|
|||||||
|
Qwt и Qt Creator. Быстро и просто. Часть 1: визуализатор данных
Время создания: 20.03.2016 22:41
Раздел: Компьютер - Программирование - Язык C++ (Си++) - Библиотека Qt - Графика
Запись: xintrea/mytetra_syncro/master/base/1431344815cuwywgu1mx/text.html на raw.githubusercontent.com
|
|||||||
|
|
|||||||
|
Qwt и Qt Creator. Быстро и просто. Часть 1: визуализатор данных
Qwt – графическая библиотека, позволяющая значительно упростить процесс визуализации данных в программе. Упрощение заключается в следующем: нет необходимости вручную прописывать элементы отображения, такие как шкалы координат, сетки, кривые данных и проч. Следует лишь задавать параметры этих элементов. Аналогия: для того, чтобы построить график в Excel Вы выбираете данные и настраиваете параметры их отображения: минимум и максимум шкал, цвет кривых, подписи данных и др. За визуализацию отвечает Excel – сами элементы Вы не программируете. В данной статье мы будем отображать кривую на графике, масштабировать ее, перемещаться по графику, смотреть координаты курсора. Таким образом, мы реализуем минимальный функционал, необходимый для вывода и просмотра графиков. В последующих статьях наш графический редактор будет оснащен дополнительными возможностями. Подобные инструкции в интернете, конечно, есть. Но их очень немного. В большом количестве присутствует информация по решению различных проблем с Qwt, которая полезна лишь тем программистам, которые уже имеют прочные базовые навыки работы с библиотекой. В данной статье я собрал разрозненные кусочки примеров кода, позволяющего создать простейший визуализатор графиков. Приступим же.
Этап 2: использование библиотеки Qwt.
#include <qwt_plot.h> #include <qwt_plot_grid.h> #include <qwt_legend.h> #include <qwt_plot_curve.h> #include <qwt_symbol.h> #include <qwt_plot_magnifier.h> #include <qwt_plot_panner.h> #include <qwt_plot_picker.h> #include <qwt_picker_machine.h> Если эти headers у вас подчеркиваются с надписью «Файл не найден», значит, вы не выполнили п.3 шага 1. MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); // Создать поле со шкалами для отображения графика // (this) - разместить поле на текущем окне // #include <qwt_plot.h> QwtPlot *d_plot = new QwtPlot( this ); } Компилируем, запускаем и видим не очень-то привелекательную картинку:
Добавим строчку: setCentralWidget(d_plot); // привязать поле к границам окна Запускаем. Пробуем развернуть окно на весь экран, поле графика тоже развернется на весь экран с соответствующим масштабированием. Неплохо!
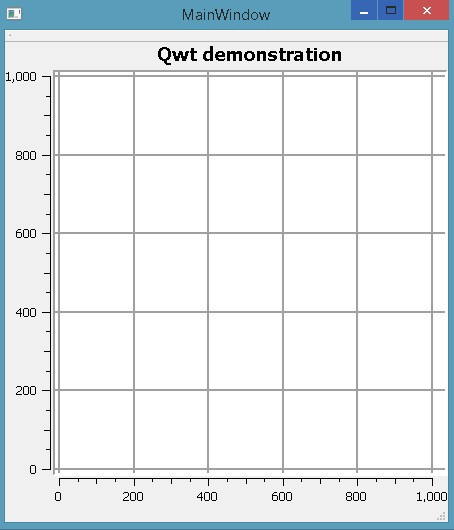
3. Приукрасим поле, добавив следующие строчки кода: d_plot->setTitle( "Qwt demonstration" ); // заголовок d_plot->setCanvasBackground( Qt::white ); // цвет фона // Параметры осей координат d_plot->setAxisTitle(QwtPlot::yLeft, "Y"); d_plot->setAxisTitle(QwtPlot::xBottom, "X"); d_plot->insertLegend( new QwtLegend() ); // Включить сетку // #include <qwt_plot_grid.h> QwtPlotGrid *grid = new QwtPlotGrid(); // grid->setMajorPen(QPen( Qt::gray, 2 )); // цвет линий и толщина grid->attach( d_plot ); // добавить сетку к полю графика Результат запуска (поле уже смотрится достаточно симпатично):
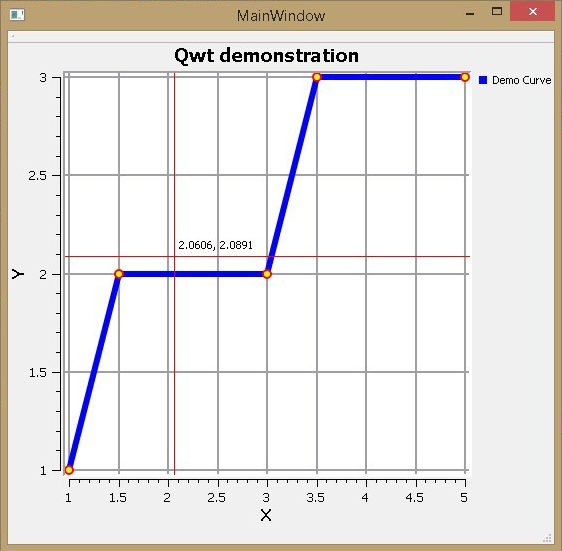
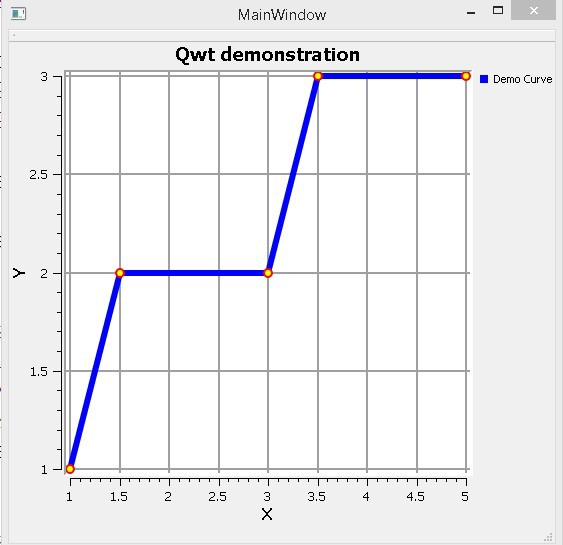
4. Добавим график // Кривая //#include <qwt_plot_curve.h> QwtPlotCurve *curve = new QwtPlotCurve(); curve->setTitle( "Demo Curve" ); curve->setPen( Qt::blue, 6 ); // цвет и толщина кривой curve->setRenderHint ( QwtPlotItem::RenderAntialiased, true ); // сглаживание // Маркеры кривой // #include <qwt_symbol.h> QwtSymbol *symbol = new QwtSymbol( QwtSymbol::Ellipse, QBrush( Qt::yellow ), QPen( Qt::red, 2 ), QSize( 8, 8 ) ); curve->setSymbol( symbol ); // Добавить точки на ранее созданную кривую QPolygonF points; points << QPointF( 1.0, 1.0 ) // координаты x, y << QPointF( 1.5, 2.0 ) << QPointF( 3.0, 2.0 ) << QPointF( 3.5, 3.0 ) << QPointF( 5.0, 3.0 ); curve->setSamples( points ); // ассоциировать набор точек с кривой curve->attach( d_plot ); // отобразить кривую на графике Результат:
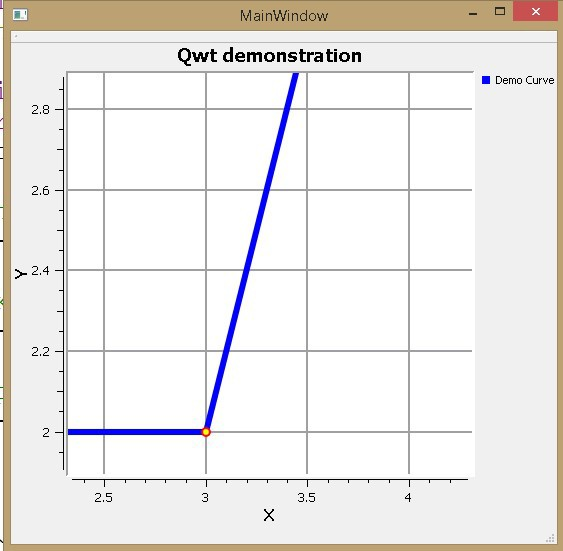
Отмечу, что минимум и максимум осей определяется автоматически. Это приятный сюрприз! Конечно, можно задавать эти значения вручную, например, вот такой строчкой: d_plot->setAxisScale(QwtPlot::xBottom, 0, 10); 5. Все это хорошо, но мы-то привыкли, что есть возможность приближения/удаления графика а также перемещения по его полю. Не проблема! Всего несколько строк, и этот функционал появляется в нашем редакторе: // Включить возможность приближения/удаления графика // #include <qwt_plot_magnifier.h> QwtPlotMagnifier *magnifier = new QwtPlotMagnifier(d_plot->canvas()); // клавиша, активирующая приближение/удаление magnifier->setMouseButton(Qt::MidButton); // Включить возможность перемещения по графику // #include <qwt_plot_panner.h> QwtPlotPanner *d_panner = new QwtPlotPanner( d_plot->canvas() ); // клавиша, активирующая перемещение d_panner->setMouseButton( Qt::RightButton ); Масштабируем и перемещаем:
6. Напоследок активируем возможность определения координат курсора: // Включить отображение координат курсора и двух перпендикулярных // линий в месте его отображения // #include <qwt_plot_picker.h> // настройка функций QwtPlotPicker *d_picker = new QwtPlotPicker( QwtPlot::xBottom, QwtPlot::yLeft, // ассоциация с осями QwtPlotPicker::CrossRubberBand, // стиль перпендикулярных линий QwtPicker::ActiveOnly, // включение/выключение d_plot->canvas() ); // ассоциация с полем // Цвет перпендикулярных линий d_picker->setRubberBandPen( QColor( Qt::red ) ); // цвет координат положения указателя d_picker->setTrackerPen( QColor( Qt::black ) ); // непосредственное включение вышеописанных функций d_picker->setStateMachine( new QwtPickerDragPointMachine() ); Выводы: Совсем немного кодирования, в основном заключающегося в настройках внешнего вида просмотрщика, и у нас реализован базовый функционал.
|
|||||||
|
Так же в этом разделе:
|
|||||||

|
|||||||
|
|||||||
|