Создание приложения в файле app.js
В коде, написанном в предыдущем параграфе, видно, что в основной HTML-файл подключаются два *.js файла. В файле ext-debug.js находится код фреймверка Ext JS 4, а в файле app.js следует расположить стартовый код создаваемого веб-прилоожения. В этом параграфе речь идет о содержимом файла app.js.
Каждое приложение Ext JS 4 начинает свою работу с экземпляра класса Application. Объект Application содержит глобальные настройки всего приложения (такие, как название приложения), а так же в нем перечисляются ссылки на все модели, представления и контроллеры, используемые в приложении. Объект Application так же содержит функцию запуска, которая автоматически запускается в тот момент, когда все необходимые компоненты полностью подгружены в браузер.
Давайте создадим простой менеджер учетных записей пользователей, который поможет нам управлять учетными записями пользователей на сайте. Вначале нам нужно задать область видимости нашего приложения в виде глобальной переменной. Это будет основная область видимости, и все остальные классы веб-приложения будут доступны внутри неё. Удобнее использовать короткое имя, так как оно будет часто употребляться в коде. Так как по-английски проектируемое нами приложение называется Account Manager, зададим в качестве глобальной области видимости переменную "AM":
Ext.application({
requires: ['Ext.container.Viewport'],
name: 'AM',
appFolder: 'app',
launch: function() {
Ext.create('Ext.container.Viewport', {
layout: 'fit',
items: [
{
xtype: 'panel',
title: 'Users',
html : 'List of users will go here'
}
]
});
}
});
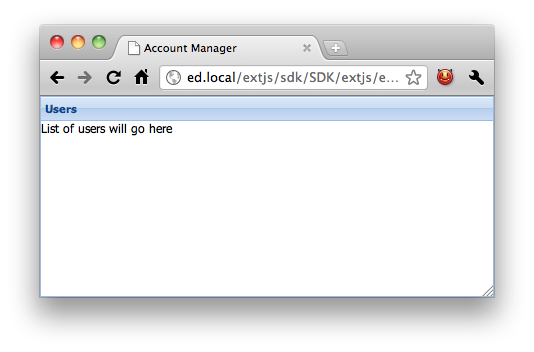
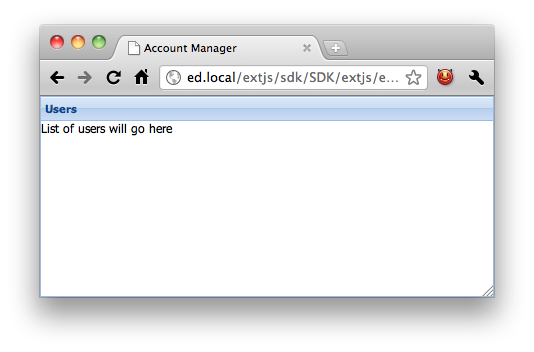
В вышеприведенном коде есть несколько важных вещей. Во-первых, мы делаем вызов Ext.application() для создания экземпляра класса Application, и задаем ему имя 'AM' - оно указано в опции name (или, говоря языком ООП, в свойстве name. Но мы далее будем использовать термин "опция"). В результате будет автоматически создана глобальная переменная AM, содержащая область видимости приложения. Она будет использоваться в Ext.Loader, которому передается путь 'app' из опцииа appFolder. Мы так же создали простую функцию launch(), запускаемую при старте. В ней создается рабочее окно (Viewport), внутри которого размещена одна панель (Panel), которая заполняет все пространство рабочего окна:



 Поиск по сайту
Поиск по сайту