Сохранение данных в Модели данных
В настоящий момент мы имеем таблицу с данными пользователя и окно, которое открывается при двойном клике по строке таблицы. Теперь нам необходимо записывать производимые в интерфейсе изменения данных. Окно редактирования содержит форму с полями, содержащими имя и е-майл, и кнопку сохранения. Для начала давайте изменим контроллер так, чтобы в его функции инициализации была прописана обработка клика по кнопке сохранения:
Ext.define('AM.controller.Users', {
...
init: function() {
this.control({
'viewport > userlist': {
itemdblclick: this.editUser
},
'useredit button[action=save]': {
click: this.updateUser
}
});
},
...
updateUser: function(button) {
console.log('Клик по кнопке сохранения');
}
...
});
Мы добавили второй ComponentQuery-селектор 'useredit button[action=save]' в вызов this.control(). Он работает так же как и первый селектор - он использует xtype 'useredit' с помощью которого устанавливается фокус на окно редактирования, а потом в найденном элементе ищется любая кнопка с действием "save". Когда мы определяли окно редактирования данных пользователя, мы указали {action: 'save'} для кнопки сохранения, благодаря чему мы можем найти путь к этой кнопке вышеуказанным способом.
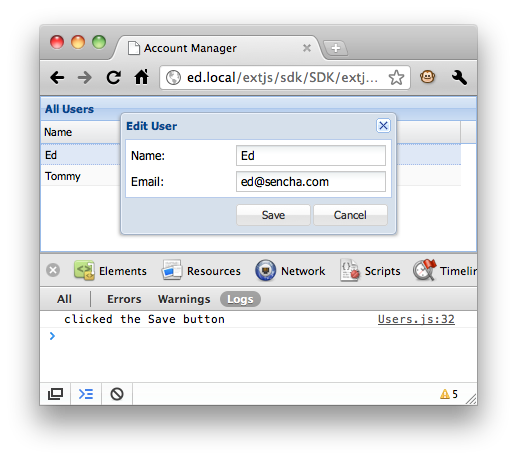
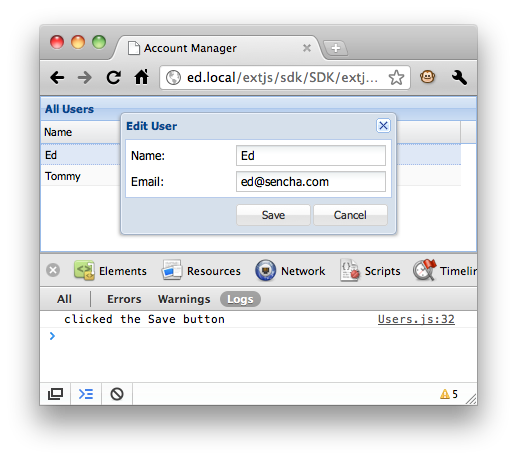
Мы можем удостовериться, что функция updateUser() вызывается при клике на кнопку сохранения:

Теперь мы имеем обработчик updateUser(), который срабатывает на событие клика по кнопке сохранения. Давайте заполним его реальной логикой. В этой функции нам нужно получить данные из формы, обновить ими модель User и записать обратно в хранилище данных Users. Давайте посмотрим как это делается:
updateUser: function(button) {
var win = button.up('window'),
form = win.down('form'),
record = form.getRecord(),
values = form.getValues();
record.set(values);
win.close();
}
Разберемся что здесь происходит. Обработчик события клика по кнопке updateUser() получил в качестве параметра ссылку на кнопку button. Но нам нужно работать не с кнопкой, а с данными, которые находятся внутри формы, раположенной в том же окне что и кнопка. Чтобы получить данные из формы, мы вначале получаем ссылку на окно редактирования с помощью вызова button.up('window'). Этот вызов запускает поиск объекта 'window' вверх по иерархии относительно базового объекта button. Затем мы используем поиск вниз win.down('form') чтобы получить ссылку на форму с данными.
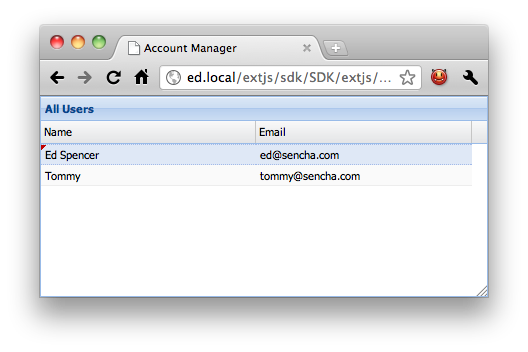
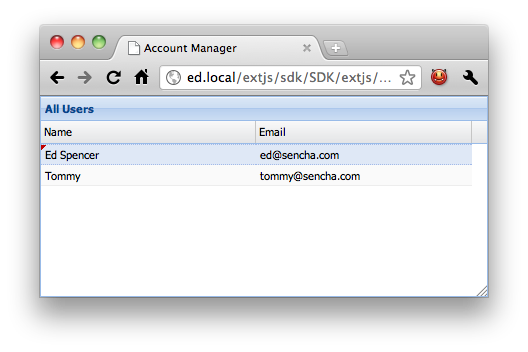
Далее мы просто выбираем запись, которая была загружена в форму, и обновляем запись согласно данным, которые были введены в форме. В конце обработчика мы закрываем окно редактирования, чтобы пользователь автоматически вернулся к таблице с данными. На следующем рисунке представлено состояние окна после того, как было запущено приложение, изменено имя пользователя на 'Ed Spencer', и был произведен клик по кнопке сохранения:



 Поиск по сайту
Поиск по сайту