|
|||||||
|
Урок по ExtJS 4.1 - Создание форм и их элементов. Пример отправки данных формы на сервер.
Время создания: 10.08.2013 21:42
Раздел: Компьютер - Программирование - Java Script - ExtJS
Запись: xintrea/mytetra_syncro/master/base/13761565666gsnbnp1k2/text.html на raw.githubusercontent.com
|
|||||||
|
|
|||||||
|
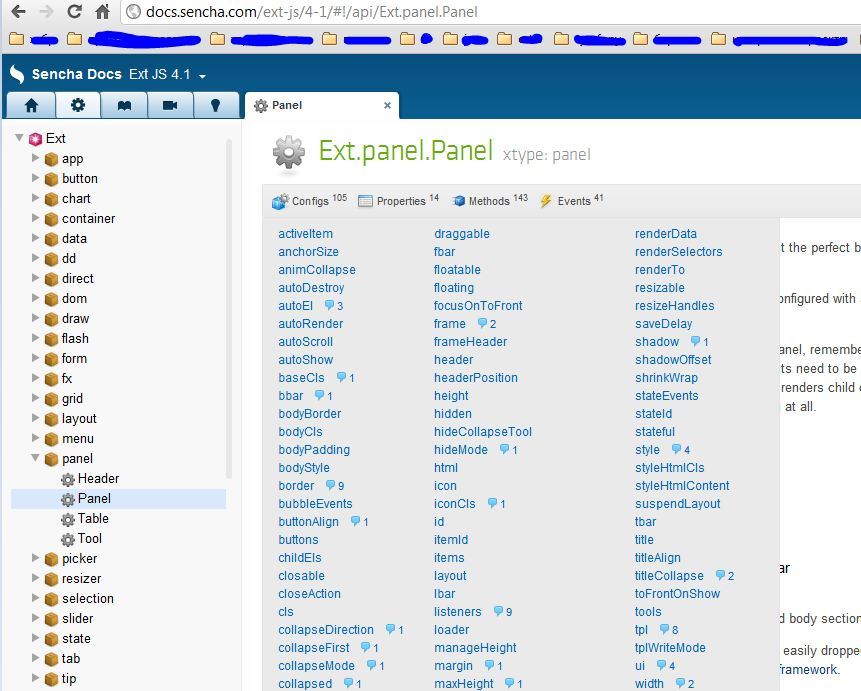
Создание форм и их элементов. Пример отправки данных формы на сервер. 9 Май 2012 ExtJS — очень мощный framework, с кучей возможностей, начиная от простого управления DOM’ом до создания RICH приложений. Примеры можно глянуть на офф. сайте. Данный framework полностью Объектно Ореинтированный. Имеет структуру MVC (опционально). Каждый компонент, буд-то кнопка, панель, дерево, или же поле для ввода — это ОБЪЕКТ, это надо запомнить! Каждый компонент расширяем, т.е создав панель внутрь можно положить еще кучу панелей, кнопок, менюшек и что душе угодно, т.е иерархия компонентов очень большая. Каждый объект (компонент) имеет так же стандартные настройки для управления им, ширина, высота, хранилище и многое другое! Всю информацию о св-вах, методах и компонентах можно найти на офф. сайте, раздел API Бывает такое, что не можешь понять что откуда берется, например открыв API и взяв компонент panel мы можем увидеть много стандартных св-в и методов, но нет того, который указан где ибудь в мануале… для этого нужно пройти в родительские классы, и глянуть там! Хватит с болтавней. Пора бы уже переходить к делу. Мы раматриваем ExtJS версии 4.1 (последняя версия на данную дату). Для того, чтобы начать работать с ней, нужно скачать полный пакет . Теперь, когда мы распокавали и приготовились к работе, создадим новый файл, для наших тестов… Подключаем в начале наш framework <link rel="stylesheet" type="text/css" href="/extjs/resources/css/ext-all.css" /> <script type="text/javascript" src="/extjs/ext-all.js"></script> Далее, чтобы наше приложение работало, надо провести маленькие настройки, пишем: Ext.Loader.setConfig({enabled: true}); // указываем нашу папку с framework'ом Ext.Loader.setPath('Ext', '/assets/js/extjs'); // Указываем какие библиотеки подключить, можно внутри написать просто '*' и он подключит всё Ext.require([ 'Ext.Msg' ]); После наших настроек можно приступать к работе. Пишем: // Метод onReady отвечает за запуск скрипта внутри анонимной функции по завершении загрузки страницы Ext.onReady(function(){ // Метод alert из пакета Ext.Msg равносилен стандарной JS функции alert();, // первый параметр - это загаловок, второй сам текст Ext.Msg.alert('Загаловок','Hello World'); }); Полный код, страница (не забудте указывать правильные пути). <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>ExtJS</title> <!-- Ext --> <link rel="stylesheet" type="text/css" href="/assets/js/extjs/resources/css/ext-all.css" /> <script type="text/javascript" src="/assets/js/extjs/ext-all.js"></script> <script type="text/javascript" src="/assets/js/test.js"></script> </head> <body> <div id="test"></div> </body> </html> файл test.js Ext.Loader.setConfig({enabled: true}); Ext.Loader.setPath('Ext', '/assets/js/extjs'); Ext.require([ 'Ext.Msg' ]); Ext.onReady(function(){ Ext.Msg.alert('Приветствие','Hello World'); }); Запускаем, и любуемся:
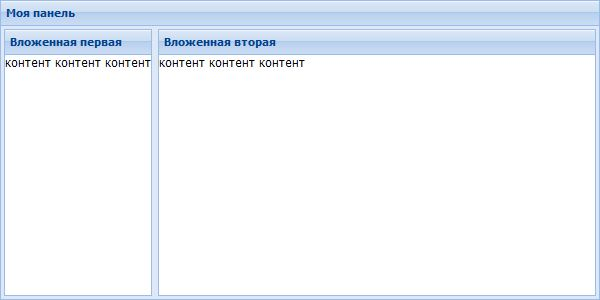
У нас есть еще и другие компоненты, которые сейчас рассмотрим… Компонент Ext.panel.Panel Данный компонент преднозначен для создания панелей, как бы контейнеров для кнопок, форм, других панелей и т.п Рассмотрим на примере. Для начала добавим наш компонент в блок Ext.require([… Ext.require([ 'Ext.Msg', 'Ext.panel.*' ]); Внутри блока onReady пишем var panel = Ext.create('Ext.panel.Panel', { title : 'Моя панель', width : 600, height: 300, html : ' Контент Контент Контент Контент Контент ', renderTo : 'test' }); Теперь по порядку: 1) первым делом мы создаем наш компонент, таким образом — Ext.create('Ext.panel.Panel', {}); первым параметром в функцию Ext.create передается название нашего компонента, вторым параметром передается объект с нашими надстройками. 2) св-во title отвечает за заголовок компонента (панели). 3) width, height ширина и высота соотвественно (остальные св-во можно глянуть в API ). 4) св-во html отвечает за содержимое, в виде HTML. 5) св-во renderTo отвечает за отображение, ему указывается ID дива, куда поместить наш компонент. А теперь, мы расмотрим как вкладывать внутрь компонента еще компонент: var panel = Ext.create('Ext.panel.Panel', { title : 'Моя панель', width : 600, height: 300, renderTo : 'test', layout : 'border', defaults : { padding: '3' }, items : [{ xtype : 'panel', region: 'west', title : 'Вложенная первая', html : 'контент контент контент ' },{ xtype : 'panel', region: 'center', title : 'Вложенная вторая', html : 'контент контент контент ' }] });
1) Самое главное в построении многоуровневых компонентов — это следить за рапсположением элементов, св-вом layout, в ExtJS есть такое понятие как слои «layout» они отвечают за расположения эл-тов, основным явлется слой border, так же существуеют еще несколько, можно глянуть пройдя по ссылке. Слой border подразумевает расположение объектов по всем сторонам (region) рабочей области, основополагующим регионом является 'center', без него наша панель не будет работать(!!!) т.к все остальные эл-ты позиционируются относительно него! Регионы бывают: center, west, north, south, east. В каждый регион можно положить еще панель, и дать ей слой border, и так же раскидать внутри неё еще панельки, дав им свои регионы, наглядный пример. Регионы назначаются дочерним эл-там панели, внутри items. 2) Рассмотрим следующее главное св-во items, данное св-во отвечает за дочерние эл-ты нашего компонента, оно есть в 90% всех компонентов ExtJS. items'у передается массив с объектами наших компонентов! В нашем случае два эл-та (панели) Каждый компонент (объект), в нашем случае панель, можно создать неявно, указав xtype: 'panel'! Далее описываются св-ва нашего компонента Где найти альтернативные названия наших компонентов? Нужно глянуть в верхнем блоке описания компонента В items можно передавать и обычные объекты, созданные выше, с помощью Ext.create('Ext.panel.Panel', {…
3) Св-во defaults отвечает за стандартные настройки нашей панели, их можно переопределить внутри каждого дочернего эл-та в items. Если поставить св-во collapsible: true, то панелька будет прятаться при щелчке на кнопку… Если поставить еще и св-во split: true, то панельку можно уменьшать или увеличивать, тянув за границу… Самое главное это играться со св-вами, которые нам предоставляют, смотрите API и просто пробуйте, не забываем смотреть в консольку (при ошибках).
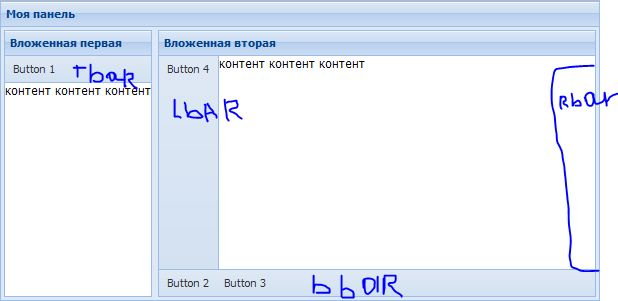
Теперь расмотрим создания кнопок, компонент Ext.button.Button, xtype: 'button', добавим её в нижнию часть нашей панельки св-вом bbar, чтобы добавить в верхнию часть используем tbar var panel = Ext.create('Ext.panel.Panel', { title : 'Моя панель', width : 600, height: 300, renderTo : 'test', layout : 'border', defaults : { padding: '3' }, items : [{ xtype : 'panel', region: 'west', title : 'Вложенная первая', html : 'контент контент контент ', tbar: [ { xtype: 'button', text: 'Button 1' } ] },{ xtype : 'panel', region: 'center', title : 'Вложенная вторая', html : 'контент контент контент ', bbar: [ { xtype: 'button', text: 'Button 2' }, { xtype: 'button', text: 'Button 3' } ], lbar: [ { xtype: 'button', text: 'Button 4' } ] }] });
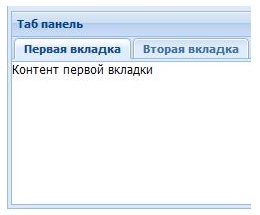
1) Свойства tbar,bbar,lbar,rbar отвечают за расположение дополнительных плюшек: менюшек, выпадающих списков, кнопок и др. Кнопку можно создать и простым способом: var button = Ext.create('Ext.button.Button', { text: 'Моя кнопка' }); и передать в нашу панельку lbar: [ button ] Чтобы повесить событие на кнопку, нужно воспользоваться св-вом handler var button = Ext.create('Ext.button.Button', { text: 'Моя кнопка', handler : function (){ Ext.Msg.alert('Внимания','Нажата кнопка'); } }); Данное св-во как я и говорил выше применимо и к виду с xtype: lbar: [ { xtype: 'button', text: 'Button 4', handler : function (){ Ext.Msg.alert('Внимания','Нажата кнопка'); } } ] ЗАПОМНИТЕ, сокращенный вид НИЧЕМ НЕ ХУЖЕ стандартного создания компонентов. Кому как нравится. А теперь поработаем с табами, и формами Табы - это, говоря по простому, вкладки. Для того чтобы создать таб-панель можно воспользоваться сокращенным способом xtype: tabpanel, или стандартным Ext.tab.Panel. Расширим наше пространство для работы, создав еще один регион, и увеличив саму панель (главную), полный код: var panel = Ext.create('Ext.panel.Panel', { title : 'Моя панель', width : 900, height: 600, renderTo : 'test', layout : 'border', defaults : { padding: '3' }, items : [{ xtype : 'panel', region: 'west', title : 'Вложенная первая', html : 'контент контент контент ', tbar: [ { xtype: 'button', text: 'Button 1' } ] },{ xtype : 'panel', region: 'center', title : 'Вложенная вторая', html : 'контент контент контент ', bbar: [ { xtype: 'button', text: 'Button 2' }, { xtype: 'button', text: 'Button 3' } ], lbar: [ button ] },{ xtype : 'tabpanel', region: 'south', height: 200, title : 'Таб панель', items : [{ title : 'Первая вкладка', html : 'Контент первой вкладки' },{ title : 'Вторая вкладка', html : 'Контент второй вкладки' }] }] });
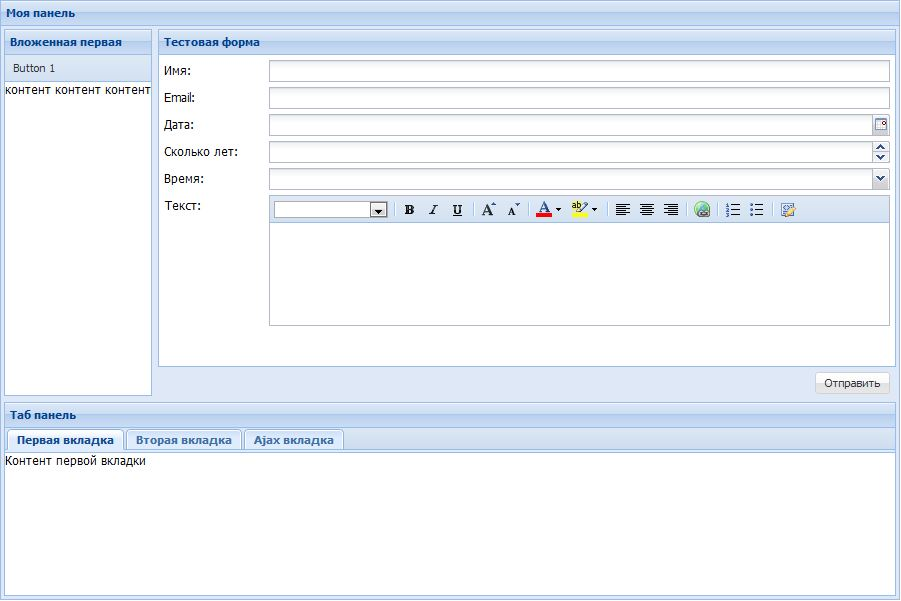
Мы добавили еще один объект (компонент) в конец items нашей панели, и дав ему регион south, т.е прибив к низу панели. Дали нашему объекту xtype: 'tabpanel' и остальные настройки. Вкладки в нашей таб панели перечисляются внутри всеми любимым св-вом items. Указывается св-во title — название вкладки и остальные св-ва… Каждая вкладка тоже имеет св-во items, в него можно так же класть панели, кнопки, еще табы и многое другое… Чтобы сразу выделить нужную там панель указывается св-во activeTab: 1, 1 (единичка) указывает на то, что надо открыть при загрузке табов, второй по счету таб, вспоминаем как идет счет эл-тов в массиве. Так же, таб можно загружать динамически использую AJAX. Пример: Добавим третью вкладку в items. ... title : 'Таб панель', items : [{ title : 'Первая вкладка', html : 'Контент первой вкладки' },{ title : 'Вторая вкладка', html : 'Контент второй вкладки' },{ title : 'Ajax вкладка', loader: { url: '/test_ajax.php', contentType: 'html', params: { id : 12313, text : 'tetststs' }, loadMask: true }, listeners: { activate: function(tab) { tab.loader.load(); } } }] ... 1) Cв-во loader отвечает за загрузку, в нем указывается адрес, параметры и доп. параметры 2) На вкладке можно повесить событие, с помощью listeners. События КАЖДОГО КОМПОНЕНТА В ExtJS надо смотреть в API вкладка events (см. сайт) 3) Действия при активации activate: function(tab) { tab.loader.load(); } - здесь мы говорим, возьми на таб tab и загрузи то, что хотели… Так же можно обойтись и без этого, указав просто в loader'е св-во autoLoad: true. Теперь поговорим о формах Ext.form.Panel, xtype: form Формы в ExtJS это те же панели только типа form. Каждый компонент формы, а точнее текстовые поля, чекбоксы и др. можно создать и просто так и работать с ними, но если мы делаем нормальную форму из 5ти полей, мы же не хотим по отдельности ловить наши компоненты (текстовые поля) и обрабатывать их, мы хотим просто отправить форму на сервер… Вот для этого и используется форма, для группировки. Рассмотрим на примере: Изменим немного нашу главную панель, заменив блок { xtype : 'panel', region: 'center', title : 'Вложенная вторая', html : 'контент контент контент ', bbar: [ { xtype: 'button', text: 'Button 2' }, { xtype: 'button', text: 'Button 3' } ], lbar: [ button ] } на переменную myForm, сейчас мы её создадим. var myForm = Ext.create('Ext.form.Panel', { id: 'idForm', region: 'center', title: 'Тестовая форма', fieldDefaults: { msgTarget: 'side' }, defaults: { anchor: '100%' },
defaultType: 'textfield', bodyPadding: '5 5 0', items: [{ fieldLabel: 'Имя', name: 'first', allowBlank: false }, { fieldLabel: 'Email', name: 'email', vtype:'email' }, { fieldLabel: 'Дата', name: 'dob', xtype: 'datefield' }, { fieldLabel: 'Сколько лет', name: 'age', xtype: 'numberfield', minValue: 0, maxValue: 100 }, { xtype: 'timefield', fieldLabel: 'Время', name: 'time', minValue: '8:00am', maxValue: '6:00pm' }],
buttons: [buttonForm] });
1) Создаем форму как помним с помощью Ext.create('Ext.form.Panel', {}); Можно и не явно создать, с помошью xtype, но будет слишком загроможденный код. 2) В св-ве defaults мы указываем anchor: '100%' для того, чтобы наши инпуты растягивались во всю ширину 3) defaultType: 'textfield', указывает, какой стандартный тип полей использовать, при создании в items. Это нужно для того, чтобы всё время не прописывать в items xtype: 'textfield'. Не забываем, что и все эти поля можно создать с помощью Ext.create('Ext.form.field.Text', {}); и передать просто переменную в items. 4) bodyPadding — делаем отступы от внутренней части панели. 5) Создаем кнопку buttons: [buttonForm], можно сразу несколько, как видим тут массив. Мы вынесли для удобства, чтобы потом сделать отправку формы на сервер. Код buttonForm ниже: var buttonForm = Ext.create('Ext.button.Button', { text: 'Отправить', handler : function (){ Ext.Msg.alert('Внимания','Нажата кнопка buttonForm'); } }); 6) У каждого поля, можно указать св-во allowBlank: false - оно нужно для того, чтобы проверять валидность на пустоту и т.д. Пригодится в дальнейшем. А теперь добавим texarea со стандартным текстовым редактором, ниже всех элементов items добавляем: { xtype: 'htmleditor', name: 'text', fieldLabel: 'Текст' } Ну а теперь давайте отправим нашу форму на сервер. Изменим нашу кнопку buttonForm var buttonForm = Ext.create('Ext.button.Button', { text: 'Отправить', handler : function (){ var form = Ext.getCmp('idForm').getForm(); if(form.isValid()){ form.submit({ waitMsg:'Идет отправка...', url: '/test_ajax.php', params : {key : 'val', key2 : 'val2'}, success: function(form,response) { Ext.Msg.alert('Внимание','Успешно отправлено'); console.log(response.result); }, failure : function(){ Ext.Msg.alert('Внимание','Какая то ошибка'); } }); }else{ Ext.Msg.alert('Внимание','Заполните ВСЕ поля'); } } }); 1) var form = Ext.getCmp('idForm').getForm(); — тут мы получаем наш компонент с ID idForm, далее мы получаем форму. 2) проверяем валидность form.isValid(). 3) При вызове метода submit из нашего компонента form, мы отправляем нашу форму по адресу url, с дополнительными параметрами params, на ваше усмотрение. 4) Так же ставим обработчики на запрос, для отслеживания статуса. success — выполняется тогда, когда ошибок нет и САМОЕ ГЛАВНОЕ в ответе есть success true. Как надо оформлять ответ, в 6 пункте. 5) failure вызывается тогда, когда success false, или произошла ошибка на сервере (статус не 200) 6) код обработчика <?php echo json_encode(array('success'=>true,'content'=>$_POST)); 7) в параметр response функции success придет ответ с сервера, а точнее в response.result, уже в декодированном виде, в виде JSON объекта. |
|||||||
|
Так же в этом разделе:
|
|||||||

|
|||||||
|
|||||||
|