Поведение панели Grid по умолчанию предусматривает, что каждый элемент управления занимает одну ячейку сетки, но иногда вам может понадобиться, чтобы один элемент занимал несколько строк или колонок. К счастью Grid с легкостью обеспечивает это с помощью присоединенных свойств ColumnSpan и RowSpan. По умолчанию значение этого свойства равно 1, но вы можете указать большее значение, чтобы элемент управления располагался на большем количестве строк или колонок.
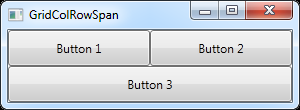
Ниже приведен простой пример, в котором используется свойство ColumnSpan:
<Window x:Class="WpfTutorialSamples.Panels.GridColRowSpan"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="GridColRowSpan" Height="110" Width="300">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Button>Button 1</Button>
<Button Grid.Column="1">Button 2</Button>
<Button Grid.Row="1" Grid.ColumnSpan="2">Button 3</Button>
</Grid>
</Window>

Здесь мы просто определили сетку с двумя строками и двумя колонками; каждая ячейка занимает равную долю площади. Первые две кнопки используют колонки обычным образом, но для третьей кнопки мы сделали так, чтобы она занимала две колонки во второй строке, используя атрибут ColumnSpan.
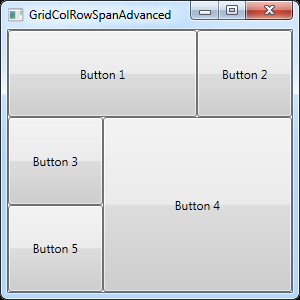
Этот пример очень простой и мы бы могли достичь такого же эффекта за счет комбинации панелей, но эти возможности панели Grid будут весьма полезны для более сложных случаев. Давайте попробуем что-то более интересное, чтобы показать насколько это мощный инструмент:
<Window x:Class="WpfTutorialSamples.Panels.GridColRowSpanAdvanced"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="GridColRowSpanAdvanced" Height="300" Width="300">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Button Grid.ColumnSpan="2">Button 1</Button>
<Button Grid.Column="3">Button 2</Button>
<Button Grid.Row="1">Button 3</Button>
<Button Grid.Column="1" Grid.Row="1" Grid.RowSpan="2" Grid.ColumnSpan="2">Button 4</Button>
<Button Grid.Column="0" Grid.Row="2">Button 5</Button>
</Grid>
</Window>