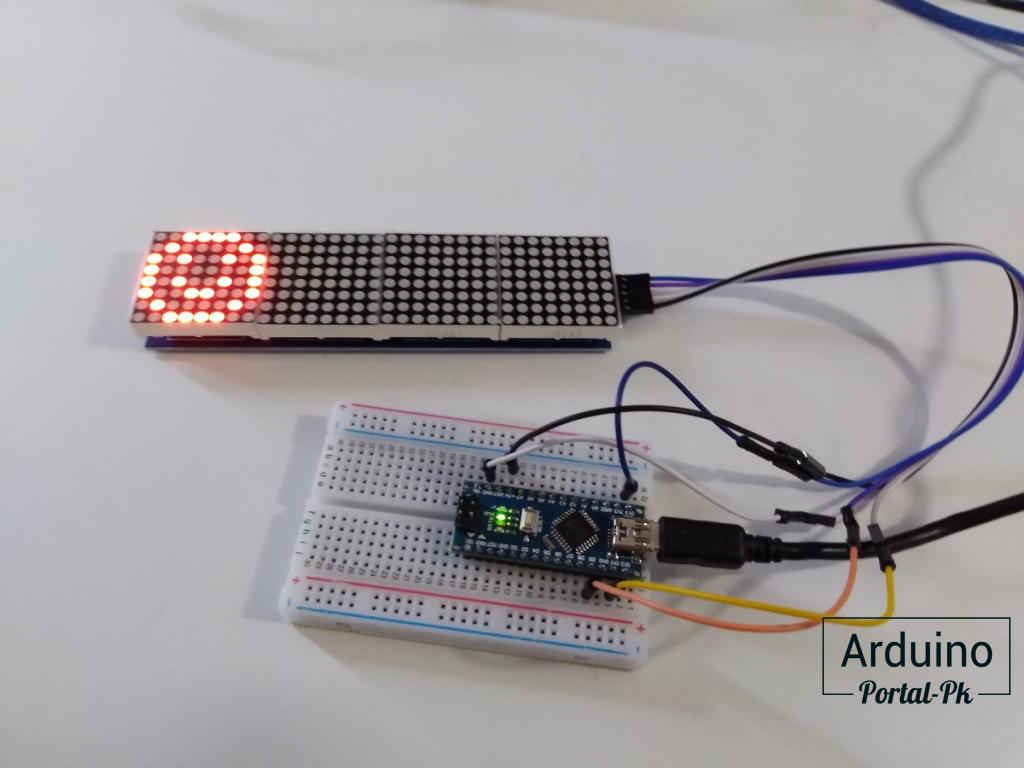
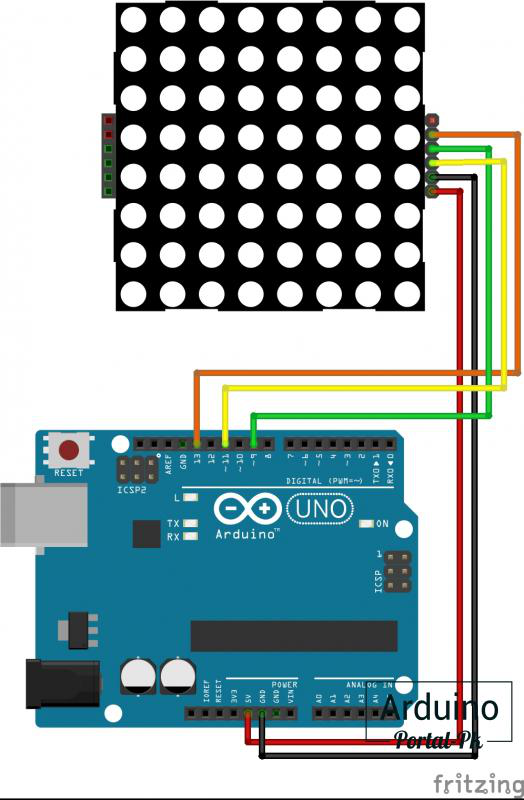
Для подключения необходимо пять проводов, которые чаше всего идут в комплекте с матрицей. Подключаем вывод CLK (MAX7219 ) к выводу 13 (Arduino), вывод CS подключаем к выводу 9, вывод DIN подключаем к выводу 11. Питание подключается VCC к +5В и GND к GND.
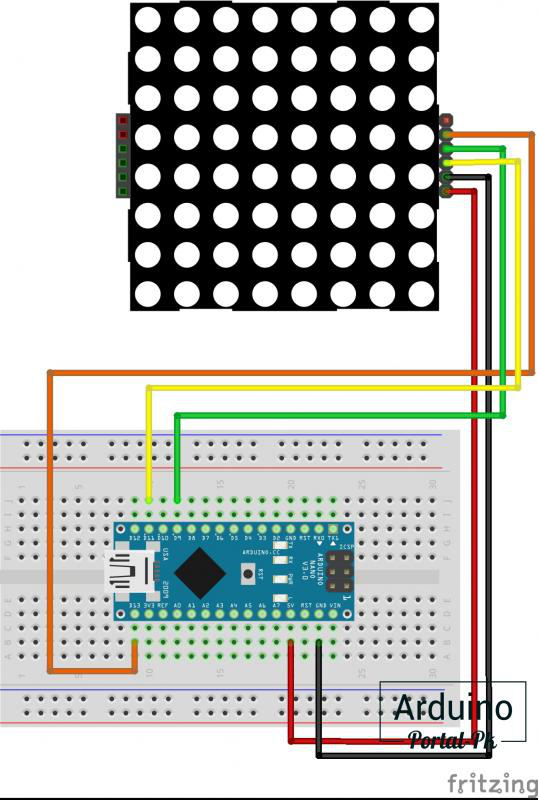
Подключение матрицы MAX7219 к Arduino NANO аналогично.
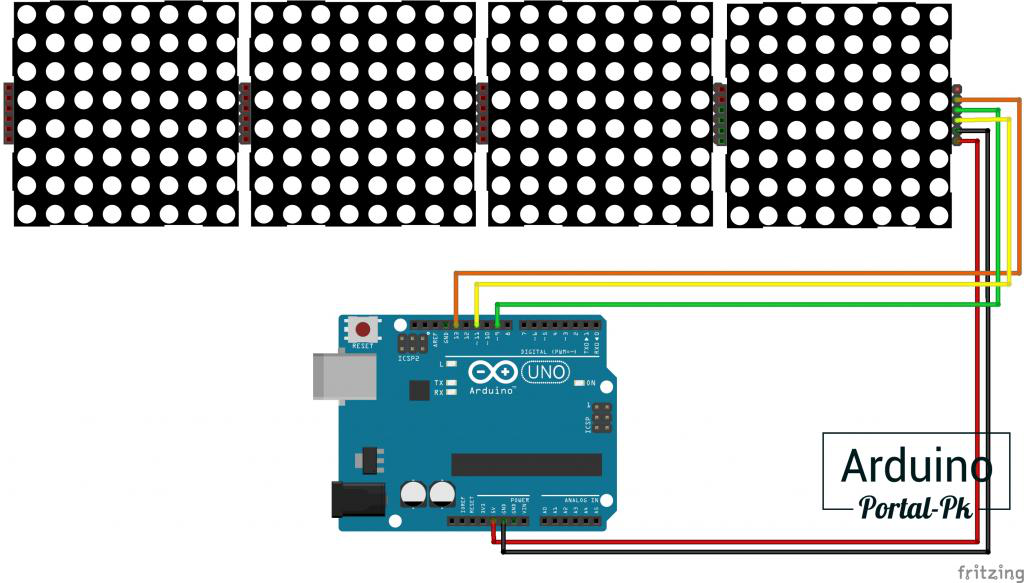
Схема подключения модуля с 4 матрицами ни чем не отличается. Все подключается к тем же пинам Arduino UNO .
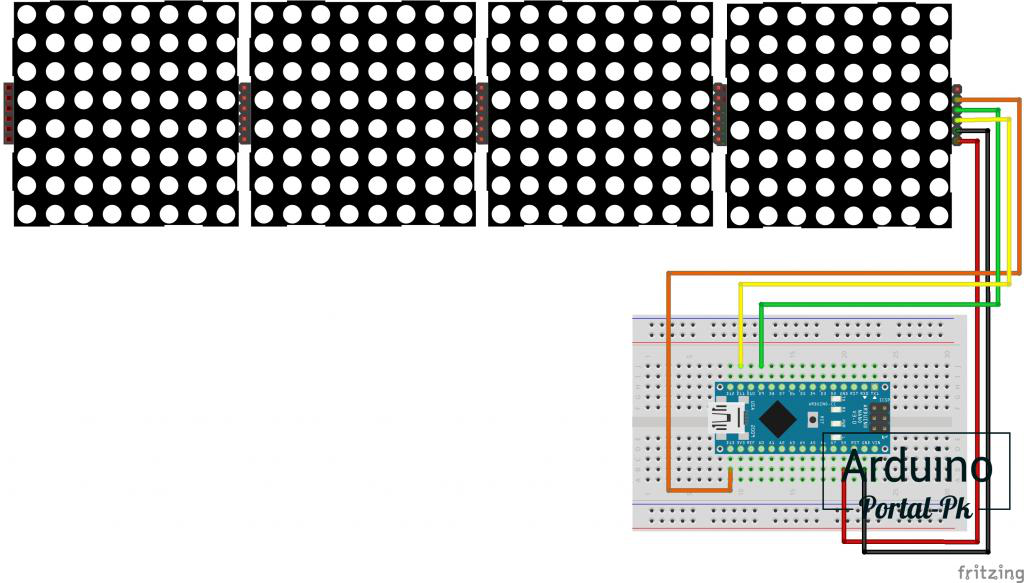
Схема подключения модуля с 4 матрицамиMAX7219 к Arduino NANO будет вот такой.
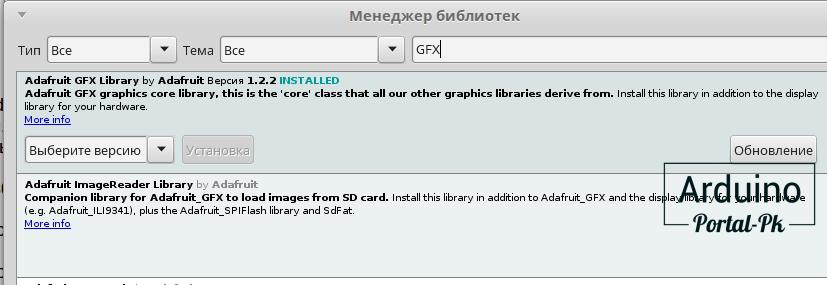
Установка библиотек Adafruit_GFX и Max72xxPanel. Существует несколько библиотек, доступных для управления матрицей на драйвере MAX7219. В этом уроке я буду использовать две библиотеки: Adafruit_GFX и Max72xxPanel. Должен открыться менеджер библиотек. 2. Укажите “ GFX” в поле поиска, выберете из списка и установите библиотеку от Adafruit GFX.
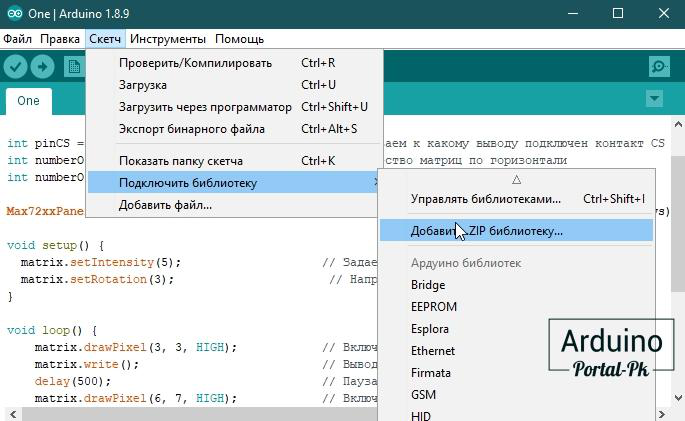
3. Библиотеку Max72xxPanel можно установить из zip архива. Для этого скачайте архив с библиотекой отсюда или внизу урока из раздела «Файлы для скачивания». В Arduino IDE перейдите в раздел Скетч > Подключить библиотеку > Добавить . ZIP библиотеку. Выбираете архив с библиотекой.
4. После установки библиотеки перезагрузите среду разработки Arduino. Примеры кода работы с матрицей MAX7219 Пример 1. Вывод двух точек на матрицу MAX7219 в среде Arduino IDE.
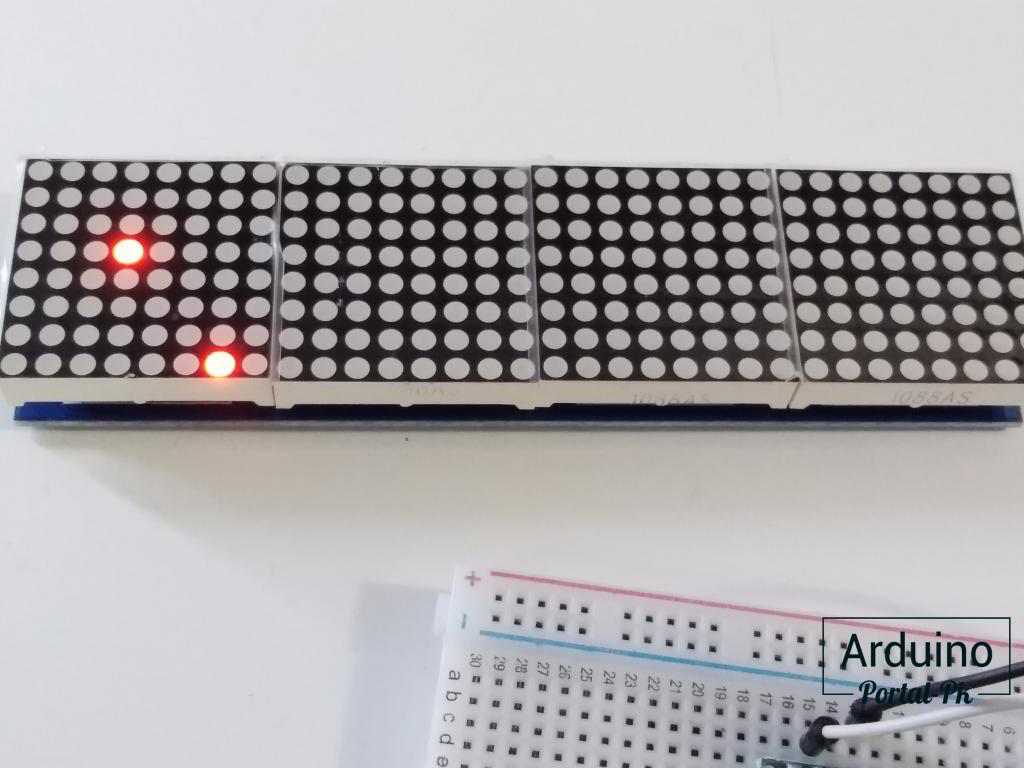
Данный пример достаточно прост и не многим отличается от включения светодиода. #include <SPI.h> // Подключаем библиотеку SPI #include <Adafruit_GFX.h> // Подключаем библиотеку Adafruit_GFX #include <Max72xxPanel.h> // Подключаем библиотеку Max72xxPanel int pinCS = 9; // Указываем к какому выводу подключен контакт CS int numberOfHorizontalDisplays = 1; // Количество матриц по горизонтали int numberOfVerticalDisplays = 4; // Количество матриц по-вертикали Max72xxPanel matrix = Max72xxPanel(pinCS, numberOfHorizontalDisplays, numberOfVerticalDisplays); void setup() { matrix.setIntensity(5); // Задаем яркость от 0 до 15 matrix.setRotation(3); // Направление текста 1,2,3,4 } void loop() { matrix.drawPixel(3, 3, HIGH); // Включаем светодиод matrix.write(); // Вывод всех пикселей на матрицу delay(500); // Пауза matrix.drawPixel(6, 7, HIGH); // Включаем светодиод matrix.write(); // Вывод всех пикселей на матрицу delay(500); // Пауза matrix.drawPixel(6, 7, LOW); // Выключаем светодиод matrix.write(); // Вывод всех пикселей на матрицу delay(500); // Пауза matrix.drawPixel(3, 3, LOW); // Выключаем светодиод matrix.write(); // Вывод всех пикселей на матрицу delay(500); // Пауза matrix.drawPixel(6, 7, LOW); // Выключаем светодиод matrix.write(); // Вывод всех пикселей на матрицу delay(500); // Пауза } Copy Для работы вам нужно подключить библиотеки, определить пины подключения, после чего, используя библиотеку Max72xxPanel, укажите координаты светодиода, который вы планируете включать или выключать. Точки могут быть любыми и не ограничиваться координатами одной матрицы 8х8. Пример 2 . Построчное заполнение матрицы MAX7219.
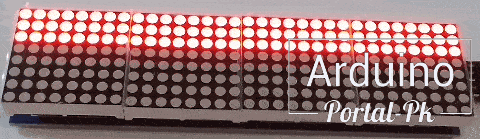
Используя 2 цикла построчно включайте все светодиоды, после чего перемещайтесь на сточку ниже и продолжайте заполнять. И так пока вся матрица не будет заполнена. #include <SPI.h> // Подключаем библиотеку SPI #include <Adafruit_GFX.h> // Подключаем библиотеку Adafruit_GFX #include <Max72xxPanel.h> // Подключаем библиотеку Max72xxPanel int pinCS = 9; // Указываем к какому выводу подключен контакт CS int numberOfHorizontalDisplays = 1; // Количество матриц по горизонтали int numberOfVerticalDisplays = 4; // Количество матриц по-вертикали int y = 0; Max72xxPanel matrix = Max72xxPanel(pinCS, numberOfHorizontalDisplays, numberOfVerticalDisplays); void setup() { matrix.setIntensity(5); // Задаем яркость от 0 до 15 matrix.setRotation(3); // Направление текста 1,2,3,4 } void loop() { matrix.fillScreen(LOW); // Обнуление матрицы for (int y = 0; y < 8; y++ ) { for (int x = 0; x < 32; x++ ) { // Передача массива matrix.drawPixel(x, y, HIGH); matrix.write(); delay(200); } } } Copy Пример 3 . Вывод линий по диагонали матрицы MAX7219.
Используя предыдущий пример немного изменю код. Предлагаю не заполнять построчно, а сделать перемещение по оси Y на 1, при каждом перемещении на 1 по оси X, до тех пор, пока не спуститесь до последнего пикселя матрицы.После чего начните заново выводить линию сверху матрицы. Можно таким же образом выводить зигзаг, изменить данный пример для данной цели не составит большого труда. #include <SPI.h> // Подключаем библиотеку SPI #include <Adafruit_GFX.h> // Подключаем библиотеку Adafruit_GFX #include <Max72xxPanel.h> // Подключаем библиотеку Max72xxPanel int pinCS = 9; // Указываем к какому выводу подключен контакт CS int numberOfHorizontalDisplays = 1; // Количество матриц по горизонтали int numberOfVerticalDisplays = 4; // Количество матриц по-вертикали int y = 0; Max72xxPanel matrix = Max72xxPanel(pinCS, numberOfHorizontalDisplays, numberOfVerticalDisplays); void setup() { matrix.setIntensity(5); // Задаем яркость от 0 до 15 matrix.setRotation(3); // Направление текста 1,2,3,4 } void loop() { matrix.fillScreen(LOW); // Обнуление матрицы for (int x = 0; x < 32; x++ ) { // Передача массива matrix.drawPixel(x, y, HIGH); matrix.write(); delay(200); y++; if (y>=8) y=0; } } Copy Пример 4 . Рисуем квадрат по контуру матрицы MAX7219.
Такой вариант вы, наверное, уже видели на табло с бегущей строкой. Реализуется данный эффект достаточно просто. Попиксельно заполняются нужные строки по горизонтали и по вертикали, используя координаты начальной и конечной точки, просто рисуем линии. После того, как ваш прямоугольник нарисован по контуру матрицы, отключаем светодиоды в том же направлении, либо в обратном направлении, все зависит от вашей задачи. #include <SPI.h> // Подключаем библиотеку SPI #include <Adafruit_GFX.h> // Подключаем библиотеку Adafruit_GFX #include <Max72xxPanel.h> // Подключаем библиотеку Max72xxPanel int pinCS = 9; // Указываем к какому выводу подключен контакт CS int numberOfHorizontalDisplays = 1; // Количество матриц по горизонтали int numberOfVerticalDisplays = 4; // Количество матриц по-вертикали int x = 0; int y = 0; Max72xxPanel matrix = Max72xxPanel(pinCS, numberOfHorizontalDisplays, numberOfVerticalDisplays); void setup() { matrix.setIntensity(5); // Задаем яркость от 0 до 15 matrix.setRotation(3); // Направление текста 1,2,3,4 } void loop() { matrix.fillScreen(LOW); // Обнуление матрицы y = 0; for (int x = 0; x < 32; x++ ) { // Передача массива matrix.drawPixel(x, y, HIGH); matrix.write(); delay(50); } x = 31; for (int y = 1; y < 8; y++ ) { matrix.drawPixel(x, y, HIGH); matrix.write(); delay(50); } y = 7; for (int x = 31; x > 0; x-- ) { // Передача массива matrix.drawPixel(x, y, HIGH); matrix.write(); delay(50); } x = 0; for (int y = 8; y > 0; y-- ) { matrix.drawPixel(x, y, HIGH); matrix.write(); delay(50); } y = 0; for (int x = 0; x < 32; x++ ) { // Передача массива matrix.drawPixel(x, y, LOW); matrix.write(); delay(50); } x = 31; for (int y = 1; y < 8; y++ ) { matrix.drawPixel(x, y, LOW); matrix.write(); delay(50); } y = 7; for (int x = 31; x > 0; x-- ) { // Передача массива matrix.drawPixel(x, y, LOW); matrix.write(); delay(50); } x = 0; for (int y = 8; y > 0; y-- ) { matrix.drawPixel(x, y, LOW); matrix.write(); delay(50); } } Copy Код для урока не оптимизирован. Можно сделать отдельно одну функцию, которая по координатам будет рисовать линии, и вторую, которая будет удалять линии, также по указанным координатам. Пример 5 . Мигающий прямоугольник контура матрицы MAX7219.
Данный пример реализован на предыдущем примере, но с незначительнымиизменениями. В этомпримере сделан вывод прямоугольника по контуру матрицы не попиксельно, а одновременно. После чего выполняется функция, которая чистит матрицу. И снова повторяется цикл вывода квадрата и чистки матрицы и т.д. Достаточно простой пример, но при этом он используется часто в бегущих строках. #include <SPI.h> // Подключаем библиотеку SPI #include <Adafruit_GFX.h> // Подключаем библиотеку Adafruit_GFX #include <Max72xxPanel.h> // Подключаем библиотеку Max72xxPanel int pinCS = 9; // Указываем к какому выводу подключен контакт CS int numberOfHorizontalDisplays = 1; // Количество матриц по горизонтали int numberOfVerticalDisplays = 4; // Количество матриц по-вертикали int x = 0; int y = 0; Max72xxPanel matrix = Max72xxPanel(pinCS, numberOfHorizontalDisplays, numberOfVerticalDisplays); void setup() { matrix.setIntensity(5); // Задаем яркость от 0 до 15 matrix.setRotation(3); // Направление текста 1,2,3,4 } void loop() { matrix.fillScreen(LOW); // Обнуление матрицы delay(500); y = 0; for (int x = 0; x < 32; x++ ) { // matrix.drawPixel(x, y, HIGH); } x = 31; for (int y = 1; y < 8; y++ ) { matrix.drawPixel(x, y, HIGH); } y = 7; for (int x = 31; x > 0; x-- ) { // matrix.drawPixel(x, y, HIGH); } x = 0; for (int y = 8; y > 0; y-- ) { matrix.drawPixel(x, y, HIGH); } matrix.write(); delay(500); } Copy Пример 6 . Вывод графических элементов на MAX7219 в среде Arduino IDE.
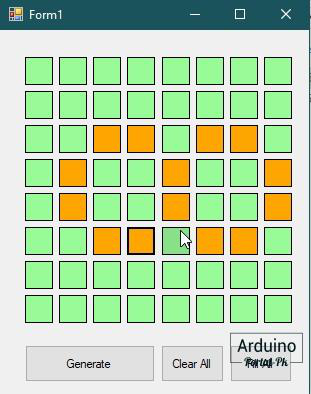
Выше уже был приведен пример вывода смайлика на матрицу. Если вы заметили, для каждого ряда справа представлен двоичный код. 1 - светодиод включен, 0 - выключен. Используя данный массив можно на матрицу вывести графические элементы. В нашем примере это 3 самйлика. #include <SPI.h> // Подключаем библиотеку SPI #include <Adafruit_GFX.h> // Подключаем библиотеку Adafruit_GFX #include <Max72xxPanel.h> // Подключаем библиотеку Max72xxPanel int pinCS = 9; // Указываем к какому выводу подключен контакт CS int numberOfHorizontalDisplays = 1; // Количество матриц по горизонтали int numberOfVerticalDisplays = 4; // Количество матриц по-вертикали int x = 0; int y = 0; Max72xxPanel matrix = Max72xxPanel(pinCS, numberOfHorizontalDisplays, numberOfVerticalDisplays); void setup() { matrix.setIntensity(5); // Задаем яркость от 0 до 15 matrix.setRotation(3); // Направление текста 1,2,3,4 } void loop() { const byte hf[8] = { // Создаем массив "Смайл" 0b00111100, // #### 0b01000010, // # # 0b10100101, // # # # # 0b10000001, // # # 0b10100101, // # # # # 0b10011001, // # ## # 0b01000010, // # # 0b00111100 // #### }; byte nf[8] = {B00111100, B01000010, B10100101, B10000001, B10111101, B10000001, B01000010, B00111100}; byte sf[8] = {B00111100, B01000010, B10100101, B10000001, B10011001, B10100101, B01000010, B00111100}; matrix.fillScreen(LOW); // Обнуление матрицы for (int y = 0; y < 8; y++ ) { // Передача массива for (int x = 0; x < 8; x++ ) { matrix.drawPixel(x, y, hf[y] & (1 << x)); } } matrix.write(); delay(1000); for (int y = 0; y < 8; y++ ) { // Передача массива for (int x = 0; x < 8; x++ ) { matrix.drawPixel(x, y, nf[y] & (1 << x)); } } matrix.write(); delay(1000); for (int y = 0; y < 8; y++ ) { // Передача массива for (int x = 0; x < 8; x++ ) { matrix.drawPixel(x, y, sf[y] & (1 << x)); } } matrix.write(); delay(1000); } Copy Код к уроку написан максимально наглядным, но не оптимизированным. Вывод на матрицу можно выделить в отдельную функцию, и передавать в данную функцию нужный массив. Для того чтобы выводить графические элементы на матрицу можно написать макрос для Excel или воспользоваться программой. При написании данного урока случайно нашел вот такую программу PixelToMatrix, которая облегчает рисование на матрице 8х8.
Скачать программу можно внизу урока из раздела « Файлы для скачивания» Итоги урока. Как видно из примеров, выводить информацию на матрицу достаточно просто. В следующем уроке покажу как выводит текст на Русском языке на MAX7219 в среде Arduino IDE .
Не забывайте оставлять ваше мнение и предложения в комментариях. Не забывайте подписываться на канал Youtube и вступайте в группы в Вконтакте и Facebook . Всем Пока-Пока. И до встречи в следующем уроке. Понравилась статья? Поделитесь ею с друзьями: Файлы для скачивания Скачивая материал, я соглашаюсь с Правилами скачивания и использования материалов .
Вернуться в раздел: Уроки Arduino: Подключение датчиков и модулей к Arduino Дата публикации 13 января , 2020 Читайте также |
||||||||||
|
Так же в этом разделе:
|
||||||||||

|
||||||||||
|
||||||||||
|