|
|||||||
|
Коммуникация через шину между компонентами (любыми) в Vue
Время создания: 24.02.2018 14:38
Автор: br0ke
Текстовые метки: javascript, js, vue, vuejs, vue.js, component, components, bus, communication, emit, on
Раздел: Информационные технологии - JavaScript - Vue
Запись: and-semakin/mytetra_data/master/base/1519465114qkk5qi0bw3/text.html на raw.githubusercontent.com
|
|||||||
|
|
|||||||
|
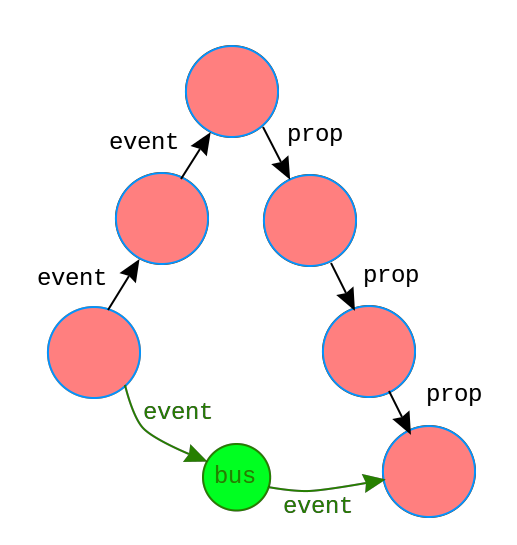
Иногда иерархическая структура становится слишком сложной -- например, требуется передать данные от одного потомка второго уровня другому потомку третьего уровня.
В таком случае более простым решением будет передача данных через глобальную шину событий (bus) -- независимый экземпляр Vue, используемый исключительно для передачи данных. // создаем шину до создания корневого экземпляра Vue var bus = new Vue() // в методе компонента A // id-selected -- имя события, уникальное для шины // 1 -- передаваемые данные // в обработчике created компонента B |
|||||||
|
Так же в этом разделе:
|
|||||||

|
|||||||
|
|||||||
|