|
|||||||
|
Коммуникация между компонентами (предками и потомками) в Vue
Время создания: 24.02.2018 14:14
Автор: br0ke
Текстовые метки: javascript, js, vue, vuejs, vue.js, component, components, props, events, prop, event
Раздел: Информационные технологии - JavaScript - Vue
Запись: and-semakin/mytetra_data/master/base/1519463699fnvl5zyk31/text.html на raw.githubusercontent.com
|
|||||||
|
|
|||||||
|
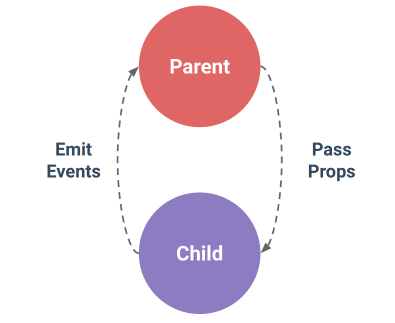
Для корректной работы приложения, необходимо обеспечить коммуникацию компонентов друг с другом. Как правило, компоненты используются в иерархической структуре, поэтому чаще всего данные передаются между родителями и потомками. Во Vue иерархические отношения подчиняются следующему принципу: props down, events up
Родитель передает данные потомку через входные параметры (props), а потомок посылает сообщения родителю посредством событий (events). Передача данных вниз через props: ====================== У каждого компонента своя изолированная область видимости, поэтому напрямую обращаться к данным родительского компонента нельзя. Но можно принять от родительского компонента некоторые данные. Для этого в описании компонента есть опция props. При изменении данных в родительском компоненте, дочерние компоненты тоже получают актуальные данные через props. Пример: Vue.component('child', { Пример передачи статического значения в prop от родителя: <child message="привет!"></child> Пример передачи динамического значения в prop от родителя (директива v-bind): <child :my-message="parentMsg"></child> Передача данных вверх через события: ========================= При создании компонента-потомка компонент-родитель создает обработчик событий. Впоследствии потомок порождает события, которые обрабатываются родителем и изменяют его состояние. Важно отметить, что потомок остается польностью независимым от всего происходящего снаружи. Он всего лишь уведомляет внешний мир о происходящим с ним, на случай, если родительскому компоненту это будет интересно. Пример: <div id="counter-event-example"> // глобальная регистрация компонента Vue.component('button-counter', { // корневой экземпляр Vue |
|||||||
|
Так же в этом разделе:
|
|||||||

|
|||||||
|
|||||||
|