1. Установка Nuget в проект: Заходим в NuGet, ищем System.Data.SQLite. Устонавливаем со всеми зависимостями.
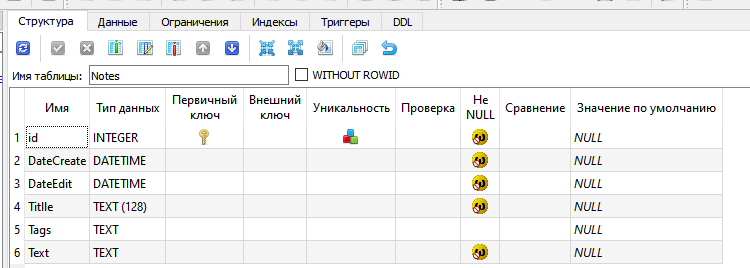
2. Создаем БД. Таблицы будут сохранять классы. В данном примере мне нужен 1 класс и БД будет содержать 1 таблицу.
Имя таблицы = имя класса во множественном числе по правилам английского языка. Note = Notes.

3. Для поддержки SQLite необходимо изменить конфигурацию проекта, которая располагается в файле App.config. После добавления пакетов данный файл также автоматически изменяется. Однако все же нам необходимо внести в него некоторые изменения. Так, изменим его следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<configSections>
<section name="entityFramework" type="System.Data.Entity.Internal.ConfigFile.EntityFrameworkSection, EntityFramework, Version=6.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" requirePermission="false" />
</configSections>
<connectionStrings>
<add name="DefaultConnection" connectionString="Data Source=DataBase.db" providerName="System.Data.SQLite" />
</connectionStrings>
<startup>
<supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.6" />
</startup>
<entityFramework>
<defaultConnectionFactory type="System.Data.Entity.Infrastructure.LocalDbConnectionFactory, EntityFramework">
<parameters>
<parameter value="v11.0" />
</parameters>
</defaultConnectionFactory>
<providers>
<provider invariantName="System.Data.SQLite" type="System.Data.SQLite.EF6.SQLiteProviderServices, System.Data.SQLite.EF6"/>
<provider invariantName="System.Data.SqlClient" type="System.Data.Entity.SqlServer.SqlProviderServices, EntityFramework.SqlServer" />
<provider invariantName="System.Data.SQLite.EF6" type="System.Data.SQLite.EF6.SQLiteProviderServices, System.Data.SQLite.EF6" />
</providers>
</entityFramework>
<system.data>
<DbProviderFactories>
<add name="SQLite Data Provider (Entity Framework 6)" invariant="System.Data.SQLite.EF6" description=".NET Framework Data Provider for SQLite (Entity Framework 6)" type="System.Data.SQLite.EF6.SQLiteProviderFactory, System.Data.SQLite.EF6" />
<add name="SQLite Data Provider" invariant="System.Data.SQLite" description=".NET Framework Data Provider for SQLite" type="System.Data.SQLite.SQLiteFactory, System.Data.SQLite" />
</DbProviderFactories>
</system.data>
</configuration>
Прежде всего здесь определена строка подключения:
<connectionStrings>
<add name="DefaultConnection" connectionString="Data Source=DataBase.db" providerName="System.Data.SQLite"/>
</connectionStrings>
Другой важный момент - установка в узле <providers> провайдера, который будет использоваться для подключения:
<provider invariantName="System.Data.SQLite" type="System.Data.SQLite.EF6.SQLiteProviderServices, System.Data.SQLite.EF6"/>
Теперь определим в проекте класс, объекты которого будут храниться в базе данных:
using System;
using System.ComponentModel;
using System.Runtime.CompilerServices;
namespace Notess
{
public class Note : INotifyPropertyChanged
{
#region Приватные поля класса
private DateTime createDate;
private DateTime editDate;
private string title;
private string text;
private string tags;
#endregion
#region Публичные поля класса
/// <summary>
/// ID - для хранения в базе данных
/// </summary>
public int Id { get; set; }
/// <summary>
/// Дата создания
/// </summary>
public DateTime CreateDate
{
get {return createDate;}
set
{
createDate = value;
OnPropertyChanged("CreateDate");
}
}
/// <summary>
/// Дата редактирования
/// </summary>
public DateTime EditDate
{
get { return editDate; }
set
{
editDate = value;
OnPropertyChanged("EditDate");
}
}
/// <summary>
/// Название заметки
/// </summary>
public string Title
{
get { return title; }
set
{
title = value;
OnPropertyChanged("Title");
}
}
/// <summary>
/// Текст заметки
/// </summary>
public string Text
{
get { return text; }
set
{
text = value;
OnPropertyChanged("Text");
}
}
/// <summary>
/// Теги для поиска
/// </summary>
public string Tags
{
get { return tags; }
set
{
tags = value;
OnPropertyChanged("Tags");
}
}
#endregion
#region Конструкторы
public Note() { }
public Note(string title, string text, string tags)
{
CreateDate = DateTime.Now;
EditDate = CreateDate;
Title = title;
Text = text;
Tags = tags;
}
public Note(int id, DateTime createDate, DateTime editDate, string title, string text, string tags)
{
Id = id;
CreateDate = createDate;
EditDate = editDate;
Title = title ?? " ";
Text = text ?? " ";
Tags = tags ?? " ";
}
#endregion
/// <summary>
/// Реализация интерфейса
/// </summary>
public event PropertyChangedEventHandler PropertyChanged;
/// <summary>
/// Событие при изменении значения сойства
/// </summary>
/// <param name="prop">Имя изменяемого свойства</param>
public void OnPropertyChanged([CallerMemberName]string prop = "")
{
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs(prop));
}
}
}
Для взаимодействия с базой данных нам нужен еще один комопнент - контекст данных. Добавим в проект новый класс, который назовем DBContext:
using System.Data.Entity;
namespace Notess
{
class DBContext : DbContext
{
public DBContext() : base("DefaultConnection")
{
}
public DbSet<Note> Notes { get; set; }
}
}
Класс контекста должен наследоваться от DbContext. В конструкторе класса в конструктор базового класса передаем название подключения. В данном случае название должно совпадать с названием подключения из App.config.
И для взаимодействия с таблицей Notes здесь также определено одноименное свойство Notes.
Теперь все готово для работы с базой данных. Стандартный набор операций по работе с БД включает получение объектов, добавление, изменение и удаление. Для получения и просмотра списка объектов из бд мы будем использовать главное окно. А для добавления и изменения создадим новое окно.
<Window x:Class="Notess.NewNote"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Notess"
mc:Ignorable="d"
Title="NewNote" Height="547" Width="599">
<Window.Resources>
<ResourceDictionary Source="Styles.xaml" />
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"/>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions >
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
<TextBlock Text="Имя" Grid.Row="0" Grid.Column="0" Margin="10"/>
<TextBlock Text="Тэги для поиска" Grid.Row="1" Grid.Column="0" Margin="10"/>
<TextBox Text="{Binding Title}" Grid.Row="0" Grid.Column="1" Margin="10"/>
<TextBox Text="{Binding Tags}" Grid.Row="1" Grid.Column="1" Margin="10"/>
</Grid>
<TextBox Text="{Binding Text}"
Grid.Row="1"
TextWrapping="Wrap"
VerticalScrollBarVisibility="Visible"
AcceptsReturn="True"/>
<StackPanel Grid.Row="2" HorizontalAlignment="Center" Height="auto" Orientation="Horizontal">
<Button IsDefault="True" Click="OkBtn_Click">Ok</Button>
<Button IsCancel="True">Отмена</Button>
</StackPanel>
</Grid>
</Window>
Стиль кнопок загружен автоматчески из словаря ресурсов Styles.xaml
Листинг словаря:
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Notess">
<Style TargetType="Button">
<Setter Property="Control.Width" Value="100"/>
<Setter Property="Control.Height" Value="auto"/>
<Setter Property="Control.Margin" Value="5"/>
</Style>
</ResourceDictionary>
В коде NewNote.xaml.cs определим контекст для этой страницы:
using System.Windows;
namespace SQLiteApp
{
public partial class PhoneWindow : Window
{
public Phone Phone { get; private set; }
public PhoneWindow(Phone p)
{
InitializeComponent();
Phone= p;
this.DataContext = Phone;
}
private void Accept_Click(object sender, RoutedEventArgs e)
{
this.DialogResult = true;
}
}
}