Запись данных на сервер
Все достаточно просто. Нам нужно сохранять на сервер изменения, сделанные в интерактивном режиме на стороне браузера. Пока что мы просто захардкодили две пользовательские записи прямо в коде хранилища данных /app/store/Users.js. Вместо этого, для начала, нужно сделать чтение данных с сервера через AJAX:
Ext.define('AM.store.Users', {
extend: 'Ext.data.Store',
model: 'AM.model.User',
autoLoad: true,
proxy: {
type: 'ajax',
url: 'data/users.json',
reader: {
type: 'json',
root: 'users',
successProperty: 'success'
}
}
});
В этом коде мы удалили свойство 'data', и вместо него добавили свойство 'proxy'. Прокси - это объект, с помощью которого в Ext JS 4 происходит чтение и запись в хранилище данных (Store) или модель (Model). Прокси-объекты могут работать по протоколам AJAX, JSON-P, HTML5 localStorage и всем прочим. Здесь мы используем AJAX-прокси (опция type: 'ajax'), который считывает данные с URL-а 'data/users.json'.
Мы так же проинициализировали в прокси считыватель данных reader. Считыватель отвечает за обработку ответа от сервера, и представляет полученные данные в формате, понятном хранилищу. В нашем случае мы используем считыватель формата JSON (опция type: 'json') и задаем ему конфигурирующие опции root и successProperty.
И, наконец, создаем файл /data/users.json , в котором размещаем исходные данные в формате JSON:
{
"success": true,
"users": [
{"id": 1, "name": 'Ed', "email": "ed@sencha.com"},
{"id": 2, "name": 'Tommy', "email": "tommy@sencha.com"}
]
}
Когда мы в последний раз изменяли код хранилища /app/store/Users.js, мы задали свойство autoLoad равным true. Благодаря этому, хранилище будет сразу же запрашивать данные от прокси-объекта. Если мы обновим страницу, мы увидим все те же данные что и раньше, но теперь они не захардкорены в коде приложения, а берутся с сервера.
И последнее, что мы должны сделать - это отправить измененные данные обратно на сервер. В нашем примере мы просто используем статические JSON-файлы на стороне сервера, не используем базу данных и серверные скрипты. Поэтому мы не можем сохранить измененные данные. Но мы можем проверить передаваемые браузером данные в отладочной консоли.
Для этого в прокси-объекте необходимо внести изменения, чтобы он знал куда и как отправлять измененные данные. Для этого добавим опцию api, в которой пропишем URL записи update: 'data/updateUsers.json', а заодно избавимся от опции url в самом прокси объекте, и вместо нее запишем URL чтения read: 'data/users.json' в опцию api:
proxy: {
type: 'ajax',
api: {
read: 'data/users.json',
update: 'data/updateUsers.json'
},
reader: {
type: 'json',
root: 'users',
successProperty: 'success'
}
}
Мы читаем данные из users.json, а обновления отправляем в updateUsers.json. Не забывайте, что мы сейчас никак не сохраняем передаваемые на сервер данные. Однако нам нужно съэмулировать ответ сервера, что данные успешно получены. Для этого в файл updateUsers.json надо прописать строку {"success": true}. Его содержимое будет получено браузером в ответ на HTTP POST запрос, и это поможет избежать ошибки 404.
Единственное изменение, которое нам еще осталось сделать - это сказать хранилищу, чтобы оно автоматически синхронизировалось при каждом редактировании данных. Для этого мы добавим еще одну строку в функцию updateUser():
updateUser: function(button) {
var win = button.up('window'),
form = win.down('form'),
record = form.getRecord(),
values = form.getValues();
record.set(values);
win.close();
// Синхронизация хранилища после редактирования записи
this.getUsersStore().sync();
}
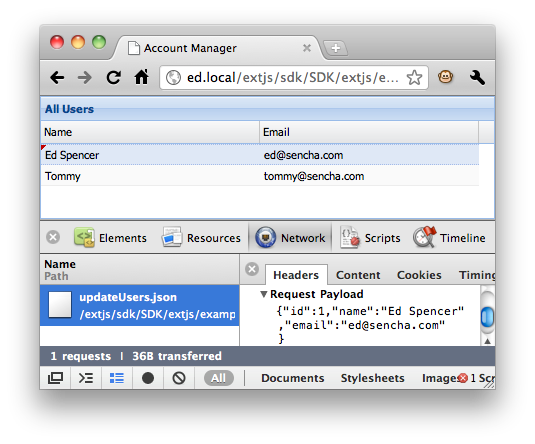
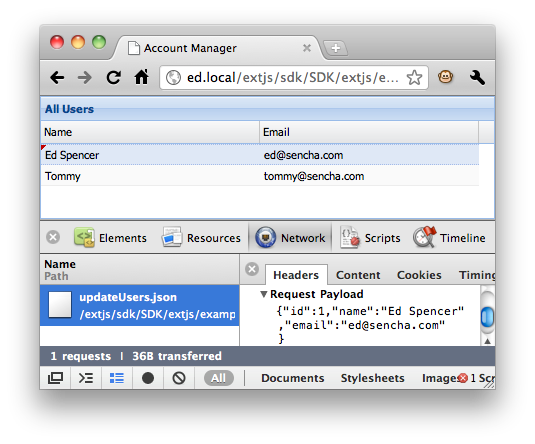
Теперь мы можем запустить наш полный пример и убедиться, что все работает как полагается. Мы редактируем запись, нажимаем кнопку сохранения (Save), и видим, что запрос с измененными данными корректно отправляется на сервер:

Заключение
Мы создали очень простое веб-приложение, которое управляет учетными записями пользователей и отправляет все изменения на сервер. Мы начали с простого объекта и постепенно рефакторили наш код так, чтобы он оставался чистым и хорошо организованным. В результате мы добавили много необходимого функционала без раздувания кодовой базы и не создавая запутанный спагетти-код.
Исходники данного приложения доступны в Ext JS 4 SDK, и расположены в каталоге /examples/app/simple.


 Поиск по сайту
Поиск по сайту